Übrigens, nochmal etwas Erfreuliches: Herzlichen Glückwunsch, Nikolaus2001at, zu deinem ersten zauberhaft gestalteten Code-Kasten. ![]()
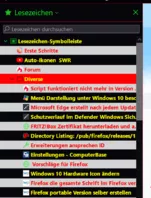
Zebra in der Bookmarks Sidebar
-
Nikolaus2001at -
20. August 2023 um 11:34 -
Erledigt
-
-
Du hast es auch mit !important probiert? Und was hat du eigentlich nicht: gar keinen Scrollbalken oder keinen blauen Scrollbalken?
Ok, es war tatsächlich "nur" das fehlende "important". Hab das nachgetragen und nun hat auch youtube einen blauen Balken.
Danke dass ihr auch bei einem User der sich blond anstellt nicht gleich die Geduld verliert.

-
Du kannst im Prinzip fast immer davon ausgehen, dass es einen Standardwert gibt und du !important angeben musst. Es heißt zwar eigentlich, man sollte es nicht damit übertreiben, aber vielfach lässt es sich nicht vermeiden.
-
bei einem User der sich blond anstellt
Übertreib nicht, davon bist du weit entfernt

-
Also ich sehe schwarz. *wegduck*.
-
Mh.

Es hat definitiv etwas mit dem Theme zu tun!
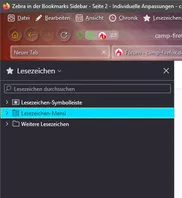
Bei dem von mir verwendeten Theme sieht es so aus.
bzw, so, wenn ich den CSS-Code nutze. 
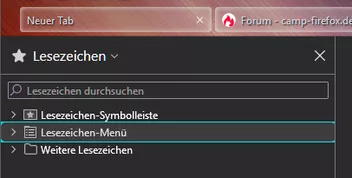
Bei dem Theme "Dunkel" ist nichts wirklich erkennbar.
Wahrscheinlich ein dunkler Rand.
Beim Theme "Hell" bleibt ein heller Rand,
und bei den allermeisten anderen Themes bleibt halt dieser türkise Rand.D.h. das Element .sidebar-placesTreechildren::-moz-tree-cell(selected)
deckt nicht die gleiche Fläche ab, wie das Element, welches Türkis ist!
Ich finde aber ums Verrecken nicht den Selektor.
-
Es hat definitiv etwas mit dem Theme zu tun!
Bei dem von mir verwendeten Theme sieht es so aus.Teste bitte mal die ↓ Variante.
CSS
Alles anzeigen@-moz-document url("chrome://browser/content/browser.xhtml"), url("chrome://browser/content/places/bookmarksSidebar.xhtml") { /* Zebra */ treechildren::-moz-tree-cell(even) { background-color: #0082FC !important; } treechildren::-moz-tree-cell(odd) { background-color: #00488c !important; } treechildren::-moz-tree-cell(odd, selected) { background-color: #006800 !important; } treechildren::-moz-tree-cell(even, selected) { background-color: #006800 !important; } treechildren::-moz-tree-cell(even, hover), treechildren::-moz-tree-cell(odd, hover), treechildren::-moz-tree-cell(even, selected, hover), treechildren::-moz-tree-cell(odd, selected, hover) { background-color: #D1E2F2 !important; } } -
Bleibt jetzt nur noch das elendige "Türkies" welches ich ausblenden möchte
Für die accent-color deckt eigentlich dies hier fast alles ab (muss in userContent und userChrome):
CSS
Alles anzeigen* { /*■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■*/ /*findbar*/ --input-border-color: #f60 !important; /*■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■*/ --in-content-link-color: green !important; /*■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■*/ --button-primary-bgcolor: green !important; --button-primary-hover-bgcolor: lightgray !important; --button-primary-active-bgcolor: lightgray !important; /*■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■*/ --primary-button-background-color: #f60 !important; --primary-button-hover-background-color: green !important; /*■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■*/ --in-content-primary-button-background: green !important; --in-content-primary-button-background-hover: #dddddd !important; --in-content-primary-button-background-active: #ffffff !important; /*■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■*/ --in-content-link-color: #f60 !important; --in-content-link-color-hover: #f60 !important; --in-content-link-color-active: #f60 !important; /*■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■*/ /*Checkboxes*/ --checkbox-border-color: red !important; /*-------------------------------------------------*/ --checkbox-checked-bgcolor: green !important; --checkbox-checked-color: yellow !important; --checkbox-checked-hover-bgcolor: lightgray !important; --checkbox-checked-active-bgcolor:#ffffff !important; --checkbox-checked-border-color: #dddddd !important; /*-------------------------------------------------*/ --checkbox-unchecked-bgcolor: teal !important; --checkbox-unchecked-hover-bgcolor: lightgray !important; --checkbox-unchecked-active-bgcolor: #ffffff !important; } /*■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■*/ /*toggle-button*/ .toggle-button[aria-pressed="true"]::before { background-color: #232323 !important; } .toggle-button[aria-pressed="true"] { background: green !important; border-color: transparent; } .toggle-button:hover[aria-pressed="true"] { background: red !important; border-color: transparent; } .toggle-button:active[aria-pressed="true"] { background: #ffffff !important; border-color: transparent !important; } .toggle-button { --toggle-background-color: #f60 !important; --toggle-background-color-hover: green !important; --toggle-background-color-active: #ffffff !important; --toggle-background-color-pressed: blue !important; --toggle-background-color-pressed-hover: purple !important; --toggle-background-color-pressed-active: green !important; } /*■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■*/ -
Leider keine Änderung, kleine, feine Linien.
Schade, aber vielen lieben Dank.
Bleibt jetzt nur noch das elendige "Türkies" welches ich ausblenden möchte
Für die accent-color deckt eigentlich dies hier fast alles ab (muss in userContent und userChrome):
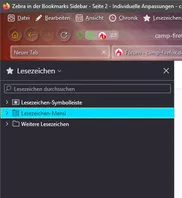
Genau so, inkl. Fehler, übernommen, türkise Felder, bzw. Linien noch vorhanden.
Fehler korrigiert, Zeile 54, auch keine Änderung
und die überflüssige Klammer ganz am Ende, Zeile 62, gelöscht,
es tut sich nichts.
Und auch wenn ich in Zeile 1, den * durch :root ersetze,
bleibt alles, wie es ist.
Aber auch Dir vielen Dank.
Da ich die Sidebar sowieso nie nutzen, soll es an dieser Stelle gut sein.
Die feinen Linien in türkis rauben mir jetzt auch nicht den Verstand.
-
-
Da ich die Sidebar sowieso nie nutzen, soll es an dieser Stelle gut sein.
Aber eine Chance hätte ich gerne noch:
-
-
Alles anzeigen
das elendige "Türkies"
Mh.

Es hat definitiv etwas mit dem Theme zu tun!
Bei dem von mir verwendeten Theme sieht es so aus.
bzw, so, wenn ich den CSS-Code nutze. 
Beim Theme "Hell" bleibt ein heller Rand,
und bei den allermeisten anderen Themes bleibt halt dieser türkise Rand.D.h. das Element .sidebar-placesTreechildren::-moz-tree-cell(selected)
deckt nicht die gleiche Fläche ab, wie das Element, welches Türkis ist!
Ich finde aber ums Verrecken nicht den Selektor.
Auf dem Mac ist das alles mal wieder etwas anders, aber sowas in der Richtung könntest du noch probieren:
CSS.sidebar-placesTreechildren::-moz-tree-row(selected) { appearance: none !important; background: lightblue !important; border-color: red !important; outline: none !important; }Oder sowas:
CSS.sidebar-placesTreechildren::-moz-tree-row(selected) { appearance: none !important; background: lightblue !important; outline: 1px solid red !important; border: none !important; }Also -moz-tree-row mal ansprechen statt oder zusätzlich zu der -moz-tree-cell CSS.
-
Du bist ein


Genau DAS ist DIE Lösung.
Ich könnt' Dich
 , jetzt ist es perfekt.
, jetzt ist es perfekt.Hier mal der ganze Code, so wie ich ihn z.Z. verwende.
CSS
Alles anzeigen@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml") { :root { --default-focusring: 0 !important; } input { background: #2B2B2B !important; } } @-moz-document url("chrome://browser/content/browser.xhtml"), url("chrome://browser/content/places/bookmarksSidebar.xhtml") { #sidebar-switcher-target:hover, .close-icon:hover { background-color: #5C5C5C !important; } /* .sidebar-placesTreechildren { --default-focusring: 0 !important; } */ .sidebar-panel, #sidebar-search-container, #sidebar-box { background: #2B2B2B !important; } .sidebar-placesTreechildren::-moz-tree-cell-text(selected), .sidebar-placesTreechildren::-moz-tree-image, .sidebar-placesTreechildren::-moz-tree-twisty { color: #E0E0E0 !important; } .sidebar-placesTreechildren::-moz-tree-cell(even), .sidebar-placesTreechildren::-moz-tree-cell(odd) { background-color: #2B2B2B !important; } .sidebar-placesTreechildren::-moz-tree-cell(selected), .sidebar-placesTreechildren::-moz-tree-row(selected) { background-color: #3d3d3d !important; } .sidebar-placesTreechildren::-moz-tree-cell(even, hover), .sidebar-placesTreechildren::-moz-tree-cell(odd, hover), .sidebar-placesTreechildren::-moz-tree-cell(even, selected, hover), .sidebar-placesTreechildren::-moz-tree-cell(odd, selected, hover) { background-color: #5C5C5C !important; } } -
türkise Felder, bzw. Linien noch vorhanden.
Wenn du noch magst, dann teste bitte:
CSS
Alles anzeigen@-moz-document url("chrome://browser/content/browser.xhtml"), url("chrome://browser/content/places/bookmarksSidebar.xhtml") { :root { --lwt-sidebar-highlight-background-color: red !important; --default-focusring-width: 0 !important; } .sidebar-placesTreechildren::-moz-tree-row(selected) { appearance: none !important; background-color: red !important; outline: 1px solid red !important; } treechildren::-moz-tree-cell-text(even) { font-weight: bold !important; color: yellow !important; } treechildren::-moz-tree-cell-text(odd) { font-weight: bold !important; color:red!important; } treechildren::-moz-tree-cell(odd) { background: lightgray !important; } } -
Danke Andreas,
der Parameter --lwt-sidebar-highlight-background-color: red !important; tut hier nichts.
Und mit dem Selektor .sidebar-placesTreechildren::-moz-tree-row(selected) ist ja mein Problemchen gelöst.
-
tut hier nichts.
Das hängt wohl auch vom Theme ab.
Welches nutzt du denn?
st ja mein Problemchen gelöst.
ok

-
jetzt ist es perfekt
Freut mich dass es klappt!

-