- Firefox-Version
- 124.0.1
- Betriebssystem
- Windows 10 Pro
Suche zu obigen Thema Hilfe.
Suche zu obigen Thema Hilfe.
Hallo,
die Darstellung von Links ist eine Gestaltungsfrage der jeweiligen Website. Wenn du die Gestaltung überschreiben möchtest, musst du schon auch nennen, um welche Suchmaschine es geht.
Danke für die Antworten. Habe die CSS Datei ausprobiert. Leider hat nicht geklappt. Hier noch einige Details zu meiner Frage. Wenn ich im Internet etwas suche, benutze ich hauptsächlich Startpage, Qwant und andere.
Es ist sehr hilfreich, wenn man eine Seite besucht hat und dann zur nächsten geht, ist sie mit roter Schrift markiert. Die noch nicht besuchten Seiten bleiben alle in schwarzer Schrift. Die besuchten Seiten kann man so erkennen.
Leider arbeitet das Addon "NoSquint Plus" nicht mehr richtig. Ich benutze es seit Jahren. ( siehe Screenshot) Meine Frage gibt andere Möglichkeiten?
Danke für eine Antwort.
Leider hat nicht geklappt.
Funktioniert einwandfrei mit dem Code.
Die oberen beiden sind besucht worden, der 3te nicht:
Habe die CSS Datei ausprobiert
In welche CSS Datei hast du den Code eingefügt?
Funktioniert nur in der userContent.css.
Den Eintrag in about:config hast du auch geändert?
toolkit.legacyUserProfileCustomizations.stylesheets
muss auf true stehen.
lässt sich ändern, zB
Das sollte unbedingt auf die Suchergebnisse beschränkt werden, ansonsten wirkt sich das auf alle Links aus und das kann dann insbesondere auf Links mit Hintergrund („Buttons“) die Lesbarkeit sehr verschlechtern.
Danke für die Antworten. Habe die CSS Datei ausprobiert. Leider hat nicht geklappt. Hier noch einige Details zu meiner Frage. Wenn ich im Internet etwas suche, benutze ich hauptsächlich Startpage, Qwant und andere.
Zur genannten Erweiterung kann ich nichts sagen. Für Startpage und Qwant funktioniert das aber nach genau dem gleichen Prinzip. Wenn der unspezifische Code nicht funktioniert hat, spricht das dafür, dass dieser nicht richtig angewendet worden ist. Hast du den Code via userContent.css eingefügt oder eine Erweiterung wie Stylish, Stylus, etc.?
Leider arbeitet das Addon "NoSquint Plus" nicht mehr richtig.
Hallo ![]()
das wundert mich weniger:
Gruß Ingo
Das sollte unbedingt auf die Suchergebnisse beschränkt werden
Das ist richtig. Ich habe daher nichts weiter ausgeführt, weil die entspechende Seite nicht bekannt ist/war.
Für die userContent.ss und DDG sähe es dann so aus:
Das ist jetzt auf die Domain beschränkt, aber immer noch nicht auf die Suchergebnisse, womit immer noch das Problem besteht, dass alle Links angesprochen werden. Für DuckDuckGo könnte das so aussehen:
Mir langt es so, weil ich DDG für sonst nix nutze. Allerdings sind so manche Ergebnisse recht mager hier, weshalb ich dann leider doch zu Tante Google wechseln muss in solchen Fällen.
Danke für die Hilfe ich hatte die Datei zuerst in die userChrome eingefügt. Nachdem es nicht klappte musste ich mich erst mal wieder nach Jahren mit der Installation der userContent befassen. Es hat nun geklappt. Nach einfügen der CSS Datei war das Ergebnis negativ. Vielen Dank noch mal für die Hinweise.
Ich werde mich weiter im Internet umschauen.
Nachdem es nicht klappte musste ich mich erst mal wieder nach Jahren mit der Installation der userContent befassen.
Die Datei heißt userContent.css und nicht userContent und Fx muss nach dem Erstellen und dem Eintragen in die Datei neu gestartet werden, beachte dabei, die userContent.css muss im selben Ordner wie die userChrome.css erstellt werden.
Hallo allen..
Ich dachte mir, da meine Frage mit diesem Thema zu tun hat, frage ich hier.
Hoffe ist ok so.
Es geht darum, dass dieses CSS mit DuckDuckGo funktioniert, aber mit google oder anderen nicht..
Ich habe 4 Varianten getestet, aber keines funktionierte..
Variante 1:
@-moz-document domain('duckduckgo.com'),
@-moz-document domain('google.ch') {
.react-results--main a:visited {
color: red !important;
}
}
Variante 2:
@-moz-document domain('duckduckgo.com'), domain('google.ch'){
.react-results--main a:visited {
color: red !important;
}
}
Variante 3:
@-moz-document domain('duckduckgo.com'), ('google.ch'){
.react-results--main a:visited {
color: red !important;
}
}
Variante 4:
@-moz-document domain('duckduckgo.com'){
.react-results--main a:visited {
color: red !important;
}
}
@-moz-document domain('google.ch'){
.react-results--main a:visited {
color: red !important;
}
}
Aktiv habe ich jetzt die Variante 4 und hoffe da kann mir Jemand helfen.
Besten Dank.
Alles anzeigenVariante 4:
@-moz-document domain('duckduckgo.com'){
.react-results--main a:visited {
color: red !important;
}
}
@-moz-document domain('google.ch'){
.react-results--main a:visited {
color: red !important;
}
}
Hmm.. habe hier beim google.ch das .react-results--main entfernt und nur a:visited gelassen und es funktioniert.
Hat das Nebenwirkungen, etwa dass es auf anderen Webseiten mischt?
etwa dass es auf anderen Webseiten mischt?
Nein, du hast es ja auf Google.ch beschränkt.
Ansonsten, teste bitte mal:
Ich habe 4 Varianten getestet, aber keines funktionierte
Das wäre ja auch ein sehr großer Zufall, wenn Google seine Elemente exakt gleich wie ein Konkurrent nennen würde. Natürlich hat der Selektor auf Google eine andere Bezeichnung.
Hat das Nebenwirkungen, etwa dass es auf anderen Webseiten mischt?
Nicht auf anderen Websites, genau dafür verwendest du ja @-moz-document domain(). Aber es betrifft ausnahmslos alle Links auf der Domain statt nur die Suchergebnisse, weil du es nicht einschränkst. Du könntest das hier verwenden:
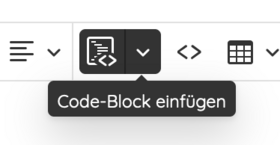
PS: Du hast dich bei deinen Codes um eine Schaltfläche im Beitrags-Editor vertan. Bitte benutze eine Schaltfläche weiter links für mehrzeilige Codeblöcke. Ansonsten sieht das nicht gut aus und ermöglicht auch keine Syntax-Hervorhebung:

PS: Du hast dich bei deinen Codes um eine Schaltfläche im Beitrags-Editor vertan. Bitte benutze eine Schaltfläche weiter links für mehrzeilige Codeblöcke. Ansonsten sieht das nicht gut aus und ermöglicht auch keine Syntax-Hervorhebung:
Tut mir Leid, werde von jetzt an besser achten und danke für die Hilfe und auch dir danke 2002Andreas
Noch eine Frage: Mit welchem Werkzeug kann ich das #search a:visited bei anderen Suchmaschinen herausfinden?
Ich hab mit Browser-Werkzeuge und Werkzeuge für Web-Entwickler geschaut, aber wurde daraus nicht schlau.
Noch eine Frage: Mit welchem Werkzeug kann ich das #search a:visited bei anderen Suchmaschinen herausfinden?
Rechtsklick auf das gewünschte Element und dann die Baumstruktur nach oben gehen und schauen, ob es eine Klasse oder eine ID gibt, die verlässlich funktioniert:
#search a:visited wäre nicht die einzige Möglichkeit gewesen. Aber wenn die Bezeichner beispielsweise zusammengewürfelte Zeichenkombinationen sind, bin ich immer vorsichtig, weil das generierter Code sein könnte, der sich jederzeit ändern kann. Dagegen schien mir #search a:visited recht verlässlich zu sein.
Dankeschön
edg
Wie schaut es unter Datenschutz & Sicherheit > Chronik aus?
Wenn sie nicht zugelassen wird funktioniert es nicht.
Für edg ist das Thema seit März gelöst.

