- Firefox-Version
- 117
- Betriebssystem
- Win11 Pro
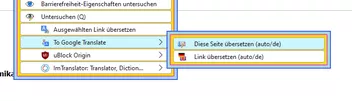
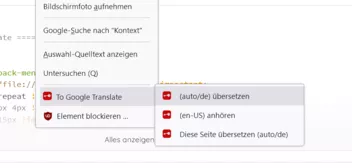
Es geht hierbei z.B. um To Google Translate (verhält sich aber auch mit uBlock so), wo es im Submenü zusätzliche Einträge gibt.
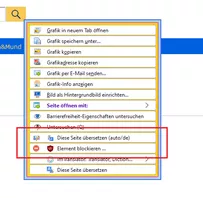
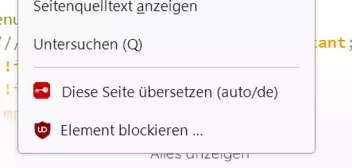
So ist die Darstellung auch noch, so meine ich, korrekt. Nun gibt es auf Webseiten aber Teile (hier die Lupe), wenn man darauf das Kontextmenü aufruft, dann sieht es so aus.
Es verhält sich also so, das hier im Kontextmenü auch der Code für das Submenü mit aufgerufen wird (bei uBlock auch).
Nun habe ich versucht da eine Trennung vorzunehmen, aber leider erfolglos.
Das wäre z.B. der verwendete Code für das Submenü bei To Google Translate.
CSS
/*===== To Google Translate =====*/
/* Submenü dazu */
#jid1-93wyvpgvxzgatw_jetpack-menuitem-_translate {
background-image: url("file:///C:/FoxIcons/07002.png") !important;
background-repeat: no-repeat !important;
background-position: 8px 4px !important;
background-size: 15px 15px !important;
}
#jid1-93wyvpgvxzgatw_jetpack-menuitem-_tts {
background-image: url("file:///C:/FoxIcons/07116.png") !important;
background-repeat: no-repeat !important;
background-position: 8px 4px !important;
background-size: 15px 15px !important;
}
#jid1-93wyvpgvxzgatw_jetpack-menuitem-_translatePage {
background-image: url("file:///C:/FoxIcons/0902.png") !important;
background-repeat: no-repeat !important;
background-position: 8px 4px !important;
background-size: 15px 15px !important;
}
#jid1-93wyvpgvxzgatw_jetpack-menuitem-_translatePageLink {
background-image: url("file:///C:/FoxIcons/07044.png") !important;
background-repeat: no-repeat !important;
background-position: 9px 4px !important;
background-size: 15px 15px !important;
}