- Firefox-Version
- Firefox 121 Nightly
- Betriebssystem
- Windows 10
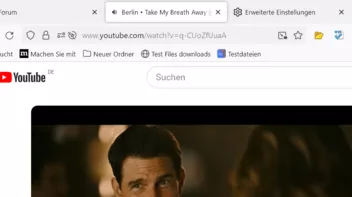
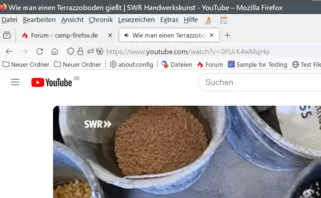
Moin, seit Firefox 121 Nightly wird bei Besuch z.B. eines Youtube-Videos KEIN Lautsprechersymbol mehr auf dem Tab angezeigt.
Externer Inhalt
www.youtube.com
Inhalte von externen Seiten werden ohne deine Zustimmung nicht automatisch geladen und angezeigt.
Durch die Aktivierung der externen Inhalte erklärst du dich damit einverstanden, dass personenbezogene Daten an Drittplattformen übermittelt werden. Mehr Informationen dazu haben wir in unserer Datenschutzerklärung zur Verfügung gestellt.
Dazu ist hier ein CSS-Code aktiv. Ob dieser verändert werden muss?
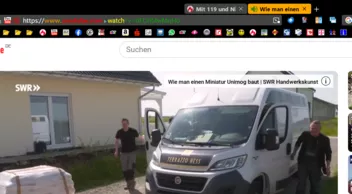
Dies gilt ebenso bei einem Tagesschau-Filmchen

Ich gehe also zunächst davon aus, das es nicht an YouTube liegt.
CSS
/* Lautsprechersymbol größer */
.tab-icon-overlay {
transform: scale(1.8) !important;
}
image.tab-icon-overlay {
margin-top: 3px !important;
}
/* Lautsprechersymbol violet bei Sound */
.tab-icon-overlay[soundplaying] {
fill: blueviolet !important;
margin-left: -5px !important;
}
/* Lautsprechersymbol gelb bei Stumm */
.tab-icon-overlay[muted] {
fill: yellow !important;
margin-left: -5px !important;
}
.tabbrowser-tab .tab-content vbox.tab-label-container.proton label[class="tab-icon-sound-label tab-icon-sound-blocked-label"],
.tabbrowser-tab .tab-content vbox.tab-label-container.proton label[class="tab-icon-sound-label tab-icon-sound-playing-label"],
.tabbrowser-tab .tab-content vbox.tab-label-container.proton label[class="tab-icon-sound-label tab-icon-sound-muted-label"] {
display: none !important;
}Edit: Ich stelle gerade fest, das auch mit Firefox 119 kein Symbol auf dem Tab mehr erscheint. ![]()