- Firefox-Version
- 119.0.1
- Betriebssystem
- Win 11 Pro
Hallo zusammen,
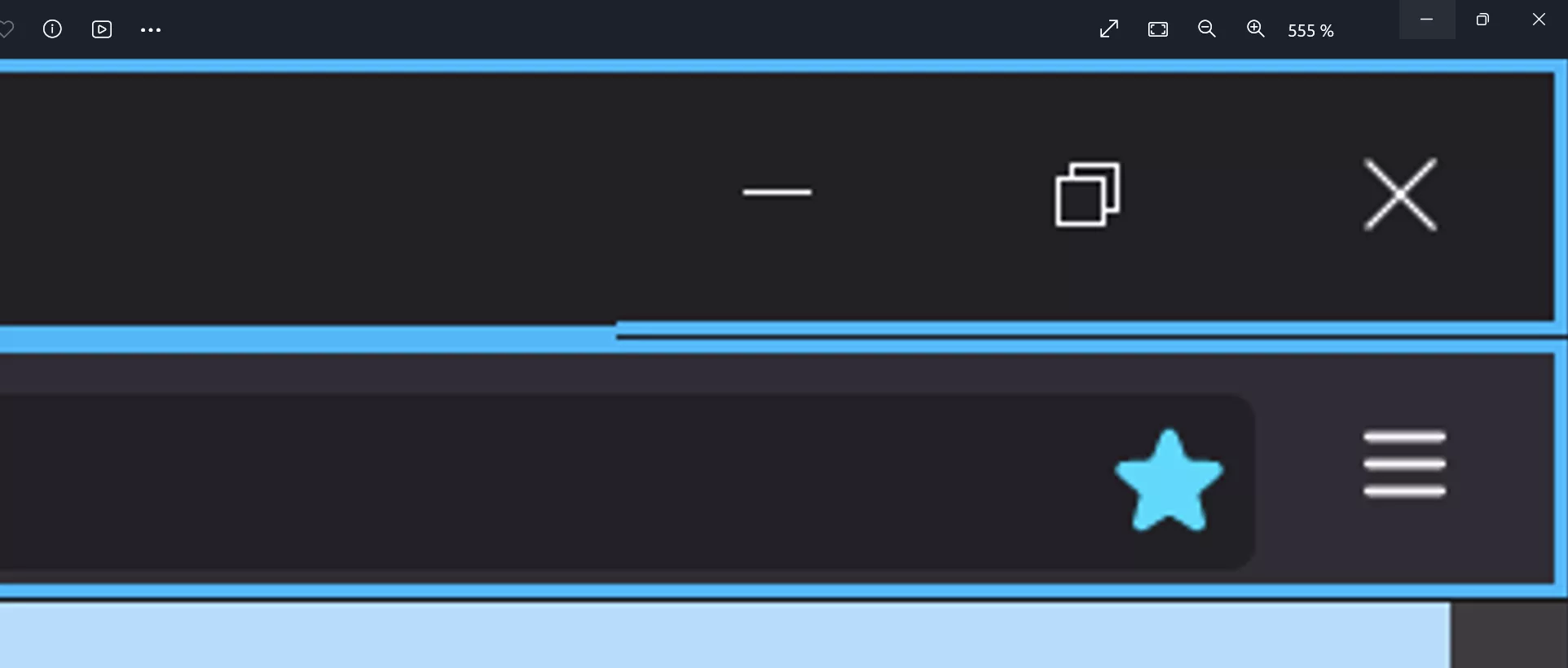
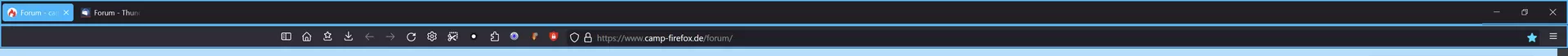
nachdem ich gestern abend in Bastellaune war hab ich mir mit unten stehenden css Code einen blauen Rahmen um meine Tabbar oder Titlebar gebaut.
CSS
/* Tab-Bar: Blauer Rahmen */
#TabsToolbar .toolbarbutton-1 {
border-top: 2px solid #00bbff !important;
border-bottom: 2px solid #00bbff !important;
}
/* Titlebar: Rahmen */
.titlebar-spacer {
border-top: 2px solid #00bbff !important;
border-bottom: 2px solid #00bbff !important;
}
/* Titlebar: Rahmen */
.titlebar-button {
border-top: 2px solid #00bbff !important;
border-bottom: 2px solid #00bbff !important;
}
/* Titlebar: Rahmen */
scrollbox {
border-top: 2px solid #00bbff !important;
border-bottom: 2px solid #00bbff !important;
border-left: 2px solid #00bbff !important;
}
/* Pfeil alle Tabs auflisten entfernen */
#alltabs-button{
display:none}
}
/* Schliessen Button: Rahmen rechts */
.titlebar-close {
border-right: 2px solid #00bbff !important;
}

Vielen Dank schon mal für alle zielführenden Antworten.