- Firefox-Version
- 119.0
- Betriebssystem
- Win 10
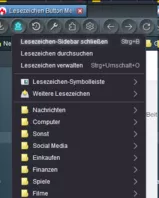
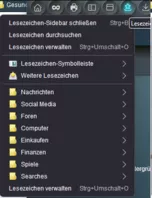
Wenn ich auf Lesezeichen in der Menueleiste klicke werden mir die Lesezeichen angezeigt!
Ich habe den Eindruck, das mit Firefox 119.0 die Spaltenhöhe für jedes Lesezeichen vergrößert wurde!
Der Kompaktmodus ist angeschaltet.
Spielt mir hier eventuell meine Erinnerung einen Streich mit einem vermeintlich kleinerem Abstand?
Oder wurde hier etwas geändert von wem auch immer?