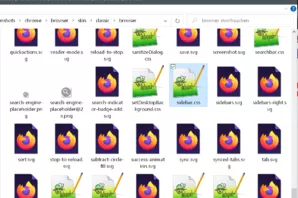
der Selektor für die Symbole,
Zebra in der Bookmarks Sidebar
-
Nikolaus2001at -
20. August 2023 um 11:34 -
Erledigt
-
-

Nikolaus2001at
20. August 2023 um 15:47 Hat einen Beitrag als hilfreichste Antwort ausgewählt. -
Vielen, vielen Dank,
aber ich bekomm' en Föhn!
Gerade dachte ich schon, klasse, haste alles und nun fällt mir noch auf,
da ist ja noch dieser kleine Pfeil. Grrr.
Kannst Du mir per PN mal eine Anleitung zukommen lassen, wie man bei solchen Internas an die Selektoren kommt, oder noch besser mal ein Tut veröffentlichen?
-
/* Zebra in der Bookmarks Sidebar */
/* Trennlinie in der Bookmarks Sidebar */
Nur zur Information: Setze in Zukunft deinen CSS-Code in einen Code-Kasten:
1. Klicke auf das Symbol </> in der Symbolleiste des Antwortfensters
2. Ein Code-Kasten mit dem Wort Quellcode wird eingefügt
3. Klicke auf das Wort Quellcode. Das Fenster „Code bearbeiten“ wird geöffnet.
4. Klicke oben bei Syntax-Hervorhebung auf die kleine Pfeilspitze neben (Automatische Erkennung)
5. Eine Auswahlliste erscheint. Wähle dort CSS aus. Klicke jetzt auf die Schaltfläche Speichern.
6. Du bist jetzt wieder im Code-Kasten. Statt des Wortes Quellcode steht jetzt CSS im Code-Kasten.
7. Füge deinen CSS-Code in den Code-Kasten ein
8. Wenn du dann noch etwas schreiben möchtest, achte darauf, dass du unterhalb des Kastens weiterschreibst
9. Sende deinen Beitrag ab.
Dann sieht dein Code im Code-Kasten so schön aus wie der von 2002Andreas.

-
Ich hoffe ich merk es mir. Danke für die Info.
-
Gern geschehen. Du kannst auch auf meinen Beitrag verlinken, sprich z. B. ein Lesezeichen anlegen.
-
Nur um ganz sicher zu sein. Bezieht sich das rein auf meinen Code (wenn ich mal einen poste), oder auch wenn ich Code eines anderen User zitiere?
-
oder auch
Bei deinem Code auf jeden Fall.
Bei einem fremden entweder auch, oder nur ein kurzes Zitat, dann kann jeder wer will den Beitrag anklicken.
Vorteil:
Man kann dann den Code mit diesem Button kompl. kopieren.
Dadurch kann kein Zeichen vergessen werden

-
da ist ja noch dieser kleine Pfeil
Dies meintest du wohl nicht:
CSS
Alles anzeigen.sidebar-placesTreechildren::-moz-tree-twisty(open) { fill: red !important; fill-opacity: 1.0 !important; opacity: 1!important; } .sidebar-placesTreechildren::-moz-tree-twisty(closed) { fill: green !important; fill-opacity: 1.0 !important; opacity: 1!important; } .sidebar-placesTreechildren::-moz-tree-twisty(open, hover) { fill: blue !important; fill-opacity: 1.0 !important; opacity: 1!important; } .sidebar-placesTreechildren::-moz-tree-twisty(closed, hover) { fill: yellow !important; fill-opacity: 1.0 !important; opacity: 1!important; } -
Kannst Du mir per PN mal eine Anleitung zukommen lassen, wie man bei solchen Internas an die Selektoren kommt, oder noch besser mal ein Tut veröffentlichen?
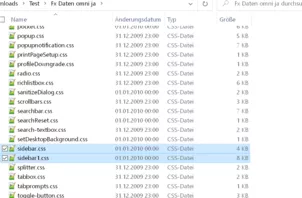
Das findest Du über die Browser-Werkzeuge und dort in treechildren und dann in der Stilbearbeitung, dort musst Du dann rechts bei den Stilen entweder die tree.css oder die sidebar.css klicken und Dir das passende heraussuchen. Du musst halt ein wenig darüber grübeln, was es sein könnte.
-

Das findest Du über die Browser-Werkzeuge und dort in treechildren und dann in der Stilbearbeitung, dort musst Du dann rechts bei den Stilen entweder die tree.css oder die sidebar.css klicken und Dir das passende heraussuchen. Du musst halt ein wenig darüber grübeln, was es sein könnte.
So in etwa hatte ich es mir schon gedacht, leider hatte ich da so einige Knoten in den Windungen und
habe leider nicht das richtige gefunden.
Bleibt jetzt nur noch das elendige "Türkies" welches ich ausblenden möchte.
Das blitzt hi und da dann doch manchmal durch.
-
das elendige "Türkies"
Das habe ich hier nicht

Hattest du das so genutzt?
an die Selektoren kommt
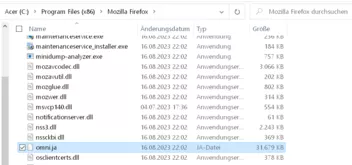
Alternativ kannst du auch diese Datei entpacken:
-
Ich habe/hatte
&
genutzt, nichts wirkt!
Werde das ganze dann noch einmal an einem "frischen" Profil testen.
Der Tipp mit dem Auspacken der omni.ja ist echt cool,
nur eine sidebar.css ist da nicht enthalten.

-
nur eine sidebar.css ist da nicht enthalten.
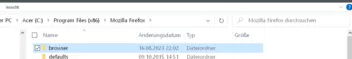
Du musst aufpassen: Es gibt zwei Dateien namens omni.ja: eine im Wurzelverzeichnis und eine im Unterordner browser.
Hier:
\browser\omni\chrome\browser\skin\classic\browser
-
-
Eine kurze Frage hätte ich noch. Ist kein Problem, aber rein interessehalber.
Auf allen Seiten die ich privat so ansurfe habe ich, wenn die Webseite vertikal größer ist als mein Monitor auf der rechten Seite einen blauen Scrollbalken.
Ausser auf youtube! Woran kann das liegen?
Wie gesagt, ich muss da dran nichts ändern, mich hätte es nur interessiert.
-
-
-
-
Du hast es auch mit !important probiert? Und was hat du eigentlich nicht: gar keinen Scrollbalken oder keinen blauen Scrollbalken? Einen Scrollbalken gibt es auf jeden Fall.
-
Ergänzend wieder.
Wie oben genannt muss das !important wieder dazu.
-