- Firefox-Version
- 119
- Betriebssystem
- Windows 11 Version 22H2
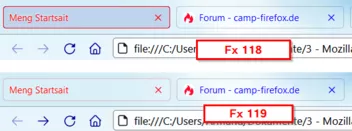
Seit dem Update auf Fx 119 wird die Hintergrundfarbe des aktives Tabs nicht mehr angezeigt.
So sieht es aus:
Der verwendete CSS-Code lautet:
CSS
/*Aktiver Tab: Schriftfarbe*/
.tabbrowser-tab[selected="true"]{
color: red !important;
}
/* Inaktiver Tab: Schriftfarbe */
.tabbrowser-tab:not([selected="true"]) {
color: blue !important;
}
/* aktiven Tab einfärben */
.tab-background[selected="true"]{
background-color:transparent!important;
box-shadow: inset 0px 0px 40px 0px #BFD4EE !important;
}
.tabbrowser-tab
{
padding-inline: unset !important;
padding: 4px !important;
}
/*Umrandung aktiver Tab*/
.tabbrowser-tab .tab-background[selected="true"] {
border: 1px solid rgba(0, 0, 255, .70) !important;
opacity: 1.9 !important;
}
/*Umrandung inaktiver Tab*/
.tab-background:not([selected=true]):not([multiselected=true]) {
border: 1px solid black !important;
opacity: .2 !important;
}
/*Aktiver Tab HG einfärben*/
.tabbrowser-tab[visuallyselected="true"] .tab-background{
background: #BFD4EE !important;
}
/*Lautsprechersymbol vergrössern*/
.tab-icon-overlay {
fill: green !important;
transform: scale(1.8, 1.8) !important;
}
/*------------------*/Wo könnte das Problem liegen?
Danke im Voraus.