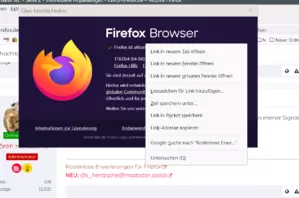
Wurde in v118.0beta4 der Kontextmenüpunkt [Link ohne Site Tracking kopieren] entfernt?
Neuer Eintrag im Nightly - die Bezeichnung dafür ist..
-
2002Andreas -
7. August 2023 um 16:44 -
Erledigt
-
-
Beispielseite?
-
Der Kontextmenüeintrag existiert nach wie vor. Einen Beispiel-Link gibt es in meiner Signatur (der mit den Erweiterungen).
-
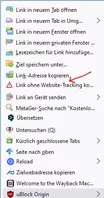
existiert nach wie vor.
Hier zumindest in der Beta nicht

Im Nightly schon.
-
Ist hier nur noch in der Nightly zu sehen. Vielleicht kannst du es vorab in den prefs aktivieren.
-
Hier zumindest in der Beta nicht

Stimmt, die Wahrheit liegt in der Mitte. In Firefox Beta ist es standardmäßig nicht aktiviert. Der korrekte Teil meiner Aussage war, dass sich nichts geändert hat. Die Einstellung war immer nur für Nightly-Versionen aktiviert.

Der Name des Schalters in about:config ist privacy.query_stripping.strip_on_share.enabled.
-
Um das anzumerken: wenn ein Feature in der Nightly aktiv war, und in der Beta nicht mehr, ist es mehr als logisch, dass dieses Feature wieder deaktiviert wurde. Mozilla ist nicht soo blöd und kodiert es wieder raus. Also manchmal wirklich...
-
und in der Beta nicht mehr, ist es mehr als logisch, dass dieses Feature wieder deaktiviert wurde.
Wie gesagt: Das war immer nur in Nightly-Versionen standardmäßig aktiviert. Das Feature war nie in Firefox Beta aktiviert. Da wurde nichts „wieder deaktiviert“.
-
"Da gehen unsere Meinungen auseinander."
 (Zitat Man in Black 3)
(Zitat Man in Black 3)In v117//v118 wurde es für mich wieder deaktiviert, wenn der Eintrag von Nightly auf Beta auf "false" wechselt. Testzwecke hin oder her.
-
Der Name des Schalters in about:config ist privacy.query_stripping.strip_on_share.enabled.

-
"Da gehen unsere Meinungen auseinander."
 (Zitat Man in Black 3)
(Zitat Man in Black 3)In v117//v118 wurde es für mich wieder deaktiviert, wenn der Eintrag von Nightly auf Beta auf "false" wechselt. Testzwecke hin oder her.
Da es kein Update von Nightly auf Beta gibt, wurde auch für dich nichts deaktiviert. In deiner Nightly-Version war es aktiviert und ist es immer noch. In deiner Beta-Version war es nie aktiviert und ist es nach wie vor nicht. Etwas, was gar nicht aktiviert ist, kann logisch wie auch sprachlich betrachtet nicht deaktiviert werden.
-
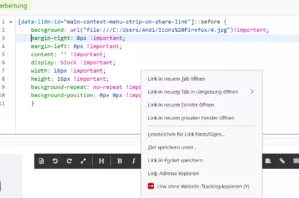
Ich habe hier nun diesen CSS implementiert, bekomme den Eintrag mit dem Icon aber nicht korrekt eingepasst
CSS
Alles anzeigen[data-l10n-id="main-context-menu-strip-on-share-link"]::before { background: url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index24.png")!important; margin-right: 8px !important; margin-left: 0px !important; content: '' !important; display: block !important; width: 16px !important; height: 16px !important; background-repeat: no-repeat !important; background-position: 2px 0px !important; }Sieht dann so aus...
Der Abstand sollte etwas größer zum Eintrag "Link-Adresse kopieren" sein..
BTW: Beim Eintrag von DEEPL = Übersetzen 3 Einträge drunter müsste im Script wohl auch der Abstand eingetragen werden:
JavaScript
Alles anzeigen//// ContextTranslate DeepL //// ///https://github.com/ardiman/userChrome.js/tree/master/contexttranslate/// // ex ContextTranslate.uc.js/// // modifiziert by universum 123/// (function () { if (location != AppConstants.BROWSER_CHROME_URL) return; let translate = function () { let browserMM = gBrowser.selectedBrowser.messageManager; browserMM.addMessageListener('getSelection', function listener(message) { let t = (message.data !== ''); let e = (document.charset || document.characterSet); if (t) { openWebLinkIn('https://www.deepl.com/translator#en/de/' + encodeURIComponent(message.data), 'tab'); } else { openWebLinkIn('https://www.deepl.com/translate?u=' + encodeURIComponent(gBrowser.currentURI.spec) + '&hl=de-DE&ie=' + e + '&sl=auto&tl=de-DE', 'tab'); }; browserMM.removeMessageListener('getSelection', listener, true); }); browserMM.loadFrameScript('data:,sendAsyncMessage("getSelection", content.document.getSelection().toString())', true); } let menuitem = document.createXULElement('menuitem'); menuitem.id = 'context-googletranslate'; menuitem.setAttribute('label', 'Übersetzen'); menuitem.setAttribute('tooltiptext', 'Mit DeeplTranslate übersetzen'); menuitem.setAttribute('oncommand', '(' + translate.toString() + ')()'); menuitem.classList.add('menuitem-iconic'); //Wer kein Icon möchte kann die nächsten beiden Zeilen auskommentieren/löschen menuitem.style.listStyleImage = 'url("https://www.deepl.com/favicon.ico")'; menuitem.style.listStyleImage = ' url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAACNwAAAjcB9wZEwgAAABl0RVh0U29mdHdhcmUAd3d3Lmlua3NjYXBlLm9yZ5vuPBoAAAGZSURBVDiNjZKxaxRBFMZ/b2ZHbWITUxkRC4PnBUW0k1gkoFlMYmIR8R+w0UZBFAvtLAMS0ipC0guCd0GOa23EJGTPkBRCSCNHKiEgMzvPwmjCuiv3lft97zff7BuhQraWTouJLwE0mmf518a7spwUPxwZvlmLms8B4wWrLZhHPvuwUg44N9afGPcc4T5gK4pFgSUv/jHrre8HgKHJE4nzHWBgn/sZdBuYqQB1Q+5rbLR2DUBy1J89GIbEmNmQNW8DqxWAgcS5IQBT5vqYP3H1Gw9AHyosAKECVA4QuKfIPMhHVKygV4OVU8ByT4BDsiI6rWpusdbYUdgpBpLSMeGTRLYx2o5q9kT0ja2P3xU401ODQJz1neYdVRkT9C1gyob/Ngg/3VbifJf9TVg1L2Q43UC1eo3eb8KfB7O7uRf7T782Yo8hXBG4DFwvaRgFFoP4GTqt7u/bFuTOp5dU9BUw8u/BOhqy5fZ//4HvNL6ErHlNkSmFb4e9YM1WMV+5xjxrvM+P99VBngI/qnK96UI66OrpEhcnThatXx/tiqJJdDA6AAAAAElFTkSuQmCC")'; let refItem = document.getElementById('context-inspect'); refItem.parentNode.insertBefore(menuitem, refItem); })();
-
Der Abstand sollte etwas größer zum Eintrag "Link-Adresse kopieren" sein..
Teste bitte, die Werte wenn dann anpassen:
Beim Eintrag von DEEPL = Übersetzen
Jeweils in die userChrome.css einfügen.
-
Der Abstand sollte etwas größer
Da funkt dir mit Sicherheit ein anderer Code dazwischen.
Oder mit deinem CSS Code für das Kontextmenü stimmt etwas nicht.
Denn nur weil man ein Icon davor setzt, verschiebt sich der Eintrag ja nicht.
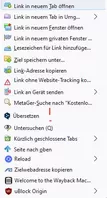
So sieht dein Code mit einem Icon von mir aus:
Da passen alle Abstände.
-
Ich habe nun für den Deepl-Eintrag eine eigene CSS-Datei.
Ich nutze ja keine userChrome.css - Datei
CSS#context-googletranslate { margin-top: 8px !important; margin-right: 8px !important; margin-left: -2px !important; }Damit passt der Abstand dafür..
Der andere Eintrag sieht aber immer noch falsch aus.. Das Icon scheint korrekt zu sitzen, der Text dazu ist aber "verrutscht", hier der Code...
CSS
Alles anzeigen[data-l10n-id="main-context-menu-strip-on-share-link"]::before { background: url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index24.png")!important; margin-right: 8px !important; margin-left: 0px !important; margin-top: 10px !important; content: '' !important; display: block !important; width: 16px !important; height: 16px !important; background-repeat: no-repeat !important; background-position: 2px 0px !important; } -
Ich nutze ja keine userChrome.css - Datei
Aber CSS Codes nutzt du, oder nicht?
Und wenn ja, dann müsstest du einen für die ganzen Icons im Kontextmenü haben.
der Text dazu ist aber "verrutscht", hier der Code...
Ist der Text denn auch verrutscht, wenn du den Code deaktivierst?
Das Icon scheint korrekt zu sitzen
Dann ändere Zeile 11 mal:
background-position: 2px 0px !important;
zu:
background-position: 2px -3px !important;
und teste wieder.
-
Habe jetzt ein anderes Icon genommen und folgenden Code eingetragen:
CSS
Alles anzeigen[data-l10n-id="main-context-menu-strip-on-share-link"]::before { background: url("..//icons/studi.png")!important; margin-right: 8px !important; margin-left: 0px !important; margin-top: 10px !important; content: '' !important; display: block !important; width: 16px !important; height: 16px !important; background-repeat: no-repeat !important; background-position: 2px -6px !important; }Damit siehts dann so aus:
Damit bin ich zufrieden! Vielen Dank mal wieder...


-
Damit bin ich zufrieden!
So sollte es sein

-
Ungern kritisiere ich!
Aber die Einträge stehen nicht bündig untereinander, und auch der Abstand zwischen den "Zeilen" ist nicht ganz gleich.
Ich weiß, ich bin da etwas pingelig, sorry.
-
Dann mach Vorschläge

-