- Firefox-Version
- 115.0.2
- Betriebssystem
- Windows 11 Home (64-Bit)
Hallo allen..
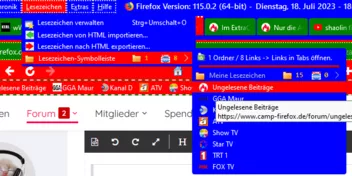
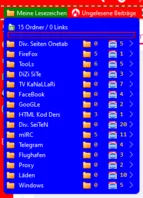
Wie der Titel schon sagt, würde ich gerne in diesem Script NACH dem Text "Anzahl Ordner / Anzahl Links." bzw. "Anzahl Ordner / Anzahl Link(s) -> Link(s) in Tab(s) öffnen" einen Separator haben.
Ist es möglich, es in dem Script einzubauen, ohne gross zu ändern?
Hier noch ein Bild, wie es inetwa aussehen sollte. Besten Dank.
Und hier das Script.
JavaScript
//Fügt in den Lesezeichen Ordner ganz oben die Anzahl von Links und Unterordner hinzu.
(function() {
if (!window.gBrowser)
return;
function setFunction() {
PlacesViewBase.prototype._mayAddCommandsItems =
function PVB__mayAddCommandsItems(aPopup) {
let hasMultipleURIs = false;
let menuitemCount = 0;
let menuCount = 0;
if (aPopup._placesNode.childCount > 0) {
for (let item of aPopup.children) {
if (item._placesNode) {
if (item.localName == 'menuitem') {
menuitemCount++;
} else if (item.localName == 'menu') {
menuCount++;
}
}
}
if (menuitemCount > 0 || menuCount > 0) {
hasMultipleURIs = true;
}
}
if (!hasMultipleURIs) {
aPopup.setAttribute("nofooterpopup", "true");
if (aPopup._endOptOpenAllInTabs) {
aPopup.removeChild(aPopup._endOptOpenAllInTabs);
aPopup._endOptOpenAllInTabs = null;
aPopup.removeChild(aPopup._endOptSeparator);
aPopup._endOptSeparator = null;
}
return;
}
aPopup.removeAttribute("nofooterpopup");
if (!aPopup._endOptOpenAllInTabs) {
aPopup._endOptSeparator = document.createXULElement("menuseparator");
aPopup._endOptSeparator.className = "bookmarks-actions-menuseparator";
aPopup.insertBefore(aPopup._endOptSeparator, aPopup.firstChild);
aPopup._endOptOpenAllInTabs = document.createXULElement("menuitem");
aPopup._endOptOpenAllInTabs.className = "openintabs-menuitem";
if (this.options?.extraClasses?.entry) {
aPopup._endOptOpenAllInTabs.classList.add(
this.options.extraClasses.entry
);
}
aPopup._endOptOpenAllInTabs.setAttribute(
"oncommand",
"PlacesUIUtils.openMultipleLinksInTabs(this.parentNode._placesNode, event, " +
"PlacesUIUtils.getViewForNode(this));"
);
aPopup._endOptOpenAllInTabs.setAttribute(
"onclick",
"checkForMiddleClick(this, event); event.stopPropagation();"
);
aPopup.insertBefore(aPopup._endOptOpenAllInTabs, aPopup.firstChild);
}
let label = menuCount + " Ordner";
label += " / " + menuitemCount + " Link"
if (menuitemCount != 1) {
label += "s";
}
if (menuitemCount == 1) {
label += " -> Link in Tab öffnen."
} else if (menuitemCount > 1) {
label += " -> Links in Tabs öffnen."
}
aPopup._endOptOpenAllInTabs.setAttribute("label", label);
}
}
setTimeout(function() {
setFunction();
},50);
})();