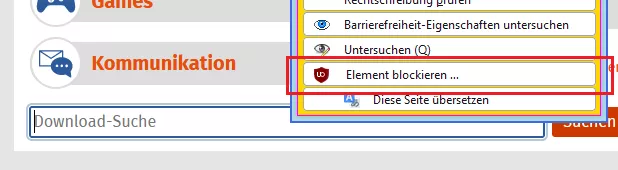
Damit das Icon von uBlock in diese Position  kommt, müssen für die Websites
kommt, müssen für die Websites
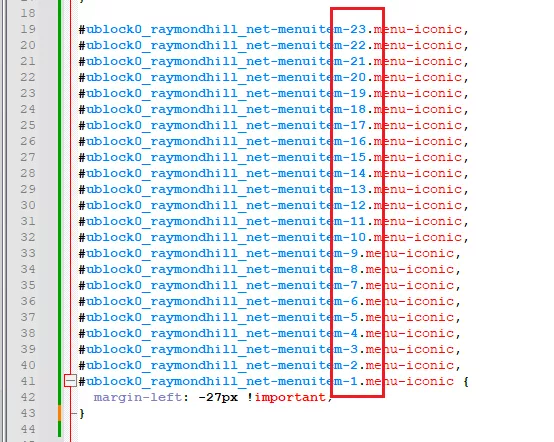
bestimme Einträge gemacht werden. Das sieht dann so aus:
Ist nicht weiter schlimm, nun habe ich aber festgestellt, dass immer neue Objekte dazu kommen, wenn ich Seiten aufrufe, und das Kontextmenü verwende. Das ist zu erkennen an der aufsteigenden Nummerierung.
Hat jemand eine Idee, wie das vereinfacht werden kann?
Dieser Eintrag könnte dahingehend verwendet werden, aber dann gibt es Probleme mit anderen Erweiterungen.