- Firefox-Version
- 120
- Betriebssystem
- Win10 64Bit
Hallo in die Runde, ich versuche mich grad an der userChrome.css. Aber leider zeigt das 0 Erfolg....
1. von http://kb.mozillazine.org/UserChrome.css die zip-Datei geladen.
2. über about:support den Profilorder geöffnet
3. die zip-Datei in diesen Ordner entpackt
4. in die Datei C:\Users\***\AppData\Roaming\Mozilla\Firefox\Profiles\***\chrome\userChrome.css den Text eingegeben und speichern:
Code
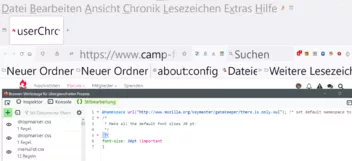
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* set default namespace to XUL */
/*
* Make all the default font sizes 20 pt:
*/
{
font-size: 30pt !important
}5. den Schalter: toolkit.legacyUserProfileCustomizations.stylesheets auf TRUE gestellt.
6. FF neu gestartet.
Ergebnis: Null, nix, nada....
Was mache ich falsch? Kann wer die Ursache sehen?
Danke
Stefan