- Firefox-Version
- 115.9esr
- Betriebssystem
- macOs 10.13.6
Ich bastle zum xten Mal an einer zusätzlichen Toolbar rum.
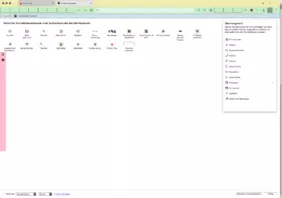
Ein wiederkehrendes Problem ist, dass diese Toolbar je nach Konfiguration nicht im Anpassen Fenster angezeigt wird.
Was funktioniert ist zB dieser (sehr grobe Test-) Code; der benutzt document.getElementById('browser').parentNode.appendChild(tb);:
JavaScript
//Toggle newtoolbar
(function() {
if (location.href !== 'chrome://browser/content/browser.xhtml')
return;
setTimeout(function() {
setFunction();
},50);
function setFunction() {
const css =`
#newtoolbar3 {
position: absolute;
display: flex;
top: 310px;
z-index: 444 !important;
left: 0;
min-width: unset !important;
width: 36px;
height: 50%;
max-height: 100% !important;
background-color: powderblue !important;
}
#newtoolbar3.wide-mode {
width: 136px;
background-color: orange !important;
}
#newtoolbar3[customizing] {
background-color: pink !important;
}
#NewToolbar-button .toolbarbutton-icon {
list-style-image: url("chrome://browser/skin/bookmark-hollow.svg") !important;
}
`;
const sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService);
const uri = Services.io.newURI('data:text/css,' + encodeURIComponent(css));
sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET);
}
var tb = document.createXULElement('toolbar');
var tb_label = "New Toolbar";
tb.id = 'newtoolbar3';
tb.setAttribute("collapsed", "false");
tb.setAttribute('customizable', true);
tb.setAttribute("class","toolbar-primary chromeclass-toolbar browser-toolbar customization-target");
tb.setAttribute('orient', 'vertical');
tb.setAttribute('mode', 'icons');
tb.setAttribute("toolboxid","navigator-toolbox");
tb.setAttribute('context', 'toolbar-context-menu');
tb.setAttribute("toolbarname", tb_label);
tb.setAttribute("label", tb_label);
//tb.setAttribute('insertbefore','appcontent');
document.getElementById('browser').parentNode.appendChild(tb);
//document.getElementById('appcontent').parentNode.appendChild(tb);
CustomizableUI.registerArea('newtoolbar3', {legacy: true});
CustomizableUI.registerToolbarNode(tb);
try {
CustomizableUI.createWidget({
id: 'NewToolbar-button',
type: 'custom',
defaultArea: CustomizableUI.AREA_NAVBAR,
onBuild: function(aDocument) {
var toolbaritem = aDocument.createXULElement('toolbarbutton');
var props = {
id: 'NewToolbar-button',
class: 'toolbarbutton-1 chromeclass-toolbar-additional',
removable: true,
label: 'Toggle New Toolbar',
tooltiptext: 'Toggle New toolbar',
};
for(var p in props)
toolbaritem.setAttribute(p, props[p]);
return toolbaritem;
}
});
} catch(e) { };
document.getElementById('NewToolbar-button').addEventListener( "click", onClick );
function onClick(aEvent, keyEvent=false) {
if(!keyEvent && aEvent.button != 0) {
return;
}
newtoolbar3.classList.toggle("wide-mode");
}
})();Was nicht funktioniert für das Anapssen Fenster, ist dieser Code, mit document.getElementById('appcontent').parentNode.appendChild(tb);
CSS
//Toggle newtoolbar
(function() {
if (location.href !== 'chrome://browser/content/browser.xhtml')
return;
setTimeout(function() {
setFunction();
},50);
function setFunction() {
const css =`
#newtoolbar3 {
position: absolute;
display: flex;
top: 310px;
z-index: 444 !important;
left: 0;
min-width: unset !important;
width: 36px;
height: 50%;
max-height: 100% !important;
background-color: powderblue !important;
}
#newtoolbar3.wide-mode {
width: 136px;
background-color: orange !important;
}
#newtoolbar3[customizing] {
background-color: pink !important;
}
#NewToolbar-button .toolbarbutton-icon {
list-style-image: url("chrome://browser/skin/bookmark-hollow.svg") !important;
}
`;
const sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService);
const uri = Services.io.newURI('data:text/css,' + encodeURIComponent(css));
sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET);
}
var tb = document.createXULElement('toolbar');
var tb_label = "New Toolbar";
tb.id = 'newtoolbar3';
tb.setAttribute("collapsed", "false");
tb.setAttribute('customizable', true);
tb.setAttribute("class","toolbar-primary chromeclass-toolbar browser-toolbar customization-target");
tb.setAttribute('orient', 'vertical');
tb.setAttribute('mode', 'icons');
tb.setAttribute("toolboxid","navigator-toolbox");
tb.setAttribute('context', 'toolbar-context-menu');
tb.setAttribute("toolbarname", tb_label);
tb.setAttribute("label", tb_label);
//tb.setAttribute('insertbefore','appcontent');
//document.getElementById('browser').parentNode.appendChild(tb);
document.getElementById('appcontent').parentNode.appendChild(tb);
CustomizableUI.registerArea('newtoolbar3', {legacy: true});
CustomizableUI.registerToolbarNode(tb);
try {
CustomizableUI.createWidget({
id: 'NewToolbar-button',
type: 'custom',
defaultArea: CustomizableUI.AREA_NAVBAR,
onBuild: function(aDocument) {
var toolbaritem = aDocument.createXULElement('toolbarbutton');
var props = {
id: 'NewToolbar-button',
class: 'toolbarbutton-1 chromeclass-toolbar-additional',
removable: true,
label: 'Toggle New Toolbar',
tooltiptext: 'Toggle New toolbar',
};
for(var p in props)
toolbaritem.setAttribute(p, props[p]);
return toolbaritem;
}
});
} catch(e) { };
document.getElementById('NewToolbar-button').addEventListener( "click", onClick );
function onClick(aEvent, keyEvent=false) {
if(!keyEvent && aEvent.button != 0) {
return;
}
newtoolbar3.classList.toggle("wide-mode");
}
})();Im Prinzip sind mir die Abhängigkeiten unklar, die ein Element im Anpassen Fenster auftauchen lassen und ein anderes nicht; unklar ist mir auch alles was Javascript angeht. ![]()
Ideen und Vorschläge willkommen! ![]()