- Firefox-Version
- 119.0 (64Bit)
- Betriebssystem
- Windows 10 Version 22H2 (Build 19045.3570)
Da mir gerade danach war und ich mich etwas beschäftigen wollte,
kam ich auf die glorreiche Idee, auch weil hier z.Z. es andauernd um die Tabs ging,
die Form der Tabs zu verändern.
Jedoch, habe ich absolut keine Ahnung, wie ich das so hinbekommen soll.
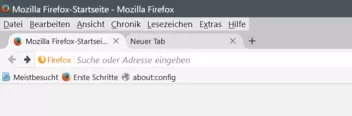
Vorweg, bei mir sind die Tabs direkt über dem Fenster!
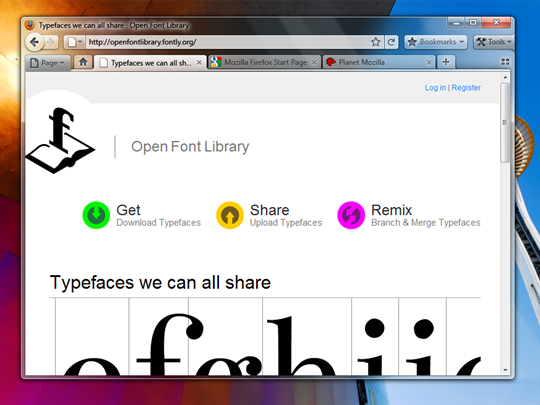
Und in etwa so, so habe ich mir das in etwas vorgestellt, hätte ich gerne die Tabs.
Nur, wie könnte das, wenn es denn überhaupt geht, funktionieren?
Z.Z. nutze ich das:
Mit dem Selektor bekomme ich es nicht hin.
Hat jemand eine Idee?