- Firefox-Version
- Firefox 118 Nightly
- Betriebssystem
- Windows 10
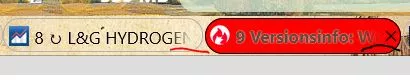
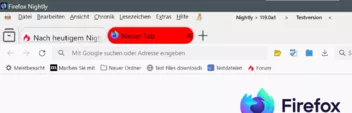
Moin, nach dem heutigen UpDate ist meine Tabbeschriftung und das Icon bei den nicht ausgewählten Tab nach oben verschoben. Beim via Hover ausgewählten Tab ist alles OK.
Ein zusätzlich eingefügter Codeschnipsel margin-top: 4px !important; verschiebt den Text in die richtige Höhe, nicht aber das Icon!
Mein verwendeter Code:
CSS
@-moz-document url(chrome://browser/content/browser.xhtml){
/* Tabs rund und farbig */
/* Angaben für die TAB-Leiste */
/* TAB bei bei angewähltem TAB (aktiv): */
/* Hintergrundfarbe, Rahmen,*/
/* Schriftfarbe. */
.tabbrowser-tab:is([visuallyselected="true"], [multiselected]) > .tab-stack > .tab-background {
background: red !important;
border-radius: 18px 18px !important;
margin-top: 2px !important;
border: none !important;
color: black ! important;
margin-bottom: 0 !important;
}
/* Schliessen-Button nur wenn angewählt */
tab:not([selected]) .tab-close-button {display: none !important;
}
/* Schriftgröße Tabs */
.tab-text {
font-size: 17px !important;
/* margin-top: 4px !important; */ /* verschiebet den Text, nicht aber das Icon */
}
/* Damit wird der Tabtext am Ende nicht ausgeblendet */
.tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]),
.tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-locale-dir(ltr) {
direction: ltr;
mask-image: linear-gradient(to left, transparent, black 1em) !important;
}
/* Doppelte Schliessung ausblenden */
#TabsToolbar > .titlebar-buttonbox-container {
display:none !important;
}
.tabbrowser-tab[visuallyselected="true"] .tab-label {
font-weight: bold !important;
}
#TabsToolbar .tabbrowser-tab:not([selected="true"]) {
border-radius: 16px 16px !important;
height: 20px ! important;
margin-top: 2px !important;
padding: 0 !important;
color: black ! important;
}
/* Tab-Icon etwas größer,
* links weniger, unten etwas mehr Abstand zum TAB-Rand */
#TabsToolbar .tab-icon-image {
height: 20px !important;
width: 20px !important;
margin-left: -5px !important;
margin-bottom: 2px !important;
}
/* Tab-Schließen-Button:
* Rechts weniger Abstand zum TAB-Rand, etwas größer,
* Textfarbe (Kreuz)
* Hintergrundfarbe, an den Eckenradius des Buttons angepasst */
#TabsToolbar .tab-close-button {
margin-right: -8px !important;
font-weight: bold !important;
color: black !important;
}
#TabsToolbar .tab-close-button .toolbarbutton-icon {
height: 20px !important;
width: 20px !important;
background-color: red !important;
border-radius: 12px !important;
}
/* Aktiver Tab breiter */
.tabbrowser-tab:not([pinned]):not([selected]) {
min-width: 200px !important;
flex-grow: 0 !important;
}
.tabbrowser-tab:not([pinned])[selected] {
min-width: 200px !important;
flex-grow: 0 !important;
}
*|*:root {
--tab-toolbar-navbar-overlap: 0 !important;
}
/* Lautsprechersymbol größer */
.tab-icon-overlay {
transform: scale(1.8, 1.8) !important;
}
image.tab-icon-overlay {
margin-top: 3px !important;
}
/* Lautsprechersymbol violet bei Sound */
.tab-icon-overlay[soundplaying] {
fill: blueviolet !important;
margin-left: -5px !important;
}
/* Lautsprechersymbol gelb bei Stumm */
.tab-icon-overlay[muted] {
fill: yellow !important;
margin-left: -5px !important;
}
.tabbrowser-tab .tab-content vbox.tab-label-container.proton label[class="tab-icon-sound-label tab-icon-sound-blocked-label"],
.tabbrowser-tab .tab-content vbox.tab-label-container.proton label[class="tab-icon-sound-label tab-icon-sound-playing-label"],
.tabbrowser-tab .tab-content vbox.tab-label-container.proton label[class="tab-icon-sound-label tab-icon-sound-muted-label"] {
display: none !important;
}
/* Tab Beschriftung mittig */
.tab-content {
display: flex !important;
margin-top: -10px !important;
justify-content: center !important;
align-items: center !important;
}
#TabsToolbar .tabbrowser-tab[selected="true"] .tab-content {
margin-top: 2px !important;
}
.tab-label-container {
margin: auto !important;
}
.tabbrowser-tab > .tab-stack > .tab-content > .tab-close-button {
flex-shrink: 0 !important;
padding: 0 !important;
width: 16px !important;
}
/* Kein Schatten drum */
#TabsToolbar:not([brighttext])
#tabbrowser-tabs:not([noshadowfortests]) .tabbrowser-tab:is([visuallyselected="true"],
[multiselected]) > .tab-stack > .tab-background
{
box-shadow: none !important;
}
/* Kein blauer Kasten */
tab.tabbrowser-tab {
--focus-outline-width: 0 !important;
--focus-outline-color: transparent !important;
--focus-outline: var(--focus-outline-width) solid var(--focus-outline-color)!important;
}
/* Tabs Proton-Design */
:root {
--proton-tab-radius: 0 !important;
--proton-tab-block-margin: 0 !important;
--inline-tab-padding: 10px !important;
}
#TabsToolbar .toolbarbutton-1 {
min-height: 34px !important;
margin-top: 2px !important;
margin-bottom: 2px !important;
}
#TabsToolbar .tabbrowser-tab:not([selected="true"]) {
min-height: 34px !important;
border: 1px solid #B2B2B2 !important;
}
#TabsToolbar .toolbarbutton-1 > image {
padding: 2px 4px !important;
}
/* Rahmen um die Tableiste durchsichtig */
#TabsToolbar {
border: 0.2px solid transparent !important;
}
#TabsToolbar:hover {
border: 0.2px solid transparent !important;
}
/* Tabs in Tableiste mittig */
scrollbox[smoothscroll="true"] {
display: flex !important;
justify-content: center !important ;
}
}Wer kann helfen? ![]()