- Firefox-Version
- 124.0b4
- Betriebssystem
- win 11 23H2
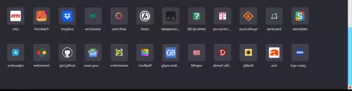
Ich weiss, dass man in about:config die Anzahl Reihen bestimmen kann, aber das Ding ist, dass so eine "Reihe" eigentlich 8 Kacheln sind, es sind gar keine Reihen. Ich habe about:home so verändert (mittels usercontent.css), so dass ich 10 Kacheln pro Zeile habe. Wenn ich nun in about:config 9 Reihen eingestellt habe, habe ich aber gar keine 9 Reihen mehr, sondern nämlich nur noch 8 reihen, bei denen die 8. nur aus 2 Kacheln besteht (Firefox geht davon aus, dass eine Reihe immer 8 Kacheln hat und erzeugt deswegen bei 9 Reihen 9*8=72 Kacheln. Das ergibt mir dann bei 10 Kacheln pro Zeile aber 7 ganze und eine Zeile mit nur 2 Kacheln).
Meine Frage ist also, ob man irgendwie eine bestimmte Anzahl kacheln einstellen kann, so dass ich das rund hinkriege.
Wichtig ist mir, dass es 9 Zeilen ergibt. Es spielt nicht so eine Rolle, ob es nun 10 oder 11 Kacheln pro Zeile sind (es sollten aber mindestens 10 sein). Aber damit es 9 Zeilen gibt, braucht es eine bestimmte Anzahl an Kacheln. Wenn ich gezwungen bin, das in 8-er Schritten einzustellen, gibt es nur entweder 72 oder 144 Kacheln (nach 72 ist das nächste, gemeinsame vielfache 144). 144 Kacheln bei 9 Reihen ergeben aber 16 Kacheln pro Reihe. Das ist mir dann doch "etwas" zu viel.
Daher die Frage, ob ich irgendwie die Anzahl kacheln genau bestimmen kann.