Dann habe ich keine Erklärung. Ohne es reproduzieren zu können, kann ich es auch nicht genauer untersuchen. Bei mir passt es auf allen Systemen. Ich habe jetzt noch mal alle Software-Caches geleert. Mehr kann ich leider nicht machen.
2023-Update: Aktualisierung auf WoltLab Suite 6.0 & Design-Refresh
-
Sören Hentzschel -
26. November 2023 um 14:40 -
Geschlossen
-
-
Ich werde das hier morgen in Ruhe nochmals alles ausprobieren.
Mehr kann ich leider nicht machen.
Danke für deine Zeit und Unterstützung

-
Wenn bei Dir die Zeile "background-color: #4ca916;" durchgestrichen ist, hast Du doch anderen CSS-Code am Laufen.
Eventuell ist da der Wurm drinnen.
-
Wenn bei Dir die Zeile "background-color: #4ca916;" durchgestrichen ist, hast Du doch anderen CSS-Code am Laufen.
Das ist bei dir auch so, wetten?

background-color: #4ca916 ist stilunabhängiges CSS, mit dem ich temporär das Styling nachliefere, welches im Spenden-Plugin fehlt, bis es ein Update dafür gibt. Das ist eine exakte Kopie des CSS aus der WoltLab Suite 5.5, welches mit der WoltLab Suite 6.0 entfernt worden ist. Und im Stil-CSS überschreibe ich die Hintergrundfarbe mit background-color: var(--cf-color-green). Daher ist die vorherige Anweisung im Inspektor durchgestrichen. Das Problem ist hier ja aber auch nicht die Hintergrundfarbe, sondern die Textfarbe, also color und nicht background-color.
-
Stimmt, ist so.
Habe es nun auch in einem anderen Profil getestet.
Es muss irgendwie mit .conversationUsageBar > span
und der "Schrift"-farbe zusammenhängen.Aber schon irgendwie komisch, ich kann es auch nicht nachbilden.
Hätte gerne geholfen. -
Ich werde das hier morgen in Ruhe nochmals alles ausprobieren.
Dito.
Danke für deine Zeit und Unterstützung
Dem schließe ich mich an. Das gilt auch für Mira_Belle.
-
-
Sag ich ja:

Es kann schließlich auch eine allgemeinere Regel sein, sei es ein Universalselektor * oder ein span.
Zu allgemeine Selektoren oder gar der Universalselektor (der schon aus Performance-Gründen ein No-Go sein sollte) sind selten eine gute Idee. Das wirkt sich nämlich schnell auch auf Stellen aus, wo man es nicht erwartet.
-
Das wirkt sich nämlich schnell auch auf Stellen aus
Komisch nur, dass es sich erst seit gestern auf diesen Eintrag bemerkbar gemacht hat

Laut Datum nutze ich den Code seit 2021.
-
Der Universal-Selektor gilt grundsätzlich für jedes Element, hätte also von Anfang an wirken müssen. Für das Plugin gab es kein Update, das HTML hat sich also nicht geändert, die Zahl hat bereits vorher an der Stelle als transparenter Text existiert. Wenn deine Anpassung vorher nicht gewirkt hat, muss sie durch irgendwas außer Kraft gesetzt worden sein.

-
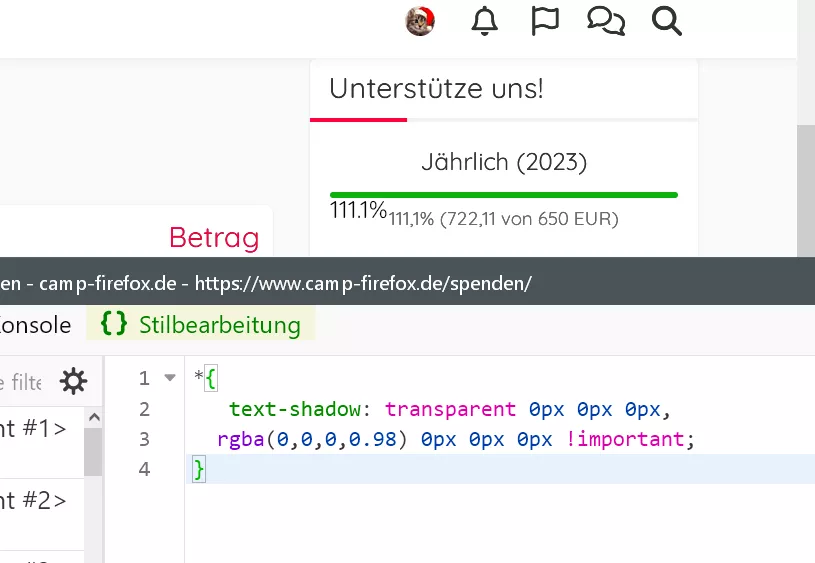
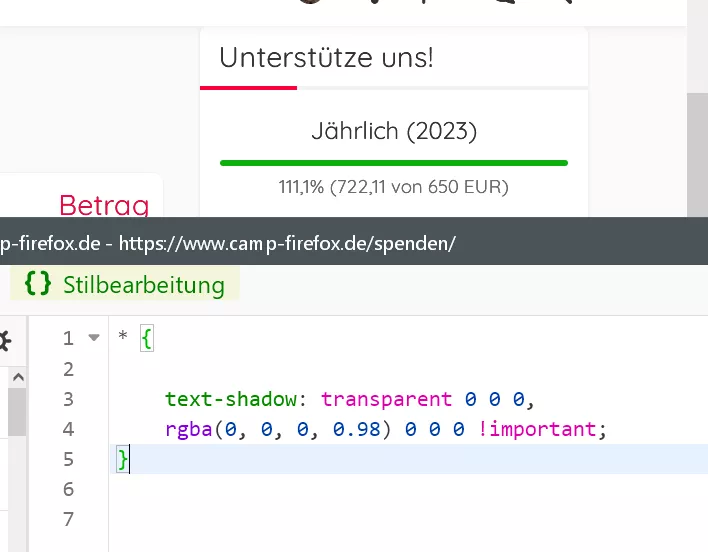
Ich habe in der userContent.css diesen Code:
Den habe ich auch. Leider habe ich dort keinen Kommentar hinzugefügt.
Komisch nur, dass es sich erst seit gestern auf diesen Eintrag bemerkbar gemacht hat
Und genau das frage ich mich auch.
-
Ich hatte die text-shadow-Regel nicht in der userContent.css von Fx 120.0.1 und habe sie dort zum Test eingefügt. Und ja, das Problem trat dann dort auch auf. Es bleibt aber auch immer noch die Frage, warum erst seit gestern?
-
Ich weiß nicht, was der Auslöser war, aber ich habe nun noch eine weitere Regel ergänzt, welche den Text außerhalb des sichtbaren Bereiches verschiebt. Das Problem sollte also auch mit dieser Regel (die wie gesagt vorher auch schon hätte greifen müssen, da sie explizit alle Elemente anspricht
 ) nicht länger auftreten. Bei meiner Empfehlung, keinen Universalselektor zu verwenden, bleibe ich unabhängig davon trotzdem.
) nicht länger auftreten. Bei meiner Empfehlung, keinen Universalselektor zu verwenden, bleibe ich unabhängig davon trotzdem. 
-
ich habe nun noch eine weitere Regel ergänzt
 Danke.
Danke.
keinen Universalselektor zu verwenden
Ich habe den Code vorerst nur für das Forum, und das * entfernt.
-
Das Problem sollte also auch mit dieser Regel (die wie gesagt vorher auch schon hätte greifen müssen, da sie explizit alle Elemente anspricht
 ) nicht länger auftreten.
) nicht länger auftreten.So ist es. Danke.
-
.DeJaVu und milupo : Ihr hattet für die vorige Woltlab-Version Änderungen an den Symbolen vorgenommen, die ich mir kopiert hatte (und leider keinen Kommentar dazu, was wofür steht). Ich meine gelesen zu haben, dass ihr das inzwischen an die aktuelle Version angepasst habt. Könnt ihr so nett sein, Eure geänderten Stile für die Symbole zu veröffentlichen?
-
Speravir Dieses Thema sollte helfen:
ThemaAnpassung Unterforensymbole auf Startseite des Forums
Hallo,
in der vorangegangenen Forumsversion hatte ich die Symbole der Unterforen auf der Startseite des Forums farblich angepasst. Grundlage für die Anpassungen waren .fa-Klassen. Statt ihrer wird jetzt das Element fa-icon verwendet, denen das Attribut name zugewiesen ist. Das klappt zum großen Teil, wenn man fa-icon[name] verwendet, z. B. fa-icon[name=gears] für die Schaltzentrale. Bei drei Symbolen klappt die Anpassung nicht, und zwar für Fiefox Allgemein, Firefox-Produkte für Android und… milupo
milupo27. November 2023 um 23:53 -
Dieses Thema sollte helfen:
Ach, ja das war es. Ich hatte mir eingebildet, dass es in einem größeren Thread stand, aber Milupo hat ein eigenes Thema eröffnet. Danke, das sehe ich mir noch mal genauer an. (Hier wäre der Code sowieso nicht an der richtigen Stelle.)
-
Hinweis für Nutzer, welche das Design individuell angepasst haben: Da sich wirklich sehr viele Dinge sowohl sichtbar als auch unter der Haube geändert haben, empfehle ich, individuelle Anpassungen neu aufzubauen. Fragen zur individuellen Anpassung bitte im entsprechenden Forenbereich und nicht in diesem Thema stellen.
Speravir Wegen dieses Hinweises im Eingangsbeitrag dieses Threads hatte ich einen eigenen Thread eröffnet.
-
Wegen dieses Hinweises im Eingangsbeitrag dieses Threads hatte ich einen eigenen Thread eröffnet.
Ist schon in Ordnung, das Problem bist nicht Du hier.

-