- Firefox-Version
- Firefox 119.0
- Betriebssystem
- Windows 10 22H2 64 Bit
Hallo @ all.
Frage:
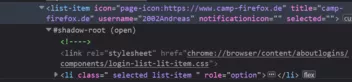
Gibt es eine Möglichkeit in eine @-moz-document Regel eine Ausnahme hinzuzufügen? ![]()
Grund:
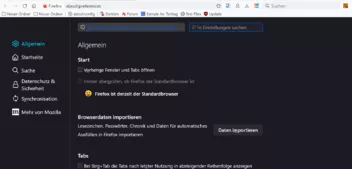
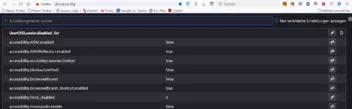
Ich möchte mit einem CSS Code alle about: Seiten ansprechen, mit Ausnahme von einer Seite.
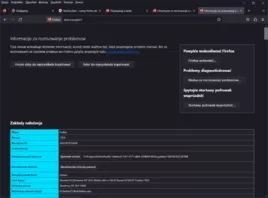
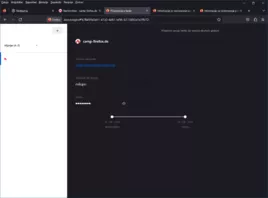
So sieht das mit dem Code in div. about: Seiten aus:
Das passt soweit alles.
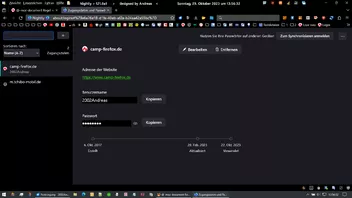
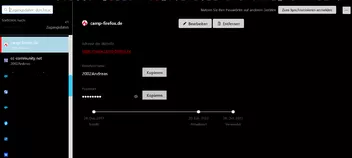
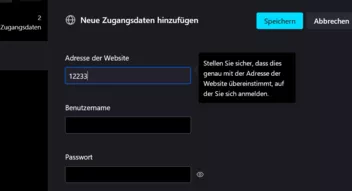
Problem gibt es aber hier bei about:logins damit.
Für jegliche Hilfe wie immer vielen Dank vorweg.