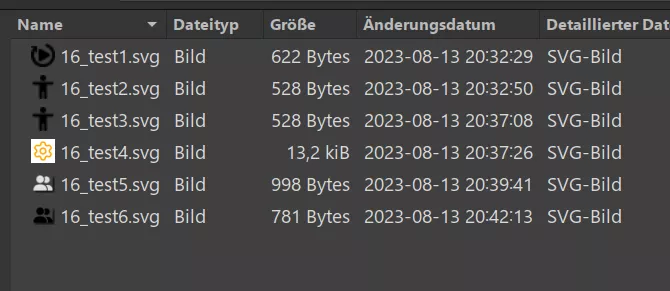
Kurz, es geht um Dateien mit der Endung *svg
Ich habe mir nun so einige Grafiken per Visual Studio Code angeschaut.
Das für mich erschreckende, alle sind so unterschiedlich, dass ich einfach nicht verstehe,
wie ich z.B. die Farbe, die Größe usw. festlegen kann.
Manche Grafiken werden im Explorer angezeigt, andere wiederum nicht.
Manchen Grafiken kann ich per CSS-Code dann im Firefox eine Farbe zuweisen, andere nicht.
Ich poste hier mal einige Beispiele.
Dieses Symbol wird nicht im Explorer angezeigt, der Firefox aber schon.
<!-- This Source Code Form is subject to the terms of the Mozilla Public
- License, v. 2.0. If a copy of the MPL was not distributed with this
- file, You can obtain one at http://mozilla.org/MPL/2.0/. -->
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 16 16" fill="context-fill" fill-opacity="context-fill-opacity"><path d="M10.98.574a1 1 0 0 0-.746 1.856A6.034 6.034 0 1 1 3 4.721V6a.5.5 0 0 0 1 0V2.5a.5.5 0 0 0-.5-.5h-3a.5.5 0 0 0 0 1h1.262A8 8 0 1 0 10.98.574z"/><path d="M6.494 12.137l5.672-3.274a1 1 0 0 0 0-1.726L6.494 3.863A1 1 0 0 0 5 4.726v6.548a1 1 0 0 0 1.494.863z"/></svg>Nächstes, das wird im Explorer angezeigt! Warum dieses, aber das davor nicht?
<!-- This Source Code Form is subject to the terms of the Mozilla Public
- License, v. 2.0. If a copy of the MPL was not distributed with this
- file, You can obtain one at http://mozilla.org/MPL/2.0/. -->
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 16 16"><circle fill="context-fill" cx="8" cy="2" r="2"/><path fill="context-fill" d="M14.1 4.5H2c-.6 0-1 .4-1 1s.4 1 1 1h3.5v8.4c0 .6.4 1.1 1 1.1s1-.5 1-1.1v-4.1h1v4.1c0 .6.4 1.1 1 1.1s1-.5 1-1.1V6.4H14c.6 0 1-.4 1-1s-.4-.9-.9-.9z"/></svg>Kommen wir zu "originalen" Grafiken von Mozilla.
Dieses Symbol wird im Explorer nicht angezeigt, Firefox zeigt es und es kann per CSS-Code "gefärbt" werden.
<!-- This Source Code Form is subject to the terms of the Mozilla Public
- License, v. 2.0. If a copy of the MPL was not distributed with this
- file, You can obtain one at http://mozilla.org/MPL/2.0/. -->
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 16 16"><circle fill="context-fill" cx="8" cy="2" r="2"/><path fill="context-fill" d="M14.1 4.5H2c-.6 0-1 .4-1 1s.4 1 1 1h3.5v8.4c0 .6.4 1.1 1 1.1s1-.5 1-1.1v-4.1h1v4.1c0 .6.4 1.1 1 1.1s1-.5 1-1.1V6.4H14c.6 0 1-.4 1-1s-.4-.9-.9-.9z"/></svg>Dann habe ich auch hier sowas!
<?xml version="1.0" encoding="UTF-8" standalone="no" ?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" width="50" height="50" viewBox="0 0 50 50" xml:space="preserve">
<desc>Created with Fabric.js 5.2.4</desc>
<defs>
</defs>
<rect x="0" y="0" width="100%" height="100%" fill="transparent"></rect>
<g transform="matrix(Infinity NaN NaN Infinity 0 0)" id="b4d63028-df2f-4485-ba91-4b29dc8302cb" >
</g>
<g transform="matrix(1 0 0 1 25 25)" id="be505d63-8174-4017-ac37-5a7a0f4a152f" >
<rect style="stroke: none; stroke-width: 1; stroke-dasharray: none; stroke-linecap: butt; stroke-dashoffset: 0; stroke-linejoin: miter; stroke-miterlimit: 4; fill: rgb(255,255,255); fill-rule: nonzero; opacity: 1; visibility: hidden;" vector-effect="non-scaling-stroke" x="-25" y="-25" rx="0" ry="0" width="50" height="50" />
</g>
<g transform="matrix(0.03 0 0 0.03 73.39 74.39)" >
<g style="opacity: 0.96;" vector-effect="non-scaling-stroke" >
<g transform="matrix(1 0 0 1 0 0)" >
<path style="stroke: none; stroke-width: 1; stroke-dasharray: none; stroke-linecap: butt; stroke-dashoffset: 0; stroke-linejoin: miter; stroke-miterlimit: 4; fill: rgb(255,165,0); fill-rule: nonzero; opacity: 1;" vector-effect="non-scaling-stroke" transform=" translate(-8, -8)" d="M 8.628 16 L 7.378 16 C 6.653871241305594 15.997651526054023 6.017883641485848 15.518421433232103 5.816 14.823 L 5.41 13.409 C 5.138481886619421 13.273812300750176 4.877718970727758 13.11802317407644 4.630000000000001 12.943000000000001 L 3.182 13.303 C 2.479045361459086 13.475091713951835 1.7467140805739076 13.163677911907833 1.383 12.538 L 0.758 11.456 C 0.401014372075925 10.83208653974506 0.49398713793328597 10.048110946423819 0.9869999999999997 9.524999999999999 L 2.032 8.424 C 2.0121711837314695 8.283507849462174 2.001482048846029 8.14187681223009 2 8 C 2 7.847 2.014 7.698 2.032 7.55 L 0.999 6.479 C 0.4977548756271851 5.956891324181063 0.40082468510746616 5.1667880905329335 0.7609999999999998 4.539 L 1.3860000000000001 3.4559999999999995 C 1.7482963143270813 2.835255672641402 2.473301715710233 2.523669691520943 3.172999999999999 2.6879999999999997 L 4.65 3.0429999999999997 C 4.908 2.864 5.16 2.7139999999999995 5.4110000000000005 2.5909999999999997 L 5.817 1.1769999999999998 C 6.01820239276525 0.4815352588307442 6.654018589174306 0.0021274028579967297 7.378 -2.220446049250313e-16 L 8.628 0 C 9.342 0 9.982 0.478 10.187 1.163 L 10.612 2.599 C 10.854 2.72 11.096 2.865 11.351 3.043 L 12.829 2.688 C 13.52840795475845 2.523811925697842 14.253052340852141 2.8354171264368992 14.615 3.4559999999999995 L 15.24 4.539000000000001 C 15.6 5.164000000000001 15.503 5.961 15.003 6.48 L 13.968 7.550000000000001 C 13.986 7.698 14 7.847 14 8 C 14 8.145 13.986 8.285 13.969 8.424 L 15.014 9.524999999999999 C 15.506 10.043999999999999 15.6 10.836999999999998 15.242999999999999 11.456 L 14.617999999999999 12.539 C 14.254333534835828 13.165244702277317 13.521097765937713 13.476462550854071 12.817999999999998 13.302999999999999 L 11.370999999999999 12.943 C 11.111999999999998 13.125 10.860999999999999 13.276 10.611999999999998 13.401 L 10.186999999999998 14.838 C 9.978292350826473 15.525239353165166 9.346222462914554 15.996352380588933 8.628 16 z M 4.612 11.658999999999999 L 5.140000000000001 11.767999999999999 C 5.456400584981507 12.016120005561461 5.803209018246876 12.222793635850417 6.171999999999999 12.383 L 6.531000000000001 12.786999999999999 L 7.016000000000001 14.478 C 7.062000000000001 14.638 7.210000000000001 14.749 7.376000000000001 14.749 L 8.626000000000001 14.749 C 8.792577493182412 14.750372468190584 8.939532957019885 14.64025820698646 8.985000000000001 14.48 L 9.491000000000001 12.773 L 9.846000000000002 12.375 C 10.170000000000002 12.238 10.491000000000001 12.045 10.856000000000002 11.767 L 11.385000000000002 11.658 L 13.116000000000001 12.088999999999999 C 13.278326561656323 12.128744835774407 13.447486580105025 12.057177135661496 13.532000000000002 11.912999999999998 L 14.157000000000002 10.829999999999998 C 14.2391457847728 10.685816184973142 14.217648766655838 10.50491674949834 14.104000000000001 10.383999999999999 L 12.854000000000001 9.066999999999998 L 12.687000000000001 8.561999999999998 L 12.709000000000001 8.387999999999998 C 12.730000000000002 8.260999999999997 12.750000000000002 8.132999999999997 12.750000000000002 7.999999999999998 C 12.750000000000002 7.850999999999998 12.729000000000001 7.706999999999998 12.708000000000002 7.562999999999998 L 12.687000000000001 7.412999999999998 L 12.858 6.899999999999998 L 14.102 5.610999999999998 C 14.21726447444639 5.49020281125788 14.23962191726694 5.308091277010494 14.157 5.162999999999998 L 13.532 4.080999999999998 C 13.447822427158654 3.93862369466206 13.281218752024202 3.8670488148106092 13.12 3.9039999999999977 L 11.361999999999998 4.325999999999998 L 10.840999999999998 4.217999999999998 C 10.536353301217334 3.9799966152402124 10.203505649325216 3.780489546396703 9.849999999999998 3.6239999999999988 L 9.493999999999998 3.225999999999998 L 8.987999999999998 1.5189999999999981 C 8.941546874261999 1.3589939530503066 8.794610888425652 1.249200119189258 8.627999999999998 1.2499999999999982 L 7.377999999999998 1.2499999999999982 C 7.211277992934198 1.2507927676922073 7.064875389832161 1.3610013939162409 7.017999999999998 1.5209999999999981 L 6.531999999999998 3.211999999999998 L 6.171999999999998 3.616999999999998 C 5.810567074372635 3.773843463390938 5.470242225681195 3.9754179048666165 5.158999999999997 4.216999999999998 L 4.637999999999998 4.325999999999998 L 2.8809999999999985 3.9039999999999977 C 2.7195499784558925 3.8675651722630464 2.5529610016691757 3.938960448028782 2.4679999999999986 4.080999999999998 L 1.8429999999999986 5.163999999999998 C 1.7598563700115273 5.3086451171262805 1.782272180735227 5.490824524280714 1.8979999999999986 5.610999999999998 L 3.142 6.9 L 3.3129999999999997 7.414000000000001 L 3.292 7.564000000000001 C 3.267327096388616 7.708106741060273 3.2532892108915474 7.8538333619346075 3.2500000000000004 8.000000000000002 C 3.25 8.133 3.27 8.261 3.287 8.389 L 3.3089999999999997 8.562999999999999 L 3.142 9.068 L 1.892 10.385 C 1.7789655256495247 10.506202487713916 1.7575183648418113 10.68668236922788 1.839 10.831 L 2.464 11.914 C 2.548843996380964 12.057240798703292 2.7170483092140705 12.128575639808416 2.879 12.09 L 4.612 11.659 z" stroke-linecap="round" />
</g>
<g transform="matrix(1 0 0 1 0 0)" >
<path style="stroke: none; stroke-width: 1; stroke-dasharray: none; stroke-linecap: butt; stroke-dashoffset: 0; stroke-linejoin: miter; stroke-miterlimit: 4; fill: rgb(255,165,0); fill-rule: nonzero; opacity: 1;" vector-effect="non-scaling-stroke" transform=" translate(-8, -8)" d="M 8 6.25 C 8.965 6.25 9.75 7.035 9.75 8 C 9.75 8.965 8.965 9.75 8 9.75 C 7.035 9.75 6.25 8.965 6.25 8 C 6.25 7.035 7.035 6.25 8 6.25 M 8 5 C 6.34314575050762 5 5 6.34314575050762 5 8 C 5 9.65685424949238 6.34314575050762 11 8 11 C 9.65685424949238 11 11 9.65685424949238 11 8 C 11 6.34314575050762 9.65685424949238 5 8 5 z" stroke-linecap="round" />
</g>
</g>
</g>
<g transform="matrix(2.49 0 0 2.49 25 25)" >
<g style="" vector-effect="non-scaling-stroke" >
<g transform="matrix(1 0 0 1 0 0)" >
<path style="stroke: none; stroke-width: 1; stroke-dasharray: none; stroke-linecap: butt; stroke-dashoffset: 0; stroke-linejoin: miter; stroke-miterlimit: 4; fill: rgb(255,165,0); fill-rule: nonzero; opacity: 1;" vector-effect="non-scaling-stroke" transform=" translate(-8, -8)" d="M 8.628 16 L 7.378 16 C 6.653871241305594 15.997651526054023 6.017883641485848 15.518421433232103 5.816 14.823 L 5.41 13.409 C 5.138481886619421 13.273812300750176 4.877718970727758 13.11802317407644 4.630000000000001 12.943000000000001 L 3.182 13.303 C 2.479045361459086 13.475091713951835 1.7467140805739076 13.163677911907833 1.383 12.538 L 0.758 11.456 C 0.401014372075925 10.83208653974506 0.49398713793328597 10.048110946423819 0.9869999999999997 9.524999999999999 L 2.032 8.424 C 2.0121711837314695 8.283507849462174 2.001482048846029 8.14187681223009 2 8 C 2 7.847 2.014 7.698 2.032 7.55 L 0.999 6.479 C 0.4977548756271851 5.956891324181063 0.40082468510746616 5.1667880905329335 0.7609999999999998 4.539 L 1.3860000000000001 3.4559999999999995 C 1.7482963143270813 2.835255672641402 2.473301715710233 2.523669691520943 3.172999999999999 2.6879999999999997 L 4.65 3.0429999999999997 C 4.908 2.864 5.16 2.7139999999999995 5.4110000000000005 2.5909999999999997 L 5.817 1.1769999999999998 C 6.01820239276525 0.4815352588307442 6.654018589174306 0.0021274028579967297 7.378 -2.220446049250313e-16 L 8.628 0 C 9.342 0 9.982 0.478 10.187 1.163 L 10.612 2.599 C 10.854 2.72 11.096 2.865 11.351 3.043 L 12.829 2.688 C 13.52840795475845 2.523811925697842 14.253052340852141 2.8354171264368992 14.615 3.4559999999999995 L 15.24 4.539000000000001 C 15.6 5.164000000000001 15.503 5.961 15.003 6.48 L 13.968 7.550000000000001 C 13.986 7.698 14 7.847 14 8 C 14 8.145 13.986 8.285 13.969 8.424 L 15.014 9.524999999999999 C 15.506 10.043999999999999 15.6 10.836999999999998 15.242999999999999 11.456 L 14.617999999999999 12.539 C 14.254333534835828 13.165244702277317 13.521097765937713 13.476462550854071 12.817999999999998 13.302999999999999 L 11.370999999999999 12.943 C 11.111999999999998 13.125 10.860999999999999 13.276 10.611999999999998 13.401 L 10.186999999999998 14.838 C 9.978292350826473 15.525239353165166 9.346222462914554 15.996352380588933 8.628 16 z M 4.612 11.658999999999999 L 5.140000000000001 11.767999999999999 C 5.456400584981507 12.016120005561461 5.803209018246876 12.222793635850417 6.171999999999999 12.383 L 6.531000000000001 12.786999999999999 L 7.016000000000001 14.478 C 7.062000000000001 14.638 7.210000000000001 14.749 7.376000000000001 14.749 L 8.626000000000001 14.749 C 8.792577493182412 14.750372468190584 8.939532957019885 14.64025820698646 8.985000000000001 14.48 L 9.491000000000001 12.773 L 9.846000000000002 12.375 C 10.170000000000002 12.238 10.491000000000001 12.045 10.856000000000002 11.767 L 11.385000000000002 11.658 L 13.116000000000001 12.088999999999999 C 13.278326561656323 12.128744835774407 13.447486580105025 12.057177135661496 13.532000000000002 11.912999999999998 L 14.157000000000002 10.829999999999998 C 14.2391457847728 10.685816184973142 14.217648766655838 10.50491674949834 14.104000000000001 10.383999999999999 L 12.854000000000001 9.066999999999998 L 12.687000000000001 8.561999999999998 L 12.709000000000001 8.387999999999998 C 12.730000000000002 8.260999999999997 12.750000000000002 8.132999999999997 12.750000000000002 7.999999999999998 C 12.750000000000002 7.850999999999998 12.729000000000001 7.706999999999998 12.708000000000002 7.562999999999998 L 12.687000000000001 7.412999999999998 L 12.858 6.899999999999998 L 14.102 5.610999999999998 C 14.21726447444639 5.49020281125788 14.23962191726694 5.308091277010494 14.157 5.162999999999998 L 13.532 4.080999999999998 C 13.447822427158654 3.93862369466206 13.281218752024202 3.8670488148106092 13.12 3.9039999999999977 L 11.361999999999998 4.325999999999998 L 10.840999999999998 4.217999999999998 C 10.536353301217334 3.9799966152402124 10.203505649325216 3.780489546396703 9.849999999999998 3.6239999999999988 L 9.493999999999998 3.225999999999998 L 8.987999999999998 1.5189999999999981 C 8.941546874261999 1.3589939530503066 8.794610888425652 1.249200119189258 8.627999999999998 1.2499999999999982 L 7.377999999999998 1.2499999999999982 C 7.211277992934198 1.2507927676922073 7.064875389832161 1.3610013939162409 7.017999999999998 1.5209999999999981 L 6.531999999999998 3.211999999999998 L 6.171999999999998 3.616999999999998 C 5.810567074372635 3.773843463390938 5.470242225681195 3.9754179048666165 5.158999999999997 4.216999999999998 L 4.637999999999998 4.325999999999998 L 2.8809999999999985 3.9039999999999977 C 2.7195499784558925 3.8675651722630464 2.5529610016691757 3.938960448028782 2.4679999999999986 4.080999999999998 L 1.8429999999999986 5.163999999999998 C 1.7598563700115273 5.3086451171262805 1.782272180735227 5.490824524280714 1.8979999999999986 5.610999999999998 L 3.142 6.9 L 3.3129999999999997 7.414000000000001 L 3.292 7.564000000000001 C 3.267327096388616 7.708106741060273 3.2532892108915474 7.8538333619346075 3.2500000000000004 8.000000000000002 C 3.25 8.133 3.27 8.261 3.287 8.389 L 3.3089999999999997 8.562999999999999 L 3.142 9.068 L 1.892 10.385 C 1.7789655256495247 10.506202487713916 1.7575183648418113 10.68668236922788 1.839 10.831 L 2.464 11.914 C 2.548843996380964 12.057240798703292 2.7170483092140705 12.128575639808416 2.879 12.09 L 4.612 11.659 z" stroke-linecap="round" />
</g>
<g transform="matrix(1 0 0 1 0 0)" >
<path style="stroke: none; stroke-width: 1; stroke-dasharray: none; stroke-linecap: butt; stroke-dashoffset: 0; stroke-linejoin: miter; stroke-miterlimit: 4; fill: rgb(255,165,0); fill-rule: nonzero; opacity: 1;" vector-effect="non-scaling-stroke" transform=" translate(-8, -8)" d="M 8 6.25 C 8.965 6.25 9.75 7.035 9.75 8 C 9.75 8.965 8.965 9.75 8 9.75 C 7.035 9.75 6.25 8.965 6.25 8 C 6.25 7.035 7.035 6.25 8 6.25 M 8 5 C 6.34314575050762 5 5 6.34314575050762 5 8 C 5 9.65685424949238 6.34314575050762 11 8 11 C 9.65685424949238 11 11 9.65685424949238 11 8 C 11 6.34314575050762 9.65685424949238 5 8 5 z" stroke-linecap="round" />
</g>
</g>
</g>
</svg>Aber auch so
<?xml version="1.0"?>
<svg width="640" height="512" xmlns="http://www.w3.org/2000/svg" xmlns:svg="http://www.w3.org/2000/svg">
<!--! Font Awesome Free 6.3.0 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) Copyright 2023 Fonticons, Inc. -->
<g class="layer">
<title>Layer 1</title>
<path d="m95,129a128,128 0 1 1 256,0a128,128 0 1 1 -256,0zm-96,354.3c0,-98.5 79.8,-178.3 178.3,-178.3l91.4,0c98.5,0 178.3,79.8 178.3,178.3c0,16.4 -13.3,29.7 -29.7,29.7l-388.6,0c-16.4,0 -29.7,-13.3 -29.7,-29.7zm609.3,29.7l-137.9,0c5.4,-9.4 8.6,-20.3 8.6,-32l0,-8c0,-60.7 -27.1,-115.2 -69.8,-151.8c2.4,-0.1 4.7,-0.2 7.1,-0.2l61.4,0c89.1,0 161.3,72.2 161.3,161.3c0,17 -13.8,30.7 -30.7,30.7zm-177.3,-256c-31,0 -59,-12.6 -79.3,-32.9c19.7,-26.6 31.3,-59.5 31.3,-95.1c0,-26.8 -6.6,-52.1 -18.3,-74.3c18.6,-13.6 41.5,-21.7 66.3,-21.7c61.9,0 112,50.1 112,112s-50.1,112 -112,112z" fill="#e0e0e0" id="svg_1"/>
</g>
</svg>Und
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 640 512"><!--! Font Awesome Free 6.3.0 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) Copyright 2023 Fonticons, Inc. --><path d="M96 128a128 128 0 1 1 256 0A128 128 0 1 1 96 128zM0 482.3C0 383.8 79.8 304 178.3 304h91.4C368.2 304 448 383.8 448 482.3c0 16.4-13.3 29.7-29.7 29.7H29.7C13.3 512 0 498.7 0 482.3zM609.3 512H471.4c5.4-9.4 8.6-20.3 8.6-32v-8c0-60.7-27.1-115.2-69.8-151.8c2.4-.1 4.7-.2 7.1-.2h61.4C567.8 320 640 392.2 640 481.3c0 17-13.8 30.7-30.7 30.7zM432 256c-31 0-59-12.6-79.3-32.9C372.4 196.5 384 163.6 384 128c0-26.8-6.6-52.1-18.3-74.3C384.3 40.1 407.2 32 432 32c61.9 0 112 50.1 112 112s-50.1 112-112 112z"/></svg>Letzte beiden sind im Übrigen die gleichen Symbole, aber unteres ist das "originale", schwarz und leider nicht per CSS-Code einfärbbar,
darüber der Code den mit Inkscape ausgepuckt hat, nach dem ich das Symbol "hellgrau" eingefärbt hatte.
Wie kann das sein, dass da bei der Erstellung von Vektorgrafiken ein jeder irgendwie sein eigenes Süppchen kocht?