- Firefox-Version
- 120.0.1
- Betriebssystem
- Win 11
Hallo Community
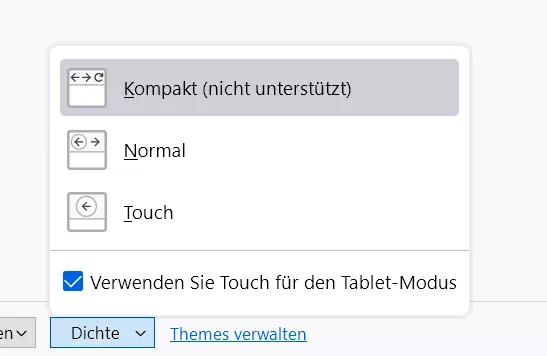
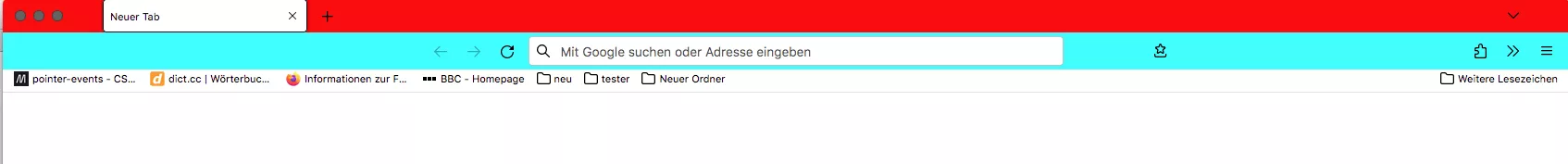
Ich möchte bei meinem Firefox die Zeilenhöhe für die oben angezeigten Leisten (Menüleiste, geöffnete Tableiste, Eingabeleiste und Lesezeicheleiste) verringern da diese viel Platz wegnehmen.
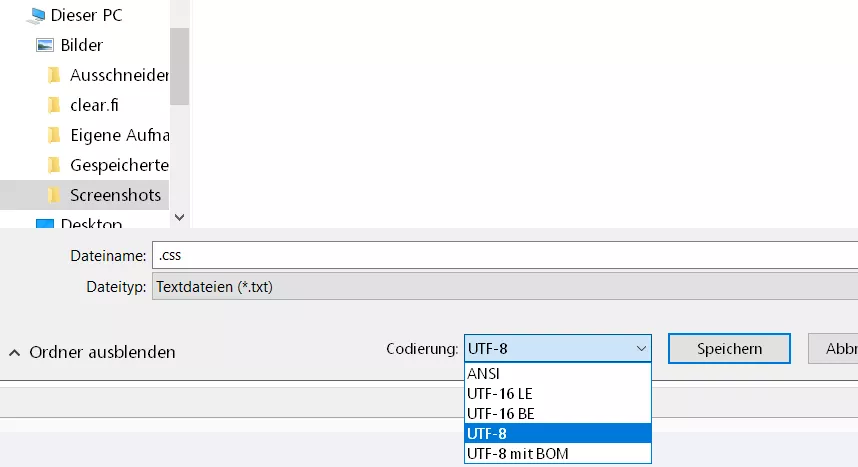
Wie kann ich das umsetzen?
Besten Dank