- Firefox-Version
- 116.0.3
- Betriebssystem
- Windows 11
Hallo zusammen,
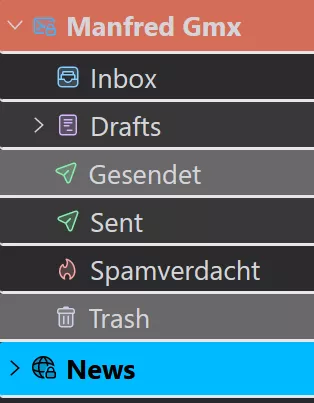
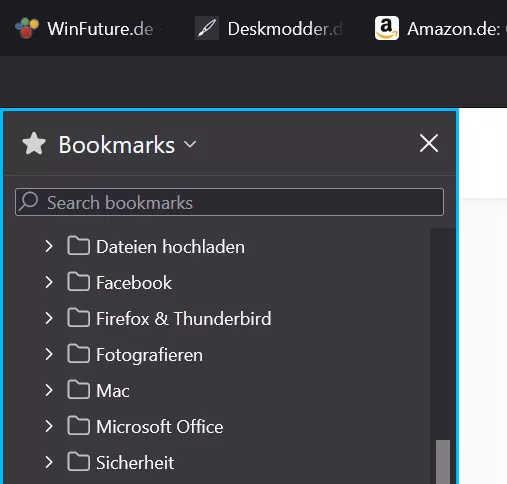
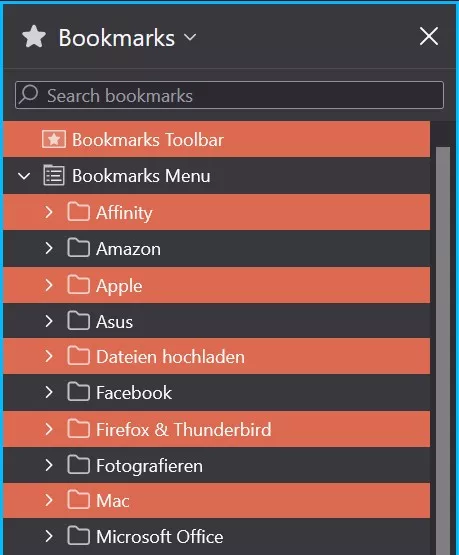
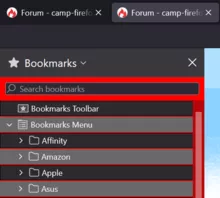
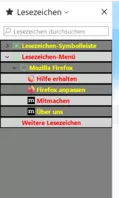
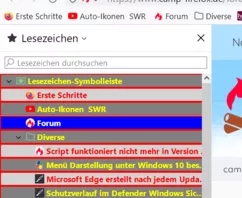
ich habe die Suche bemüht, bin aber nicht fündig geworden. Ich hätte beim meinem FF gerne ein paar Anpassungen und werde ein paar Nachrichten erstellen. Fangen wir mal an. Ist es im aktuellen FF möglich in der hier dauerhaft geöffneten Bookmarks Sidebar (auf der linken Seite) ein Zebra zu erstellen wie ich es vom Thunderbird gewohnt bin? Ich häng da mal einen Screenshot zum besseren Verständnis an.
Optisch ansprechend wäre es für mich auch wenn man (wie ebenfalls bei Thunderbird) zwischen allen Einträgen eine Trennlinie einfügen könnte.
Ich bedanke mich schon mal für zielführende Antworten. ![]()