- Firefox-Version
- 123.0.1
- Betriebssystem
- Win 10
Hallo, ich wollte:
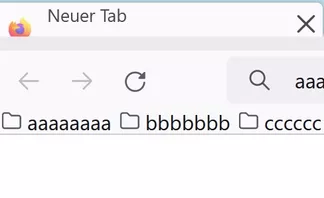
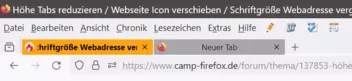
1) Höhe der Tabs verkleinern: Wie auf dem Screenshot zu sehen ist der Tab kleiner geworden, jedoch entsteht unter dem Tab ein Leerraum. Wie bekomme ich diesen weg?
2) Webseite Icon nach oben verschieben: Auf dem Screnshot kann man erkennen das das Webseiten-Icon (in diesem Fall von Firefox) zu weit unten ist. Wie kann ich das beheben?
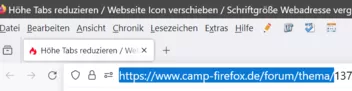
3) Schriftgröße der Webadresse vergrößern: Wie kann ich die Schriftgröße der Webadresse vergrößern? (Damit meine ich "https://www.[....]", dies soll einfach größer dars
CSS
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
.tab-icon-image {
margin-top: 0px !important;
margin-left: 0px !important;
}
.tab-text {
margin-top: -20px !important;
margin-left: 5px !important;
}
.tab-close-button {
margin-top: -7px !important;
margin-right: -15px !important;
height: 30px !important;
width: 30px !important;
}
#TabsToolbar .tabbrowser-tab{
background: lightblue !important;
height: 25px!important;
border-radius: 1px !important;
border:none!important;
}
.tab-background[selected="true"] {
background: orange !important;
border-radius: 1px !important;
border:none!important;
}
.tabbrowser-tab::after, .tabbrowser-tab::before {
margin-inline-start: 0px!important;
border-left: 0px solid!important;
border-image:none!important;
border-image-slice: 0!important;
width: 0px!important;
box-sizing: border-box;
opacity: 0!important;
}
.tab-line[selected=true] {
display:none!important;
}
#urlbar, .searchbar-textbox{
height: 20px !important;
}
toolbarbutton.bookmark-item {
margin-left: -5px !important;
}
#PersonalToolbar {
height: 16px !important;
}
#PlacesToolbarItems > .bookmark-item, #OtherBookmarks {
font-size: 14px !important;
}
#PlacesToolbarItems > .bookmark-item > .toolbarbutton-icon[label]:not([label=""]),
#OtherBookmarks.bookmark-item[container] > .toolbarbutton-icon {
height: 14px !important;
width: 14px !important;
}