- Firefox-Version
- Firefox 122 Nightly
- Betriebssystem
- Windows 10
Hallo,
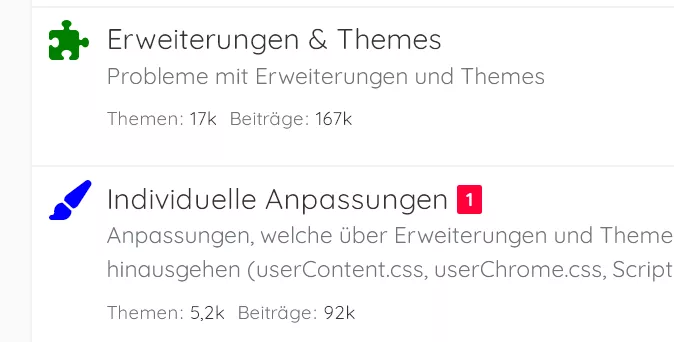
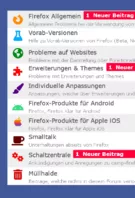
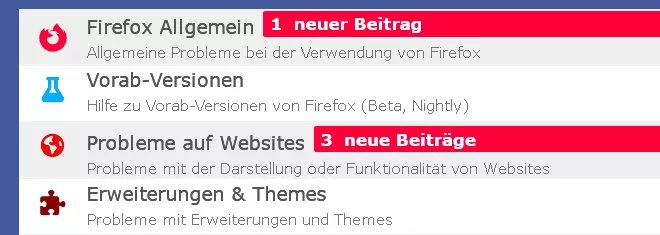
in der vorangegangenen Forumsversion hatte ich die Symbole der Unterforen auf der Startseite des Forums farblich angepasst. Grundlage für die Anpassungen waren .fa-Klassen. Statt ihrer wird jetzt das Element fa-icon verwendet, denen das Attribut name zugewiesen ist. Das klappt zum großen Teil, wenn man fa-icon[name] verwendet, z. B. fa-icon[name=gears] für die Schaltzentrale. Bei drei Symbolen klappt die Anpassung nicht, und zwar für Fiefox Allgemein, Firefox-Produkte für Android und Firefox-Produkte für iOS. Ich habe herausgefunden, dass alle drei mit fa-icon[name=folder-open] definiert sind. Dadurch kommen sie sich offenbar ins Gehege. Auch mit der Selektorketten-Variante funktioniert es nicht, obwohl die sich unterscheiden:
#wbbBoardNodeList2 > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(2) > fa-icon:nth-child(1)
#wbbBoardNodeList3 > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(2) > fa-icon:nth-child(1)
#wbbBoardNodeList3 > div:nth-child(2) > div:nth-child(1) > div:nth-child(1) > div:nth-child(2) > fa-icon:nth-child(1)Die drei Symbole sollten spezifische Symbolnamen erhalten, damit die Symbole anpassbar sind.