- Firefox-Version
- 115.02
- Betriebssystem
- macOs 10.13.6
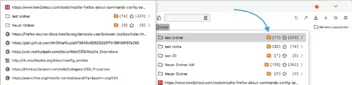
Ich bastle gerade an einer Scriptversion für dieses Thema, und es gibt da noch eine Frage, auf die ich keine Antwort finde. ![]()
Das Script benutzt eine Kombination aus JS und CSS, um selber definierte Icons für die beiden erzeugten Zähler bereitzustellen.
Meine Version soll zwei von Firefox übernommene Icons bereitstellen, für Leute die keine eigenen Icons haben, aber es auch erlauben solche eigenen Icons zu benutzen.
Was so auch klappt, aber der User muss manuell das Script editieren, um seine eigenen Bilder benutzen zu können.
Idealerweise gäbe es im Script eine Funktion, die im Falle eines nicht vorhandenen/gefundenen/fehlerhaften User Icons automatisch das Icon von Firefox als Alternative/Fallback lädt.
Hier das Script, die relevanten Einträge sind wohl die Zeilen 20 - 22, sowie 74 - 75 und 101 -102.
// JavaScript Document
// BookmarkCount.uc.js - modified for element separation #7
// Author BrokenHeart
// Modified by Mira_Belle / Horstmann / Forum members
// Source file https://www.camp-firefox.de/forum/thema/136572/?postID=1229536#post1229536
// Endor Repository Link Source https://github.com/Endor8/userChrome.js/blob/master/Firefox%20115/BookmarkCount.uc.js
(function() {
if (!window.gBrowser) return;
setTimeout(function() {
setFunction();
},50);
//Custom icons in profile/chrome/icons folder
let profilePath = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir, 'chrome', 'icons'))
let icon1 = "YourFolderIcon.png"
let icon2 = "YourLinkIcon.svg"
function setFunction() {
const css =`
/** Basics **/
/* Basic distances / Font Size / font weight counter , disable to use default / Fonts list monospace */
:root {
--basic_distance: 4px;
/*--counter_fontsize: 11px;*/
/*--counter_fontweight: 800;*/
--counter_fonts: "Droid Sans Mono", "SF Mono", "Andale Mono", Consolas, "Lucida Console", "Courier New", monospace;
}
/* Fix container content vertical centering for first / folder counter */
hbox.menu-accel-container.countClass1 {
align-items: center !important;
}
/* Disable default left margin for label */
.countClass1 label {
margin-inline: 0px !important;
}
/* Use label as divider, optional, un-comment to use */
/*.countClass1 label {
height: 12px !important;
width: 1px !important;
background-color: red !important;
order: 1;
margin-inline: calc(var(--basic_distance) + 4px) 3px !important;
}*/
/**** folder counter box ****/
/* Folder counter box distance left / right */
hbox.menu-accel-container.countClass1 {
margin-left: 16px !important; /* minimum distance to left for narrow windows */
margin-right: calc(var(--basic_distance) + 2px) !important; /* distance to Items/links counter box */
}
/* Icon 1 */
.countClass1::before {
content: "";
background-image: url("chrome://global/skin/icons/folder.svg"); /* Fx icon */
/*background-image: url(${profilePath}/${icon1});*/ /* Custom icon, uncomment */
background-repeat: no-repeat;
background-size: 16px; /* icon 1 size */
background-position: center;
margin-right: var(--basic_distance) !important; /* distance icon -> counter */
height: 16px;
width: 16px;
/*fill: #c0c0c0;*/ /* .svg icon colour / opacity if applicable */
fill-opacity: 1;
}
/* Counter 1 */
.countClass1::after {
content: attr(data-value1) !important;
font-family: var(--counter_fonts) !important;
font-size: var(--counter_fontsize) !important;
font-weight: var(--counter_fontweight) !important;
/*color: red !important;*/ /* Text 1 colour */
}
/**** Items/links counter box ****/
/* Icon 2 */
.countClass2::before {
content: "";
background-image: url("chrome://browser/skin/bookmark-hollow.svg"); /* Fx icon */
/*background-image: url(${profilePath}/${icon2});*/ /* Custom icon, uncomment */
background-repeat: no-repeat;
background-size: 16px; /* icon 2 size */
background-position: center;
margin-right: var(--basic_distance) !important; /* distance icon -> counter */
height: 16px;
width: 16px;
/*fill: #c0c0c0;*/ /* .svg icon colour / opacity if applicable */
fill-opacity: 1;
}
/* Counter 2 */
.countClass2::after {
content: attr(data-value2);
font-family: var(--counter_fonts) !important;
font-size: var(--counter_fontsize) !important;
font-weight: var(--counter_fontweight) !important;
/*color: red !important;*/ /* Text 2 colour */
}
/* Arrow right */
/* Move arrow to the right, distances */
.countClass2 image {
order: 1;
margin-left: var(--basic_distance) !important; /* distance Counter 2 <-- arrow */
margin-right: 0px !important; /* distance arrow --> box border */
}
/** Extra stuff **/
/* Outline only for testing */
/*
menu.menu-iconic.bookmark-item {
outline: 1px solid orange !important;
outline-offset: -8px !important;
}*/
/* Background only for testing */
/*
.countClass1::after, .countClass2::after {
outline: 1px solid green !important;
outline-offset: -1px !important;
background-color: gainsboro;
}*/
/* Some fonts not centered Fix, optional, experimental */
/* .countClass1::after, .countClass2::after {
height: var(--counter_fontsize) !important;
}*/
`;
const sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService);
const uri = Services.io.newURI('data:text/css,' + encodeURIComponent(css));
sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET);
let bmbMenu = document.getElementById('bookmarks-menu-button');
let bookMenu = document.getElementById('bookmarksMenu');
let persToolBar = document.getElementById('PersonalToolbar');
if(bmbMenu)
bmbMenu.addEventListener('popupshowing', onPopupShowing );
if(bookMenu)
bookMenu.addEventListener('popupshowing', onPopupShowing );
if(persToolBar)
persToolBar.addEventListener('popupshowing', onPopupShowing );
}
function onPopupShowing(aEvent) {
let popup = aEvent.originalTarget;
for (let item of popup.children) {
if (item.localName != 'menu' || item.id?.startsWith('history')) {
continue;
}
setTimeout(() => {
let itemPopup = item.menupopup;
itemPopup.hidden = true;
itemPopup.collapsed = true;
itemPopup.openPopup();
itemPopup.hidePopup();
let menuitemCount = 0;
let menuCount = 0;
for (let subitem of itemPopup.children) {
if (subitem.classList.contains('bookmark-item') && !subitem.disabled && !subitem.hidden) {
if (subitem.localName == 'menuitem') {
menuitemCount++;
} else if (subitem.localName == 'menu') {
menuCount++;
}
}
}
itemPopup.hidden = false;
itemPopup.collapsed = false;
// Folder counter, 2 digits // Numbers aligned right // use padEnd for left
let label1 = item.childNodes[3];
label1.classList.add('countClass1');
//let strCountOut1 = String(menuCount).padStart(2, '\xa0'); // Keine Klammern // No Brackets
let strCountOut1 = String("[" + menuCount + "]").padStart(4, '\xa0'); // Klammern // Brackets
label1.setAttribute('data-value1', strCountOut1);
// Links counter, 3 digits // Numbers aligned right // use padEnd for left
let label2 = item.childNodes[4];
label2.classList.add('countClass2');
//let strCountOut2 = String(menuitemCount).padStart(3, '\xa0'); // Keine Klammern // No Brackets
let strCountOut2 = String("[" + menuitemCount + "]").padStart(5, '\xa0'); // Klammern // Brackets
label2.setAttribute('data-value2', strCountOut2);
}, 100);
}
}
})();Ein Versuch mit CSS war schon, zB in Zeile 76 sowas einzufügen: background-image: url(${profilePath}/${icon1}), url("chrome://global/skin/icons/folder.svg"); ; was dann aber zu doppelt angezeigten Bildern führt (bei transparenten Bildteilen); ist auch keine elegante oder leistungseffiziente Lösung vermute ich.