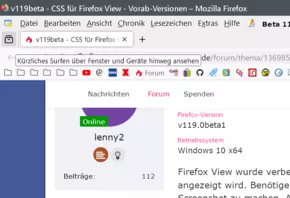
- Firefox-Version
- v119.0beta1
- Betriebssystem
- Windows 10 x64
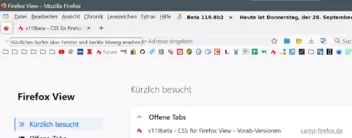
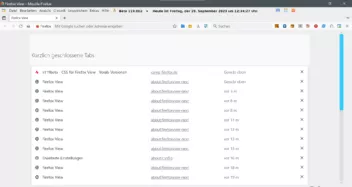
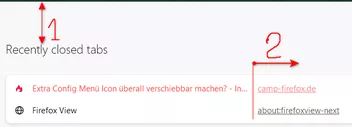
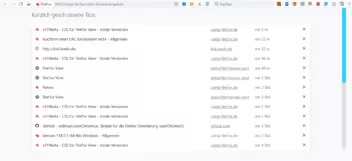
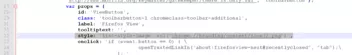
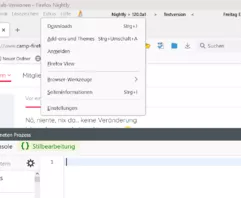
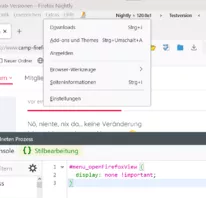
Firefox View wurde verbessert, es öffnet sich jetzt in einem versteckten Tab, der nicht in der Tab-Leiste angezeigt wird. Benötigen Sie einen CSS für userContent.css, um Firefox View Seite aussehen wie auf dem Screenshot zu machen. Alle anderen Schaltflächen und Menüs werden mit CSS ausgeblendet.
Vielen Dank für Ihre Hilfe
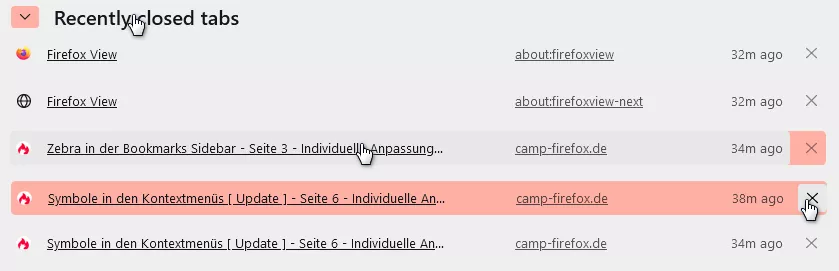
New Firefox View im Tab öffnen (alte Ansicht) about:firefoxview-next