- Firefox-Version
- 121
- Betriebssystem
- Win10 64bit
Hallo,
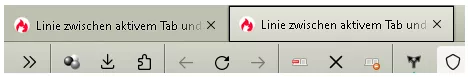
seit kurzem (Fx 121?) habe ich (wieder) die Linie zw. Tableiste und Symbolleiste. War früher (Fx110 ?) schon mal da und wurde dann beseitigt ![]()
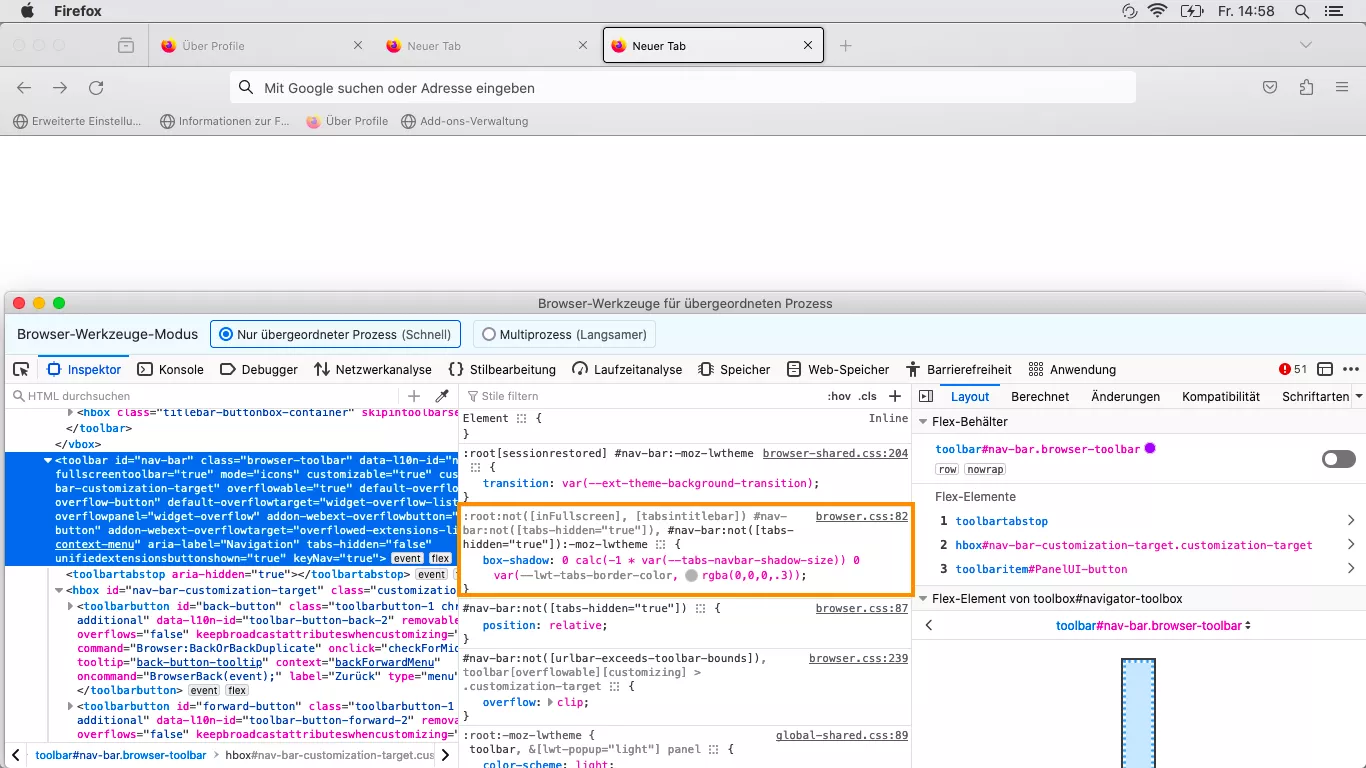
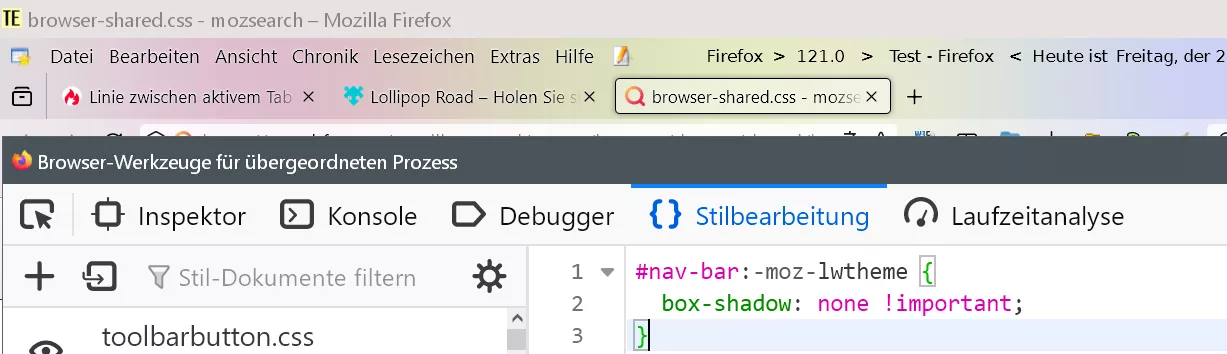
Wahrscheinlich damit:
Kann bitte jemand helfen?
Wie gesagt nutze ich eckige Tabs.
Dank und Gruß
supi.
Ein Bild sagt mehr als n (paar) Worte: