Alles anzeigenDaran ändert sich doch nichts, nur weil du die CSS Codes in Skripte packst
Außerdem, Skripte nutzen zu können bedarf einer größeren Vorbereitung als CSS Codes zu nutzen.
Und wenn ein Skript nicht funktioniert stellt sich die Frage, liegt es am Skript oder dem CSS Code darin.
Ich nutze hier 62 CSS Dateien und 41 Skripte.
Alle CSS Dateien haben einen Namen/Bezeichnung womit man/ich sofort erkennen kann, was damit verändert wurde.
Für mich! gibt es also keinen Grund, meine CSS Codes extra noch in Skripte zu packen.
PS:
Aber wie immer...jeder wie er mag
Ich gebe Dir vollkommen recht, es liegt einzig und alleine an einer sinnvollen Aufteilung.
Was aber JavaScript angeht, wenn es nicht funktioniert, liegt es fast immer nicht am
eingebundenen CSS, zumal sich das ja auch ganz einfach testen lässt.
Einfach rausnehmen oder deaktivieren.
Und was die Vorbereitung angeht, ich finde, es ist auch nicht komplizierter als die Vorbereitung zur Benutzung von CSS.
Ok, um JavaScript nutzen zu können, muss man diese Schritte ja auch machen und
dann kommt das andere Gedöhns auch noch dazu.
OK, der aufwand ist doch etwas mehr, geb' mich geschlagen, hast ja recht. ![]()
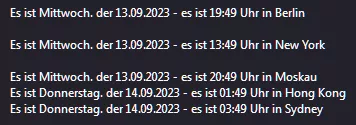
Um nochmals auf das Thema zu kommen, ich habe ja das JavaScript für Datums- & Zeitanzeige am Laufen.
Richtig toll fände ich es, wenn beim "hovern" sich dann ein "tooltip" öffnen täte, wo diverse Uhrzeiten
anderer zuvor ausgewählter Orte anderer Zeitzonen angezeigt werden würden.
Ob mir bei diesem Vorhaben jemand helfen könnte?
Ich finde leider keinen Ansatz um den "tootip" zu missbrauchen,
vielleicht hänge ich aber gerade auch einem falschen Ansatz hinterher.