- Firefox-Version
- 119
- Betriebssystem
- Windows 11
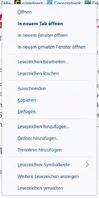
Breite Dropdownmenü der Lesezeichen-Symbolleiste
-
genetic -
3. November 2023 um 18:42 -
Erledigt
-
-
-
Meinst du das so?
Ja.
Wobei sich mit dem Code, nur die Breite der Lesezeichen-Symbolleiste ändert.
Damit es jetzt überall gleich ist, habe ich den Abstand vergrößert:
padding-inline-start: 15px !important;
P.S. Was ich ehrlich gesagt nicht so wirklich verstehe, warum es bei Dir immer anders ist, als bei mir? An einem Scriptfehler kann es ja nun nicht mehr liegen, nachdem Du freundlicherweise meine CSS bereinigt hast.
-
warum es bei Dir immer anders ist, als bei mir?
Z.B. Größe vom Monitor.
Einstellung in Windows usw.
Darum sage ich immer, Werte evtl. noch anpassen.
Mal was ganz anderes

Da deine userChrome.css jetzt immer größer und dadurch unübersichtlicher wird, solltest du dir das mal ansehen:
BeitragRe: Diverse Lösungen für Nightly gesucht
[…]
Die brauchst du aber :wink:
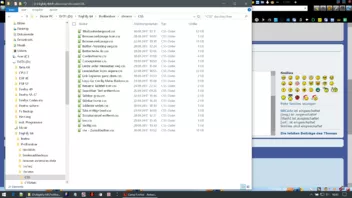
Im Ordner chrome einen neuen Ordner erstellen...Name z.B. CSS
In diesem Ordner trägst du dann deine einzelnen Codes ein und speicherst sie mit Namen, Beispiel:
Sidebar hover.css
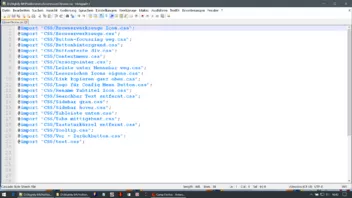
In der userchrome.css erstellst du dann einen Zeile mit dem Inhalt:
@import "CSS/Sidebar hover.css";
Und so machst du das dann mit jedem weiteren Code.
Sieht hier so aus dann:


Das gleiche machst du dann noch für die userContent.css
Wieder einen neuen Ordner erstellen...Name z.B. CSSWeb
Dann… 2002Andreas
2002Andreas25. September 2017 um 16:43 Dadurch findet man viel schneller etwas wieder, bzw. man kann einzelne Codes zwecks Test deaktivieren.
-
Ist noch nicht bei jedem angekommen, Stichwort: Spaghetticode

Ich kann das nur empfehlen, ist auch so in Stylus.
-
Wobei sich mit dem Code, nur die Breite der Lesezeichen-Symbolleiste ändert.
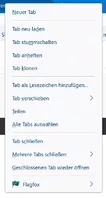
Das hat aber nichts mit der Lesezeichen-Symbolleiste selbst zu tun. Hier geht es um ein Kontextmenü. Der Code von Andreas ändert den Abstand vom Rand des Kontextmenüs und nicht die Breite der Lesezeichen-Symbolleiste.
An einem Scriptfehler kann es ja nun nicht mehr liegen
Ich glaube, hier liegt ein Missverständnis vor. Bei CSS sprechen wir von Code. Skripte sind etwas Anderes, sie sind in JavaScript geschrieben. Das Neustart-Skript z. B., das du verwendest, ist ein Benutzerskript.
-
Und so pauschal für alle Kontextmenüs:
Eigentlich gute Idee. aber damit ändert sich dann leider auch noch die horizontalen Abstände der Einträge

Aus pragmatischen Gründen belasse ich es jetzt so, mit der Anpassung des Dropdowns der Lesezeichen-Symbolleiste.
Man kann damit sonst Tage zubringen...und wird irgendwann irre

Da deine userChrome.css jetzt immer größer und dadurch unübersichtlicher wird, solltest du dir das mal ansehen:
Dadurch findet man viel schneller etwas wieder, bzw. man kann einzelne Codes zwecks Test deaktivieren.
...habe ich gemacht und generell auch sicher nicht verkehrt, aber ich plane eigentlich keine Erweiterung der CSS mehr und wenn ich damit jetzt wieder anfange, dann ergibt sich irgendwo wieder ein Fehler und es läuft was nicht mehr...
Never touch a running system.
Für mich passt es jetzt so

-
die Breite des Kontextmenüs
Ergänzend

Mit Kontextmenü ist der Rechtsklick auf alles mögliche gemeint.
-
-
Never touch a running system.
Da hast du eine falsche Vorstellung von dem, was der Satz aussagt.
-
Never touch a running system.
Bitte nicht so einen albernen Spruch machen

Zumal der so auch keinen Sinn ergibt.