- Firefox-Version
- 115
- Betriebssystem
- monterey
hallo,
ich bin neu und versuche firefox zu gestalten.
ich habe die tabs unter adresse gesetzt, doch sind nun die farbigen button rechts statt links. die größe der titelleiste konnte ich in der größe anpassen, geht das auch mit tableiste.
und dann suche ich rat, daß unter firefox-fenster eine leiste permanent sichtbar ist (früher statusleiste resp. status4ever)
google liefert mir nur tab-button und z.t 20 jahre alte ergebnisse
großer dank
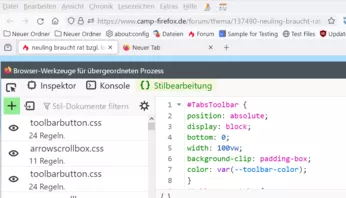
das ist mein css
Code
#TabsToolbar {
position: absolute;
display: block;
bottom: 0;
width: 100vw;
background-clip: padding-box;
color: var(--toolbar-color);
}
#tabbrowser-tabs {
width: 100vw;
}
#navigator-toolbox {
position: relative;
padding-bottom: calc( var(--tab-min-height) + 8px );
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #titlebar {
height: 20px;
}
.titlebar-buttonbox-container {
position: fixed;
right: 0;
visibility: visible;
display: block;
}
#TabsToolbar .titlebar-buttonbox-container,
#TabsToolbar #window-controls {
display: none;
}Edit 2002Andreas:
Text in Klammercode </> gesetzt.