- Firefox-Version
- 119
- Betriebssystem
- Windows 11
Farbe aktive und inaktive Tabs funktionieren in FF 119 nicht mehr
-
seipe -
24. Oktober 2023 um 05:19 -
Erledigt
-
-
Ich habe leider nur 115esr hier, aber vielleicht funktioniert der Tip hier.
-
-
2002Andreas Du hast richtig erkannt, dass seipe für aktive und inaktive Tabs jeweils einen unterschiedlichen Selektor verwendet (tab vs. .tab-background), was zu einem inkonsistenten Ergebnis führt. Aber der Hinweis von Horstmann ist wichtig: [selected="true"] funktioniert in Firefox 119 nicht mehr. Dein Code hebt in Firefox 119 den aktiven Tab nicht mehr hervor.
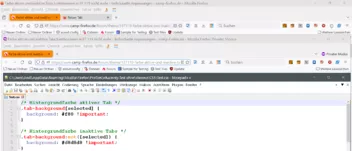
So sieht der korrekte Code aus:
CSS/* Hintergrundfarbe aktiver Tab */ .tab-background[selected] { background: #f80 !important; } /* Hintergrundfarbe inaktive Tabs */ .tab-background:not([selected]) { background: #d8d8d8 !important; }Kontext:
1849904 - Convert a bunch of pseudo-boolean tab strip attributes to be standard boolean attributesRESOLVED (dao+bmo) in Firefox - Tabbed Browser. Last updated 2023-08-30.bugzilla.mozilla.orgTeil dieses übergeordneten Projekts:
1849905 - [meta] 2023 tabbrowser cleanup initiativeNEW (nobody) in Firefox - Tabbed Browser. Last updated 2023-08-31.bugzilla.mozilla.org -
funktioniert in Firefox 119 nicht mehr.
Hallo Sören, danke für den Hinweis.
Ich hatte nicht auf Version 119 geachtet, sorry.
So sieht der korrekte Code aus:

-
Sören, herzlichen Dank. So funktionierts wie gewünscht.
-
Hallo,
ich würde gern diesen Code noch erweitern.
Und zwar soll die Schriftgröße, Schriftfarbe und in fett angezeigt werden.
Cool wäre auch, wenn ungelesene Tabs eine extra Hintergrundfarbe, sowie Schriftgröße, Schriftfarbe und in fett angezeigt wird.
Was mir noch aufgefallen ist...im privaten Fenster ist der aktive Tab nicht in der Farbe wie im normalen Fenster. Kann man da noch einen Extracode für basteln?
Besten Dank
-
ich würde gern diesen Code noch erweitern.
Hier sind div. Vorschläge dazu, evtl. ist es ja schon dabei:
BeitragTabs farbig - zentriert - hover - schmaler - abgerundet und einiges mehr
Ich habe hier mal diverse Codes erstellt, die die Tabs und diverse Icons in der Tableiste optisch verändern.
Evtl. kann der eine oder andere daraus ja etwas gebrauchen.
Über jedem Code steht ein Hinweis wofür er ist.
Alles was nicht erwünscht ist, einfach löschen oder auskommentieren.
Farben können beliebig verändert werden.
Die Werte können/müssen evtl. auch individuell noch etwas angepasst werden.
Hinweis!
Bitte nicht den kompletten Code verwenden, da sich einige Einträge überschneiden bezüglich… 2002Andreas
2002Andreas10. Juni 2021 um 14:16 -
im privaten Fenster ist der aktive Tab nicht in der Farbe wie im normalen Fenster.
Hier schon mit deinem Code

Oben normaler, unten Privater Modus im eigenen Fenster.
-
Hallo Andreas,
danke dir erstmal für die schnelle Hilfe. Eine schöne Sammlung hast du da zusammengestellt.
Ich habe jetzt einen aktuellen Code, wo jetzt sicher noch das Problem mit der Farbe des aktiven Tabs im privaten Fenster enthalten ist.
Ein ungelesener Tab hat immerhin schon eine rote Umrandung, aber die Farbe selbst ist vom inaktiven Tab weiter vorhanden.
Die Eigenschaften wie eben Hintergrundfarbe des Tabs geht, aber die Schriftfarbe sowie Schriftgröße hat keinen Effekt.
CSS
Alles anzeigenVielleicht kannst du mal drüber schauen /* Inaktiver Tab */ .tab-background:not([selected]) { font-weight:bold; !important; font-size: 12px !important; color: #000000 !important; background-color: #ffff00 !important; } /* Aktiver Tab */ .tab-background[selected] { font-weight:bold; !important; font-size: 12px !important; color: #000000 !important; background-color: #60F205 !important; } /* Ungelesener Tab */ #main-window .tabbrowser-tab[titlechanged] { font-weight:bold; !important; font-size: 12px !important; color: #ffffff !important; background-color: red !important; } -
Eine schöne Sammlung hast du da zusammengestellt.
Danke

die Schriftfarbe sowie Schriftgröße hat keinen Effekt.
Teste bitte mal:
CSS
Alles anzeigen/*Aktiver Tab Schrift*/ tab.tabbrowser-tab[selected] { font-size: 12px !important; color: #000000 !important; font-weight: bold !important; } /*Aktiver Tab HG*/ tab.tabbrowser-tab[selected] stack.tab-stack vbox.tab-background { background: #60F205 !important; box-shadow: none !important; } /*Inaktiver Tab Schrift*/ tab.tabbrowser-tab:not([selected]) { font-size: 12px !important; color: #000000 !important; font-weight: bold !important; } /*Inaktiver Tab HG*/ tab.tabbrowser-tab:not([selected]) stack.tab-stack vbox.tab-background { background: #ffff00 !important; } /* Ungelesener Tab */ #main-window .tabbrowser-tab[titlechanged] { font-weight:bold; !important; font-size: 12px !important; color: #ffffff !important; background-color: red !important; } -
Es geht voran

Nun klappt auch der private Modus und Schrifteigenschaften.
Jetzt wäre nur noch der ungelesene Tab. Geht das überhaupt, den in einer 3. Hintergrundfarbe + Schrifteigenschaften anzupassen?
-
Es geht voran

Jetzt wäre nur noch der ungelesene Tab. Geht das überhaupt
Da bin ich im Moment zumidest leider auch überfragt

Evtl. kann dir ein anderer User etwas dazu sagen, gedulde dich also bitte etwas.
-
Besten Dank schon mal bis hier her. Echt tolle Arbeit.
Bisher ging der Code "ungelesener Tab" in Verbindung mit der Erweiterung "Tab Flag". Es wäre echt toll, wenn man das noch irgendwie eleganter lösen könnte.
Danke
-
Besten Dank schon mal bis hier her.
Gern geschehen.
Echt tolle Arbeit.
Danke

-
Jetzt wäre nur noch der ungelesene Tab. Geht das überhaupt, den in einer 3. Hintergrundfarbe + Schrifteigenschaften anzupassen?
Ich nutze dieses Script:
 uc.css.js/JS/unreadTabMods.uc.js at master · aminomancer/uc.css.jsA dark indigo CSS theme for Firefox and a large collection of privileged scripts to add new buttons, menus, and behaviors and eliminate nuisances. The theme is…github.com
uc.css.js/JS/unreadTabMods.uc.js at master · aminomancer/uc.css.jsA dark indigo CSS theme for Firefox and a large collection of privileged scripts to add new buttons, menus, and behaviors and eliminate nuisances. The theme is…github.com -
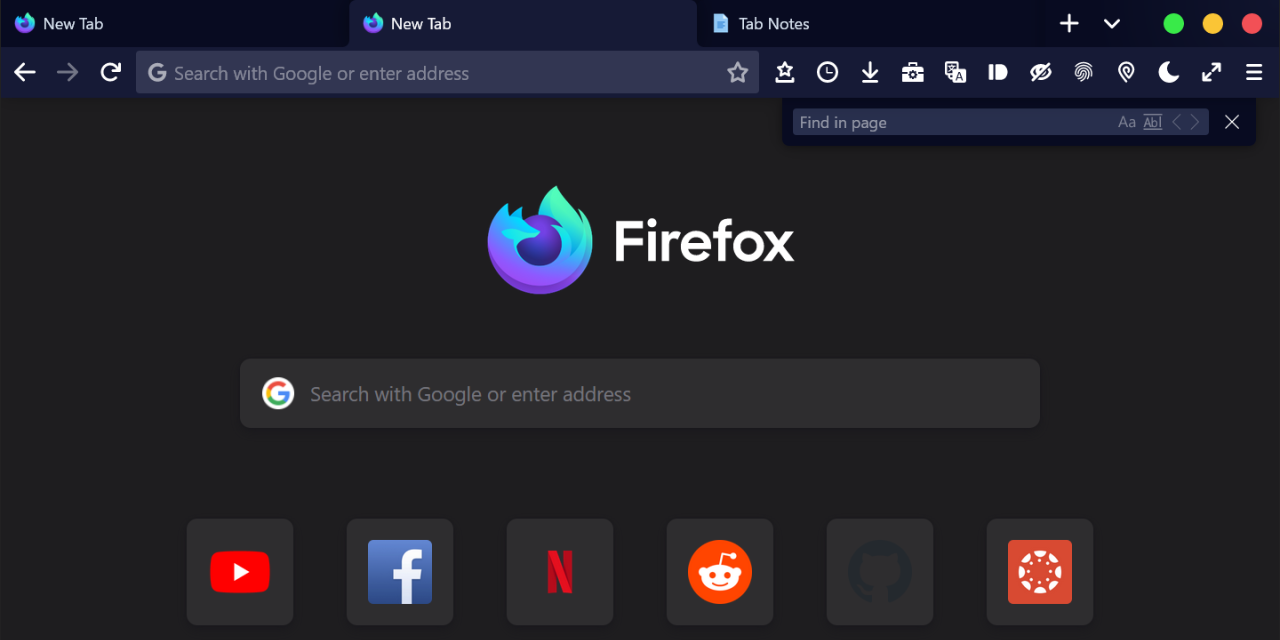
Neuer Versuch

Aktiv = grün
Inaktiv = blau
Ungelesen = rot
Diesen CSS Code dafür:
CSS
Alles anzeigen/*Ungelesener Tab HG*/ .tabbrowser-tab[notselectedsinceload] stack.tab-stack vbox.tab-background:not([pending]), .tabbrowser-tab[notselectedsinceload][pending][busy] { background: red !important; } /*Ungelesener Tab Schrift*/ .tabbrowser-tab[notselectedsinceload]:not([pending]), .tabbrowser-tab[notselectedsinceload][pending][busy] { font-style: italic !important; } /*Aktiver Tab Schrift*/ tab.tabbrowser-tab[selected] { font-size: 12px !important; color: yellow !important; font-weight: bold !important; } /*Aktiver Tab HG*/ tab.tabbrowser-tab[selected] stack.tab-stack vbox.tab-background { background: green !important; box-shadow: none !important; } /*Inaktiver Tab Schrift*/ tab.tabbrowser-tab:not([selected]) { font-size: 12px !important; color: white !important; font-weight: bold !important; } /*Inaktiver Tab HG*/ tab.tabbrowser-tab:not([selected]) stack.tab-stack vbox.tab-background { background: blue !important; }Und das Skript aus Beitrag Nr. 16 dazu.
-
Sehr gut. Genau so passt es
 . Besten Dank für die wundervolle Arbeit und die Mühe.
. Besten Dank für die wundervolle Arbeit und die Mühe.Weiter so! Euch allen ein schönes Wochenende.
-
Besten Dank für die wundervolle Arbeit und die Mühe.
Freut mich wenn ich dir damit helfen konnte, war gern geschehen

Euch allen ein schönes Wochenende.
Danke, dir auch

-
Hi,
ich habe versucht das Visulisierungsproblem der Tab´s selbst zu lösen.
Hat leider nur teilweise funktioniert. Die blonde Haarfarbe ist sicher schuld.
Zusätzlich wollte ich den aktiven Tab mit einem roten Außennebel von 2 px verfeinern.
Ich bitte um eure Hilfe.
Nachfolgend meine alten Einstellungen.
CSS
Alles anzeigen/************ Abstand zur Menüleiste ************/ #TabsToolbar { margin-top: -12px !important; } /************* aktiven Tab einfärben ****************/ /* aktiven Tab einfärben */ .tab-background[selected="true"]{ background-color:transparent!important; box-shadow: inset 0px 0px 40px 1px mistyrose !important; } /********** Umrandung Tab Aktiv **********/ .tabbrowser-tab:is([visuallyselected="true"], [multiselected]) > .tab-stack > .tab-background { border: 1px solid red !important; } /**********Umrandung Tab Inaktiv **********/ .tabbrowser-tab .tab-background:not([selected]):not([multiselected]) { border:1px solid black!important; } /************* Tab-Schließen-Button ************* * Rechts weniger Abstand zum TAB-Rand, etwas größer, * Textfarbe (Kreuz) * Hintergrundfarbe, an den Eckenradius des Buttons angepaßt. */ #TabsToolbar .tab-close-button { margin-right: -4px !important; margin-bottom: 0px !important; padding: 0 !important; color: white !important; } #TabsToolbar .tab-close-button { height: 14px !important; width: 14px !important; background-color: red !important; border-radius: 4px !important; } /* Tab-Schließen-Button bei angewähltem TAB (aktiv): * Hintergrundfarbe. */ #TabsToolbar .tab-close-button[selected="true"], #TabsToolbar .tab-close-button:not([selected="true"]) { background-color: red !important; } /*Abstände der Einträge im Kontext wieder schmaler*/ menupopup > menuitem, menupopup > menu { padding-block: 2px !important; padding-inline-start: 14px !important; } -