Es lässt sich zumindest mal erkennen, dass mit Arial die falsche Schrift geladen wird, wenn das Problem bei dir auftritt. Reproduzieren kann ich es nicht und mir gerade auch nicht genauer ansehen. Ich werde nochmal darüber nachdenken, sobald die Zeit es zulässt.
2023-Update: Aktualisierung auf WoltLab Suite 6.0 & Design-Refresh
-
Sören Hentzschel -
26. November 2023 um 14:40 -
Geschlossen
-
-
selbst im SafeMode das gleiche https://mozhelp.ddnss.de/dateien/forum/…ft-safemode.mp4
-
Ich werde nochmal darüber nachdenken
ich habe darüber nachgedacht und einiges ausprobiert und ausgeschlossen. An der prefs.js liegt es schon mal nicht. Die habe ich in ein komplett neues Profil kopiert und ausprobiert. Dann habe ich nochmals allles aus dem neuen Profil gelöscht, und nur die 3 Dateien
cookies.sqlite
cookies.sqlite-shm
cookies.sqlite-waleingefügt. Und tada, der Fehler tritt wieder auf. Somit wohl ein Cookie Problem. Ich lasse alle Cookies beim Beeenden löschen, außer von ein paar Seiten und zu diesen gehört camp-firefox.de. Ich werde mal diese Ausnahme raus nehmen und die Cookies neu erstellen lassen. Mal sehen ob dann das Problem behoben ist.
-
Ehrlich gesagt verstehe ich nicht, was die Cookies damit zu tun haben sollen. Spannend…
-
ich kapiere es auch nicht, zumal das Problem dadurch jetzt immer noch nicht weg ist.

Ich werde wohl noch bissel rum forschen müssen.Selbst auf einer Seite verschiedene Schriftarten
und in dieses Profil kopierte ich lediglich obig 3 genannte Dateien.
-
Hm. An den Cookies liegt es wohl doch nicht. Es hat mich fehl geleitet, da das Problem in einem frischen Profil erst nicht auftrat, da dachte ich, es läge daran, da nach dem Kopieren der 3 Dateien der Fehler auftrat. Aber jetzt tritt es sogar in einem frischen Profil auf wenn ich den Tab Firefox Allgemein offen habe und diesen dann klone. Ob es wohl an meinem PC liegt, wobei das Problem wirklich erst seit ein paar Tagen auftritt in diesem Forum

-
Irgendwie scheint es, dass ich das gleiche Problem wie Zitronella habe. Und tatsächlich, es werden unterschiedliche Schriftarten verwendet. Die Schrift mit Adipositas
 verwendet Arial Bold, eine Schriftgröße von 20px und dazu ein Schriftgewicht von 600. Die normale Variante Quicksand Semibold als Schriftart.
verwendet Arial Bold, eine Schriftgröße von 20px und dazu ein Schriftgewicht von 600. Die normale Variante Quicksand Semibold als Schriftart. -
Bei mir auf Linux ist die Normale: Quicksand Light Regular 400, die Fette ist: Arial Bold 600.
Edit: es ist keine Quicksand im Betriebssystem installiert. -
Zitronella Warum werden da mehrere Schriftarten angezeigt?
Bei mir ist es nur Quicksand

-
Warum werden da mehrere Schriftarten angezeigt?
keine Ahnung, denke da kann Sören Hentzschel mehr dazu sagen, weil sie kommen glaub von der Seite direkt.
-
Wenn ich mich nicht irre, ist mir diese Erscheinung das erste Mal ab der Schriftänderung durch Sören aufgefallen.
-
Sogar in Edge habe ich dieses Problem wenn ich mehrmals Firefox Allgemein in neuen Tab öffne
leider weiß ich in Edge nicht wo dort die ganzen Schriftarten in den DevTools zu finden sind.
EDIT: bei Edge kann ich allerdings mit Seite Neu Laden das Problem beseitigen https://mozhelp.ddnss.de/dateien/forum/…m-fett-edge.gif
-
-
Hier wird in den Stilen der Entwicklerwerkzeuge --wcfFontFamily mit "Quicksand", Arial, Helvetica, sans-serif angezeigt. Warum steht hier Quicksand in Anführungszeichen?
-
Warum steht hier Quicksand in Anführungszeichen?
Anführungszeichen sind zwingend erforderlich, wenn der Schriftname ein Leerzeichen beinhaltet. Das System setzt immer Anführungszeichen für die ausgewählte Schrift, weil ich softwareseitig ja auch eine Schrift mit Leerzeichen im Namen auswählen könnte. Eine Logik zu implementieren, ob das für die ausgewählte Schrift notwendig ist, würde keinen sinnvollen Zweck erfüllen, da Anführungszeichen auch nicht schaden, wenn sie vorhanden sind.
Zitronella Magst du es jetzt noch einmal testen?
-
Magst du es jetzt noch einmal testen?
klar doch, sieht gut aus
 , sowohl in Firefox als auch in Edge kann ich den Fehler nicht mehr reproduzieren. Was auch immer du gemacht hast. Vielleicht wäre es gut das Problem inkl. Lösung irgendwo zu dokumentieren (evtl. ins WoltLab Forum?)
, sowohl in Firefox als auch in Edge kann ich den Fehler nicht mehr reproduzieren. Was auch immer du gemacht hast. Vielleicht wäre es gut das Problem inkl. Lösung irgendwo zu dokumentieren (evtl. ins WoltLab Forum?) -
Ich habe den dicken Schriftschnitt zum Font-Preloader hinzugefügt:
HTML<link rel="preload" href="https://www.camp-firefox.de/font/families/Quicksand/quicksand-v29-latin-600.woff2?v=1657224494" as="font" crossorigin>Wieso das notwendig ist und ob ein softwareseitiger Bug dafür verantwortlich, konnte ich noch nicht genauer untersuchen.
-
Wenn das nur bei Quicksand auftritt wäre vielleicht hier https://github.com/google/fonts/i…+quicksand+bold die richtige Anlaufstelle. Aber das wirst du sicherlich selbst kennen. Auf jeden Fall vielen Dank, war echt nervig mit der unterschiedlichen Schrift.
-
Die Schrift-Datei als Ursache möchte ich ausschließen, da die Schrift als solche ja funktioniert. Das Problem dürfte irgendwo im Bereich der Schrifteinbindung liegen, weil diese offensichtlich nicht immer korrekt geladen worden ist.
-
Anführungszeichen sind zwingend erforderlich, wenn der Schriftname ein Leerzeichen beinhaltet.
Das weiß ich, aber in Quicksand ist kein Leerzeichen. Ich hätte eher erwartet, dass dann alle Schriftarten innerhalb eines Paars an Anführungszeichen stehen, obwohl auch da keine Anführungszeichen notwendig wären.
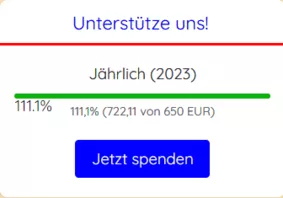
Noch etwas Anderes: Im Kasten Unterstütze uns! ist jetzt die Prozentzahl der Spenden im Vergleich zum Zielbetrag doppelt angegeben, einmal wie bisher in deutschem Format und jetzt auch im englischen Format.
-