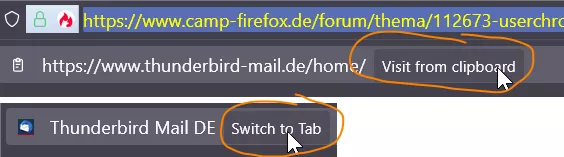
CSS-Style für die Button [Visit from clipboard]
-
lenny2 -
20. April 2024 um 12:07 -
Erledigt
-
-
-
Teste bitte:
Wunderbar!
 Ich danke Ihnen vielmals!
Ich danke Ihnen vielmals!
P.S.
In Ihrem Beitrag wird der Code zweimal wiederholt. -
Ich danke Ihnen vielmals!
Gern geschehen

wird der Code zweimal wiederholt.
Danke für den Hinweis, da habe ich nicht aufgepasst.
Ich ändere das mal.
-
wird der Code zweimal wiederholt.
Ich wollte eigentlich etwas ganz anderes machen

Nämlich unterschiedliche Farben je Eintrag.
Dabei habe ich wohl einen Kopierfehler gemacht.(sorry)
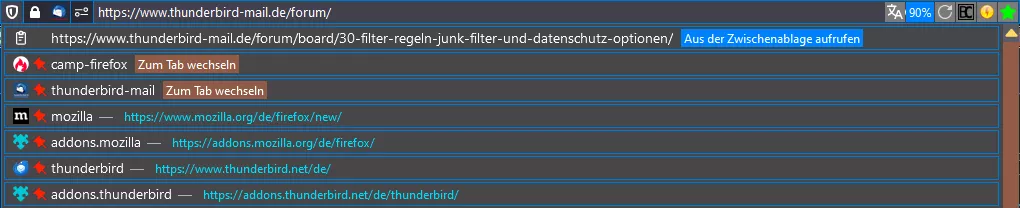
Damit gibt es unterschiedliche Farben:
CSS
Alles anzeigen.urlbarView-row:is([type="switchtab"], [type="remotetab"]) { & > .urlbarView-row-inner > .urlbarView-no-wrap > .urlbarView-action { color: yellow !important; background-color: green !important; } } .urlbarView-row[type="clipboard"] { & > .urlbarView-row-inner > .urlbarView-no-wrap > .urlbarView-action { color: red !important; background-color: yellow !important; } } -
Damit gibt es unterschiedliche Farben:
Mit dieser Art CSS-Voodoo komme ich noch nicht so klar, wie kann ich hover für beide Einträge in einem Eintrag zusammenfassen, mein kompletter Eintrag sieht derzeit so * aus.
*CSS
Alles anzeigen.urlbarView-row:is([type="switchtab"], [type="remotetab"]) { & > .urlbarView-row-inner > .urlbarView-no-wrap > .urlbarView-action { background-color: #905B46 !important; color: #FFF !important; } } .urlbarView-row[type="clipboard"] { & > .urlbarView-row-inner > .urlbarView-no-wrap > .urlbarView-action { background-color: #0082FC !important; color: #FFF !important; } } .urlbarView-row:is([type="switchtab"], [type="remotetab"]) { & > .urlbarView-row-inner > .urlbarView-no-wrap > .urlbarView-action:hover { background-color: #D1E2F2 !important; color: #000 !important; } } .urlbarView-row[type="clipboard"] { & > .urlbarView-row-inner > .urlbarView-no-wrap > .urlbarView-action:hover { background-color: #D1E2F2 !important; color: #000 !important; } } -
hover für beide Einträge in einem Eintrag
Teste bitte mal
CSS
Alles anzeigen.urlbarView-row:is([type="switchtab"], [type="remotetab"], [type="clipboard"]) { & > .urlbarView-row-inner > .urlbarView-no-wrap > .urlbarView-action:hover { background-color: #D1E2F2 !important; color: #000 !important; } } .urlbarView-row:is([type="switchtab"], [type="remotetab"]) { & > .urlbarView-row-inner > .urlbarView-no-wrap > .urlbarView-action { background-color: #905B46 !important; color: #FFF !important; } } .urlbarView-row[type="clipboard"] { & > .urlbarView-row-inner > .urlbarView-no-wrap > .urlbarView-action { background-color: #0082FC !important; color: #FFF !important; } }
-
Noch etwas vereinfacht:
CSS
Alles anzeigen.urlbarView-row { &[type='switchtab'], &[type='remotetab'] { .urlbarView-action { background-color: #905b46 !important; } } &[type='clipboard'] { .urlbarView-action { background-color: #0082fc !important; } } &[type='switchtab'], &[type='remotetab'], &[type='clipboard'] { .urlbarView-action { color: #fff !important; &:hover { background-color: #d1e2f2 !important; color: #000 !important; } } } } -
-
Noch etwas vereinfacht:
Grml, da blicke ich noch weniger durch.

Teste bitte mal
Dankeschön, jetzt ist das Dropdown fertig.
-
da blicke ich noch weniger durch.
Für alle Fälle gilt .urlbarView-row als übergeordneter Selektor. Seit kurzem gibt es den Verschachtelungsoperator &, sodass alles andere innerhalb von .urlbarView-row {} angegeben werden kann. Ich hoffe, dass diese wohl etwas laienhafte Auskunft auch richtig ist.
-
jetzt ist das Dropdown fertig.

gern geschehen

da blicke ich noch weniger durch
Ist eine nur noch kürzere Version als meine oben.
-
Grml, da blicke ich noch weniger durch.

Das verstehe ich nicht. Verschachtelung gab es bereits im Original-Code. Dafür gibt es keinen :is()-Selektor mehr, der durch die Verschachtelung nicht mehr notwendig ist, es sind weniger komplexe Selektoren, weil die Spezifität durch das !important sowieso überschrieben wird, es gibt weniger Duplizierung und die Klammersetzung passt jetzt auch. Vom Verständnis her sollte das eigentlich einfacher sein, wenn du den vorherigen Code verstanden hast.
-
.... Dafür gibt es keinen :is()-Selektor mehr, der durch die Verschachtelung nicht mehr notwendig ist,
Moment - heisst das :is funktioniert nicht mehr mit Firefox, oder wird der Selektor nur nicht mehr benutzt im CSS Code?

Ich vermute ja eher Letzteres, wollte aber mal nachfragen. -
Die Pseudoklasse :is() funktioniert nach wie vor und de facto verwenden die Browser-Engines für die Umsetzung der Verschachtelung unter der Haube sogar :is(). Wenn man aber das CSS verschachtelt, hat man als Anwender durch das :is() nicht wirklich etwas gewonnen, weil beides auf den gleichen Vorteil abzielt: weniger duplizierte Teil-Selektoren. Und für jemanden, der sich mit den ganzen „neuen“ Dingen in der CSS-Welt ohnehin schon schwertut, ist es vermutlich einfacher, nur eines davon statt beides im Code haben. Natürlich könnte man auch auf beides komplett verzichten und würde trotzdem zum gleichen Ergebnis kommen, weil sowohl die Verschachtelung als auch :is() lediglich das Schreiben von „schönerem“ Code mit weniger Duplizierung begünstigen und nichts möglich machen, was nicht vorher schon mit dafür etwas mehr CSS möglich war. Aber wenigstens ein bisschen Syntactic Sugar darf schon sein, finde ich.

-
Vom Verständnis her sollte das eigentlich einfacher sein
Nachdem ich es in meiner Schreibweise verwendet habe, habe ich es auch verstanden.
-
Verstehe, danke für die Erklärung.

Wenn ich endlich einen neuen Mac habe und aus meiner ESR Hölle rauskomme, gehe ich das Nesting an, scheint ja relativ einfach zu sein.
Und ja, CSS hübscher machen ist immer nett.

-
Zweiter Beitrag, ab Zeile 52
Themaac_popup_megabar_title_and_url_50percent_width.css // Aris
Hinweis für diejenigen, die dieses CSS nutzen, das ist noch nicht aktualisiert und daher sieht das Dropdown auch nicht toll aus.
Nach dem Kommentar muss in die ersten Zeilen das folgende:
(Quelltext, 6 Zeilen)
Denn so steht es noch in Firefox 124. PS für Firefox 126 und neuer, Firefox 125 hat das noch, schadet aber auch nicht, weil identisch.
Dieses CSS sollte auch aktuell sein, denn sonst funktioniert das mit den 50/50 (o.ä.) auch nicht, es wird nämlich nur der Titel angezeigt, nicht die URL dazu.… .DeJaVu
.DeJaVu15. April 2024 um 19:17