Tooltip ausblenden
-
2002Andreas -
27. November 2023 um 19:48 -
Erledigt
-
-
- Hilfreichste Antwort
-
Hallo Sören..
ganz herzlichen Dank dafür


-

2002Andreas
27. November 2023 um 20:03 Hat einen Beitrag als hilfreichste Antwort ausgewählt. -
.ck-tooltip { display: none !important; }
Doch so einfach, da schau her...

Verrätst du uns auch noch, wie man über die Entwicklungsumgebung auf die Klasse .ck-tooltip kommt? Oder hast du noch andere "Informationsquellen"?

-
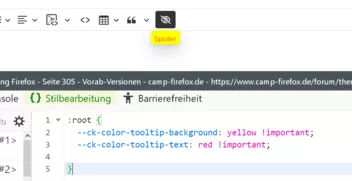
Ich bin mit der Maus über dem Button geblieben, bis der Tooltip erschienen ist (vorher existiert das Element noch nicht im DOM) und habe dann in das Suchfeld des Inspektors „Spoiler“ eingegeben und Enter gedrückt, bis das richtige Element ausgewählt war. Das markiert erstmal nur den Textknoten, zum Tooltip gehört noch das übergeordnete Element und das hat mehrere Klassen. Da war es naheliegend, dass .ck-tooltip die relevante Klasse ist und nicht eine der anderen.
-
Ich bin mit der Maus über dem Button geblieben, bis der Tooltip erschienen ist (vorher existiert das Element noch nicht im DOM) und habe dann in das Suchfeld des Inspektors „Spoiler“ eingegeben und Enter gedrückt,
Cool, danke
 .
.Stimmt, der gedankliche Fehler ist, dass man natürlich erst nach einem Element suchen kann, wenn es auch wirklich vorhanden ist. Man muss also, bevor man mit der Maus auf den Button geht, den Focus schon in das Suchfeld des Inspektors setzen und dann nur noch mit der Tastatur navigieren und darf mit der Maus den Button nicht verlassen. Einfach, wenn man weiß wie es geht.

-
Der Tooltip wird aber mit Verzögerung angezeigt, wer schnell genug ist, sieht den erst gar nicht :p
-
Ich bin mit der Maus über dem Button geblieben
Auch von mir vielen Dank für die Erklärung