- Firefox-Version
- 124.0 (64-Bit)
- Betriebssystem
- Windows 11 Pro 23H2
Nabend zusammen,
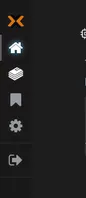
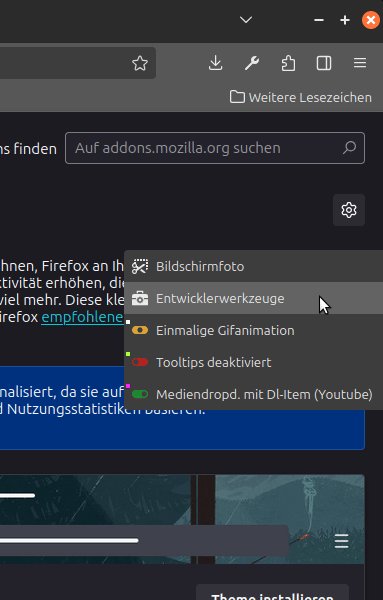
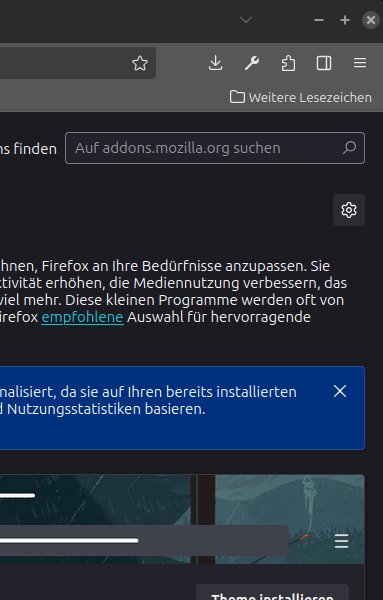
Ich war ursprünglich auf der Suche nach einer Firefox Erweiterung, wo ich mir so eine Hover-Navigation mit eigenen Linkbuttons bauen kann wie auf dem folgenden GIF:
Da ich sowas aber nicht gefunden hab, habe ich versucht mir mit Hilfe von ChatGTP ein Usercript für Tampermonkey schreiben zu lassen. Ich habe sonst leider nur wenig bis garkeine Javascript Kenntnisse.
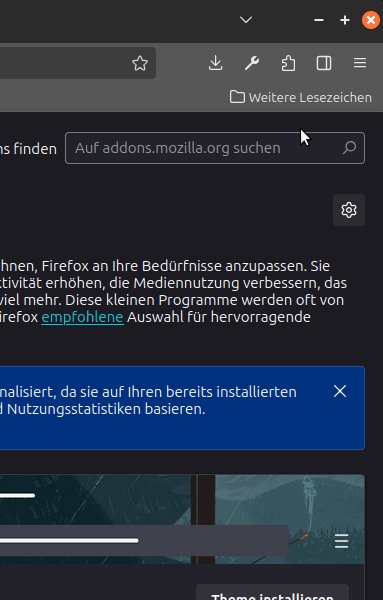
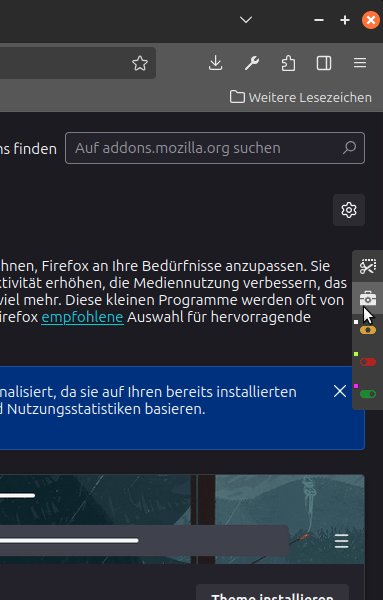
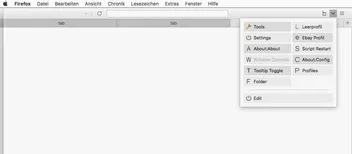
Nach Stundenlangen rumprobieren sieht das Ergebnis jetzt so aus (Die Links und Icons müssen über den Code eingefügt werden):
Sieht zwar nicht schlecht aus, ist aber auch nur minimal so wie ich es mir vorgestellt hab (siehe das erste GIF). Dazu kommt noch, dass es nur auf wenigen Internetseiten angezeigt wird (liegt vermutlich daran dass es ja ein Script ist, welches sich auf die Internetseite legt und dies wohl auf vielen Seiten von Haus aus unterbunden wird).
Naja, auf jedenfall hab ich jetzt keine Lust mehr und möchte das Script gerne der Allgemeinheit zur verfügung stellen. Vielleicht kann der ein oder andere ja etwas damit anfangen, oder möchte es gerne weiter ausbauen:
// ==UserScript==
// @name Hover Menu
// @namespace https://keineseite.de
// @version 0.1
// @description Adds a hovering menu with custom linked icons on the left side of every page.
// @author Dicken
// @match *://*/*
// @require https://code.jquery.com/jquery-3.6.0.min.js
// @grant GM_addStyle
// ==/UserScript==
const CustomHoverbarCSS = `
#CustomHoverbar {
position: fixed;
top: 20%;
left: -150px;
width: 140px;
padding: 10px;
background-color: rgba(249, 249, 249, 0.5);
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
z-index: 9999;
transition: left 0.3s ease;
}
#CustomHoverbar:hover {
left: 0px;
}
.MenuTitle {
font-weight: bold;
margin-bottom: 10px;
display: block;
}
.MenuEntry {
cursor: pointer;
display: block;
text-align: left;
margin-bottom: 5px;
margin-left: 5px;
transition: background-color 0.3s ease;
}
.MenuEntry:hover {
background-color: rgba(0, 0, 0, 0.1);
}
.MenuEntry img {
vertical-align: middle;
margin-right: 5px;
margin-left: 5px;
}
`;
GM_addStyle(CustomHoverbarCSS);
$(document).ready(function () {
const menuItems = [
{ url: "https://google.de", target: "_self", text: "Link 1", iconUrl: "https://cdn-icons-png.flaticon.com/128/1011/1011407.png" },
{ url: "https://google.de", target: "_blank", text: "Link 2", iconUrl: "https://cdn-icons-png.flaticon.com/128/1011/1011407.png" }
];
const CustomHoverbar = $('<div id="CustomHoverbar"></div>');
CustomHoverbar.append('<span class="MenuTitle">Hover Menu</span>');
menuItems.forEach(item => {
const menuItem = $('<span class="MenuEntry"></span>');
menuItem.attr('data-url', item.url);
menuItem.attr('data-target', item.target);
menuItem.html(`<img src="${item.iconUrl}" alt="${item.text}" width="13" height="13">${item.text}`);
CustomHoverbar.append(menuItem);
});
$("body").prepend(CustomHoverbar);
$(document).on('click', '.MenuEntry', function() {
const url = $(this).data('url');
const target = $(this).data('target');
if (target === "_blank") {
window.open(url);
} else {
window.location.href = url;
}
});
});Falls doch irgendwer noch einen Tipp für mich hat, wie ich eine Seitenleiste vielleicht wenigstens Ansatzweise so hinbekomme wie im ersten GIF würde mich das natürlich freuen.
Wünsche noch einen schönen Abend ![]()
LG
Dicken