- Hilfreichste Antwort
passt das alles (noch) nicht so wirklich
CSS
/* Lesezeichen Sidebar - Ordnericon stehend gelb */
@-moz-document url("chrome://browser/content/bookmarks/bookmarksPanel.xhtml"),
url("chrome://browser/content/history/history-panel.xhtml"),
url("chrome://browser/content/places/bookmarksSidebar.xhtml") {
treechildren::-moz-tree-image(container) {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=')
!important; }
}
/* Lesezeichen verwalten - Ordnericon stehend gelb */
@-moz-document url-prefix("chrome://browser/content/places/places.xhtml") {
treechildren::-moz-tree-image(container) {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=')
!important; }
}
/* Lesezeichen - Ordnericon gelb */
@-moz-document url-prefix(chrome://browser/content/browser.xhtml){
.bookmark-item[container="true"] {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=')
!important;
-moz-image-region: rect(0px 16px 16px 0px) !important; }
}
.titlebar-button {
stroke: white !important;
}
/*******Damit wird der Tabtext nicht blasser, wenn kein Fokus auf dem FF ist*******/
.tab-label {
opacity: 1 !important;
}
/*******Menüleiste eingefärbt*******/
#toolbar-menubar {
color:#fff!important;
background: #0062A8 !important;
}
/*******Tableiste eingefärbt*******/
#TabsToolbar {
color:#fff!important;
background: #0078D7 !important;
}
/*******Abgerundete Tabs*******/
.tab-background {
border-radius: 80px !important;
}
/*******Abgerundeter Schließen Button*******/
.tab-close-button {
border-radius: 80px !important;
}
/*******Aktiver Tab HG*******/
.tabbrowser-tab[visuallyselected] > .tab-stack > .tab-background {
background: #51A1DB !important;
}
/*******Aktiver Tab hover*******/
.tabbrowser-tab:is([visuallyselected="true"]:hover, [multiselected]) > .tab-stack > .tab-background {
background: #CFCFD8 !important;
}
/*******Aktiver Tab Schrift weiß*******/
.tabbrowser-tab[visuallyselected] {
color: white !important;
}
/******Inaktiver Tab hover*******/
.tabbrowser-tab:not([visuallyselected="true"]):hover > .tab-stack > .tab-background {
background: #005A9E !important;
}
/******Inaktiver Tab HG******/
.tabbrowser-tab:not([visuallyselected]) > .tab-stack > .tab-background {
background: #006CBA !important
}
/******Inaktiver Tab Schrift weiß, transparent (.5 steht für die Deckkraft Werte zwischsen 0 (komplett transparent) und 1 (komplett sichtbar) sind möglich.******/
.tabbrowser-tab:not([visuallyselected]) {
color: rgba(255, 255, 255, .5) !important;
}
/*****Inaktiver Tab hover Schrift weiß******/
.tabbrowser-tab:not([visuallyselected]):hover {
color: white !important;
}
/*******Tab schließen Button HG bei hover rot und das X weiß******/
.tab-close-button[fadein]:hover {
fill: white !important;
background: #E81123 !important;
}
/********Tab Schließen-Kreuz anzeigen bei vielen Tabs wenn gehovert wird******/
.tabbrowser-tab:hover .tab-close-button {
display: block !important;
}
/*******< und > Buttons (wenn Tableiste sehr voll) weiß eingefärbt*******/
#toolbarbutton, #scrollbutton-down,#scrollbutton-up, #tabbrowser-arrowscrollbox::part(scrollbutton-up), #tabbrowser-arrowscrollbox::part(scrollbutton-down) {
fill: rgb(255, 255, 255)!important;
}
/*******v-Button für Alle Tabs auflisten (wenn Tableiste sehr voll) weiß eingefärbt*******/
#alltabs-button {
fill: rgb(255, 255, 255)!important;
}
/*******+ Button für neuer Tab weiß eingefärbt*******/
#tabs-newtab-button, #TabsToolbar #new-tab-button {
fill: rgb(255, 255, 255)!important;
}
#tabs-newtab-button, #TabsToolbar #new-tab-button:hover {
fill: white!important;
}
/*******Runder Neuer Tab Button*******/
#TabsToolbar #tabs-newtab-button > image {
border-radius: 80px !important;
}
/*******Hintergrund bei den Buttons in der Tableiste: +, <, >, v bei Hover und beim draufklicken*******/
#TabsToolbar {
--toolbarbutton-hover-background: #005A9E !important
}
/*******Lautsprechersymbol auf Tab größer und weiß*******/
.tab-icon-overlay {
fill: White !important;
transform: scale(1.5, 1.5) !important;
}
/*******context menu items and icons instead of just huge icons*******/
#context-back .menu-iconic-icon {
fill: #4169e1 !important;
}
#context-forward .menu-iconic-icon {
fill: #4169e1 !important;
}
#context-reload .menu-iconic-icon {
fill: green !important;
}
#context-stop .menu-iconic-icon {
fill: red !important;
}
#context-bookmarkpage .menu-iconic-icon {
fill: #336699 !important;
}
/*********** tab close - always visible *******************/
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab:not([pinned]) .tab-close-button {
visibility: visible !important;
display: block !important;
}
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab:not([pinned])[faviconized="true"] .tab-close-button {
visibility: collapse !important;
display: none !important;
}
/****** Kontextmenü kürzen *********/
#context-openlinkprivate,
#context-bookmarklink,
menuitem[label="Link in Pocket speichern"],
#context-sendlinktodevice{
display:none!important;
}
/****** Button ... ausblenden *********/
#reader-mode-button{
display:none!important;
}
#pageActionButton{
display:none!important;
}
/*********** Menütextfarbe ****************/
/*
.bookmark-item[container="true"] {
fill:#00437A !important;
color:#00437A !important;
}
toolbarbutton[container="true"] {
filter:none !important;
fill:#00437A !important;
color:#00437A !important;
}
*/
toolbarbutton {
filter:none !important;
fill:#00437A !important;
color:#00437A !important;
background:transparent
}
.toolbarbutton-text {
-moz-appearance: none !important;
color:#00437A !important;
}
menubar{
-moz-appearance: none !important;
color:white !important;
}
menupopup > menu,
menupopup > menuitem {
color:#00437A !important;
}
.menu-accel{
color:#00437A!important;
}
#titlebar-min,#titlebar-max,#titlebar-close{
color:white!important;
}
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml") {
.sidebar-placesTreechildren,
sidebarheader,
#sidebar-search-label{
color:#00437A !important;
}
.sidebar-placesTreechildren::-moz-tree-image(leaf) {
fill:#00437A!important;
}
}
/******Linkvorschau unten links abschalten******/
@-moz-document url-prefix(chrome://browser/content/browser.xhtml){
#statuspanel-label
{display:none!important;}
/******Tooltipps entfernen******/
tooltip{
visibility:hidden!important}
}
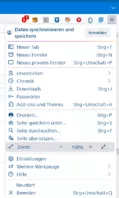
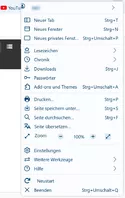
/*******Hamburgermenü eigene Icons*******/
/* Icon Abstand + Farbe weiß/schwarz je nach Theme */
#appMenu-multiView .subviewbutton {
margin-inline: 0 5px !important;
fill: #00437A !important;
-moz-context-properties: fill;
}
#appMenu-multiView .subviewbutton > .toolbarbutton-icon {
margin-inline: 0 10px !important;
}
/*Sync*/
#appMenu-fxa-text {
color: #00437A !important;
}
#appMenu-fxa-status2::before {
margin-right: 6px !important;
margin-left: -5px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 15px !important;
background-image: url("chrome://browser/skin/fxa/avatar-empty.svg") !important;
background-repeat: no-repeat !important;
background-position: 0px 0px !important;
background-size: 15px 15px !important;
fill: #00437A;
-moz-context-properties: fill;
}
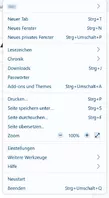
/* Neuer Tab */
#appMenu-new-tab-button2 {
list-style-image: url("chrome://browser/skin/sidebars.svg");
}
/* Neues Fenster */
#appMenu-new-window-button2 {
list-style-image: url("chrome://browser/skin/window.svg");
}
/* Neues privates Fenster */
#appMenu-new-private-window-button2 {
list-style-image: url("chrome://browser/skin/tab.svg");
}
/* Lesezeichen */
#appMenu-bookmarks-button {
list-style-image: url("chrome://browser/skin/bookmark-star-on-tray.svg");
}
/* Chronik */
#appMenu-history-button {
list-style-image: url("chrome://browser/skin/history.svg");
}
/* Download */
#appMenu-downloads-button {
list-style-image: url("chrome://browser/skin/downloads/downloads.svg");
}
/* Passwörter */
#appMenu-passwords-button {
list-style-image: url("chrome://browser/skin/login.svg");
}
/* Add-ons und Themes */
#appMenu-extensions-themes-button {
list-style-image: url("chrome://mozapps/skin/extensions/extension.svg");
}
/* Drucken */
#appMenu-print-button2 {
list-style-image: url("chrome://global/skin/icons/print.svg");
}
/* Seite speichern unter */
#appMenu-save-file-button2 {
list-style-image: url("chrome://browser/skin/import.svg");
}
#appMenu-save-file-button2 image {
transform:rotate(90deg)!important;
}
/*Seite übersetzen*/
#appMenu-translate-button {
list-style-image: url(chrome://browser/skin/translations.svg) !important;
}
/*In Seite suchen*/
#appMenu-find-button2 {
list-style-image: url("chrome://global/skin/icons/search-glass.svg");
}
/* Zoom */
#appMenu-zoom-controls > label {
padding-bottom: 27px !important;
padding-left: 28px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 16px !important;
background-image: url("chrome://browser/skin/fullscreen.svg") !important;
background-repeat: no-repeat !important;
background-position: 0px 4px !important;
background-size: 15px 21px !important;
fill: currentColor;
-moz-context-properties: fill;
}
/* Hintergrund bei hover über Sync + Zoom */
panelmultiview .toolbaritem-combined-buttons:hover {
background-color: rgba(207,207,216,.66) !important; /*Dark Theme*/
/* background-color: rgba(207,207,216,.66) !important; */ /*Hell Theme*/
border-radius: 5px !important;
}
/*Einstellungen */
#appMenu-settings-button {
list-style-image: url("chrome://global/skin/icons/settings.svg");
}
/*Weitere Werkzeuge */
#appMenu-more-button2 {
list-style-image: url(chrome://browser/skin/permissions.svg);
}
/* Hilfe */
#appMenu-help-button2 {
list-style-image: url("chrome://global/skin/icons/help.svg");
}
/* Beenden */
#appMenu-quit-button2 {
list-style-image: url("chrome://global/skin/icons/close.svg");
}
/* Neustart */
#restartfirefox-appMenu > label {
margin-left: -10px !important;
}Wenn du aber das alles nicht möchtest, und nur das Sktipt ohne Icon:
JavaScript
(function() {
if (location != 'chrome://browser/content/browser.xhtml') return;
/* App (Hamburger) Menu */
var menuitem = document.createXULElement('toolbarbutton');
menuitem.id = 'restartfirefox-appMenu';
menuitem.classList.add('subviewbutton', 'subviewbutton-iconic');
menuitem.setAttribute('label' , 'Neustart');
menuitem.setAttribute('tooltiptext' , 'Neustart');
menuitem.setAttribute('style', '')
menuitem.style.listStyleImage= '',
menuitem.setAttribute('onclick', 'if (event.button == 0) { \
Services.startup.quit(Ci.nsIAppStartup.eRestart | Ci.nsIAppStartup.eAttemptQuit); \
}; \
if (event.button == 1 || event.button == 2) { \
Services.appinfo.invalidateCachesOnRestart(); \
Services.startup.quit(Ci.nsIAppStartup.eRestart | Ci.nsIAppStartup.eAttemptQuit); \
};');
var refItem = document.getElementById('appMenu-viewCache').content.getElementById('appMenu-quit-button2');
refItem.parentNode.insertBefore(menuitem, refItem);
})();Und das dann in die userChrome.css Datei noch einfügen:
Evtl. findet sich noch ein anderer User, der den Code gleich in das Skript setzt.