Danke. Alles gut. Will nicht drängeln, sorry.
Was stimmt hier nicht?
-
Mira_Belle -
26. Februar 2024 um 13:28 -
Erledigt
-
-
In Zeile 647 wurde nach no-repeat zusätzlich noch ! import angegeben.
Es heißt !important. Zeile 647 ist OK, dort ist no-repeat angegeben und !important sorgt dafür, dass no-repeat auch angewandt wird. Außerdem hat das nichts mit der Webseite zu tun, denn hier geht es um das Menü Hilfe von Firefox.
-
So, Fehler ist ausfindig gemacht!!
JavaScript/* Aktueller Frame */ #frame { background-image: url("${ProfilePath}/command-frames.svg"); }Bitte ändern in:
JavaScript/* Aktueller Frame */ #frame { background-image: url("${ProfilePath}/command-frames.svg"); background-repeat: no-repeat;}Das ganze finde ich zwar etwas merkwürdig, da der Code eigentlich mit der Darstellung einer Seite nichts zu tun haben sollte,
aber dennoch den Darstellungsfehler verursacht hat.Vielen lieben Dankt, für die Zaunlatte, milupo
-
eigentlich mit der Darstellung einer Seite nichts zu tun haben sollte
Die Bezeichnung #frame wirkt wohl auch auf Webseiten

-
BarbaraZ- Das CSS war ursprünglich meine Anpassung für die Symbole.
Da ich damals aber auch mit JavaScript herumexperimentierte und es, also das Symbol.us.js auch einige Vorteile
gegenüber der Symbol.css hat, bin ich dann eben bei dem Script geblieben.Zu Deiner Frage, nein es wird nur das Script verwendet. Das CSS dient mir nur als fallback, so wie Heute.
-
- Hilfreichste Antwort
Das ganze finde ich zwar etwas merkwürdig, da der Code eigentlich mit der Darstellung einer Seite nichts zu tun haben sollte,
aber dennoch den Darstellungsfehler verursacht hat.Das ist durchaus möglich, wenn die ID frame auf der Webseite vorkommt und dass tut sie wohl. Seit der Umstellung von XUL auf XHTML basiert ja Firefox ebenfalls auf Webcode, sprich HTML. Dadurch ist es jetzt häufiger möglich, dass es die gleichen Selektoren für Firefox und Websites gibt. Bei CSS sind die Codes in userChrome.css und userContent.css getrennt, bei einem Skript wird dieser Unterschied aber nicht gemacht.
Vielen lieben Dankt, für die Zaunlatte
Danke, gern geschehen. Ich gebe gerne Zaunlatten ab, wenn ich welche übrig habe.

-

Mira_Belle
26. Februar 2024 um 21:06 Hat einen Beitrag als hilfreichste Antwort ausgewählt. -
BarbaraZ- Bitte um Rückmeldung. Wie schaut es aus bei Dir?
-
Die Bezeichnung #frame wirkt wohl auch auf Webseiten
2002Andreas Schaue dir mal den Quelltext von Mira_Belles Seite an. In Zeile 112 ist dort <div id="frame"> angegeben.
-
Schaue dir mal den Quelltext
Hallo milupo..danke für den Hinweis.
bei einem Skript wird dieser Unterschied aber nicht gemacht.
Ich kenne mich mit Skripten nicht wirklich aus, aber kann man dort nicht pauschal Webseiten ausschließen, wenn das Skript nur auf die Oberfläche vom Fx wirken soll

-
Seit der Umstellung von XUL auf XHTML basiert ja Firefox ebenfalls auf Webcode, sprich HTML. Dadurch ist es jetzt häufiger möglich, dass es die gleichen Selektoren für Firefox und Websites gibt.
Die Umstellung von XUL auf HTML hat daran nichts geändert, das ist ja nichts komplett anderes. Das Konzept von IDs und Klassen ist identisch. Das Problem ist, dass durch das Script das CSS für alles, einschließlich Websites, injiziert wird. Würde Firefox XUL verwenden, wäre das von dir richtig erkannte Problem, dass die ID auf der Website verwendet wird, genauso vorhanden.
-
Würde Firefox XUL verwenden, wäre das von dir richtig erkannte Problem, dass die ID auf der Website verwendet wird, genauso vorhanden.
Ich habe auch nicht behauptet, dass es das da nicht gegeben hätte. Sondern nur, dass das Problem jetzt häufiger auftreten könnte. Denn, wenn ich mich nicht irre, hat XUL spezielle Tags, IDs und Klassen verwendet, sodass eine Nebenwirkung auf Websites meines Erachten nicht so häufig war.
aber kann man dort nicht pauschal Webseiten ausschließen, wenn das Skript nur auf die Oberfläche vom Fx wirken soll
Sollte eigentlich machbar sein. Ich wüsste aber jetzt nur nicht wie. In einem Skript müsste man aber eigentlich bei CSS-Code auch eine @-moz-document-Klausel angeben können, mit der vielleicht. Jetzt, wo man von dem Problem weiß, könnte man den Code für Websites aus dem Skript herausnehmen und in die userContent.css setzen.
-
Ich habe auch nicht behauptet, dass es das da nicht gegeben hätte. Sondern nur, dass das Problem jetzt häufiger auftreten könnte. Denn, wenn ich mich nicht irre, hat XUL spezielle Tags, IDs und Klassen verwendet, sodass eine Nebenwirkung auf Websites meines Erachten nicht so häufig war.
Ich schrieb „genauso“, also in identischer Weise. Wie gesagt: Das kommt nicht häufiger vor, nur weil sich der „XML-Dialekt“ geändert hat. Ja, XUL kennt Elemente, die HTML nicht kennt, und umgekehrt. Aber hier ging es ja um ein nicht näher definiertes Element, welches per ID angesprochen wurde. Und „spezielle IDs und Klassen“ gibt es nicht, die Benennung von IDs und Klassen ist beliebig - was halt dem Entwickler in den Sinn kommt. Ob Firefox XUL oder HTML verwendet, ändert nichts an der Wahrscheinlichkeit dafür, ob die gleiche ID zufällig auch auf einer Website verwendet wird. Und „frame“ ist halt einfach extrem allgemein. Klar wird die ID eher mal auf einer Website verwendet als beispielsweise „context-showonlythisframe“.

-
Ich komme erst jetzt dazu, Rückmeldung zu geben.
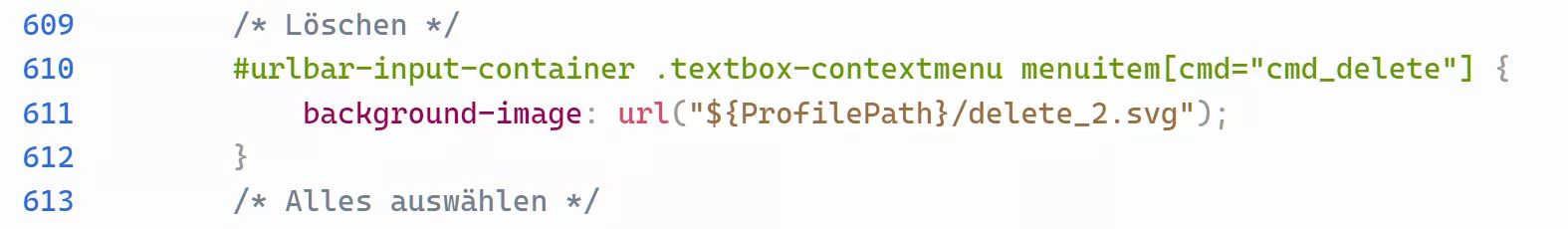
In dem Script aus Beitrag #7 sehen die Zeilen 611 und 612 so aus:
Von daher kann ich den Schnipsel aus deinem Beitrag #23 nicht einfügen.
Nutze ich ein anderes Script?

Mit dem CSS-Code klappt es allerdings.
-
-
Vielen Dank, ich hatte den Schnipsel gesucht, konnte ihn aber irgendwie nicht finden.
-
-
-
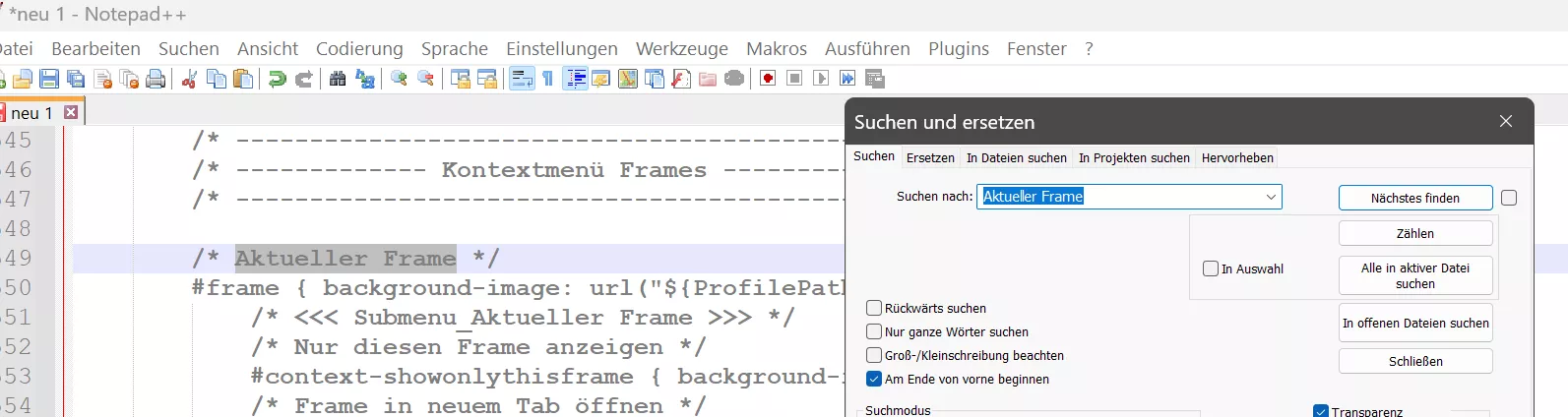
hatte ich nach #frame
Dann wäre Zeile 550 vorgeschlagen worden.
-
Warum ist das Script bei mir grau unterlegt?
Hallo Barbara

normalerweise ist das die Markierung.
Gruß Ingo
-
Warum ist das Script bei mir grau unterlegt?
Das sind die CSS Codes in dem Skript mit der Endung: .uc.js. Das ist dann immer so, wenn im Skript steht:
Nur wenn du das Skript in einer normalen Textdatei hast, dann sieht das nicht so aus.
Und so mit notepad++ als .css Datei:
-