- Firefox-Version
- 126.0 (64-Bit)
- Betriebssystem
- Windows 10
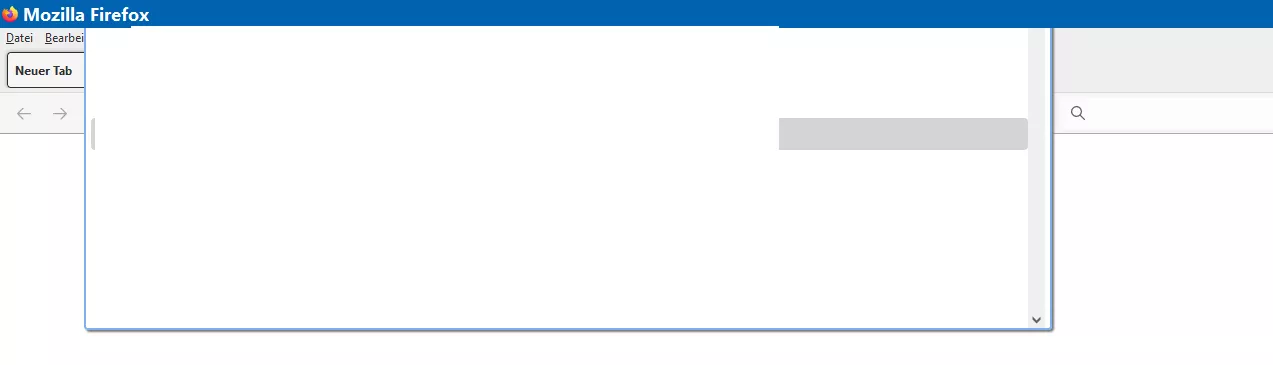
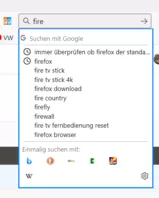
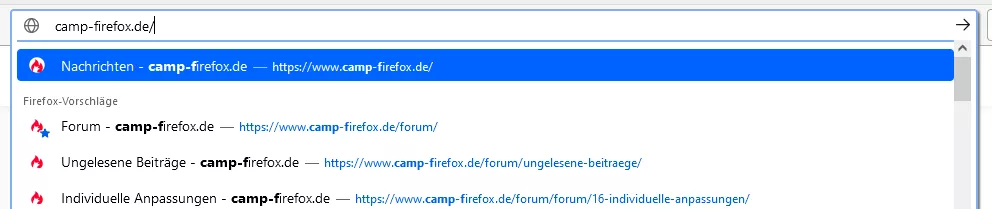
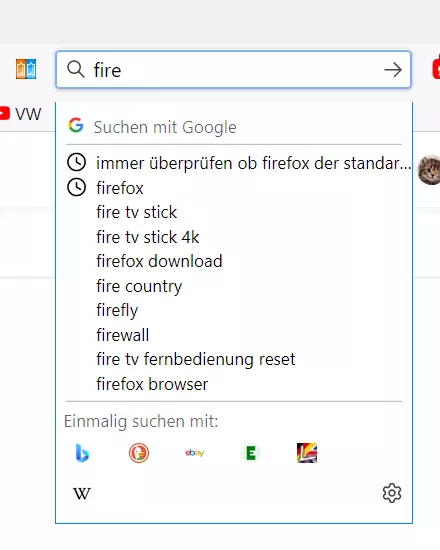
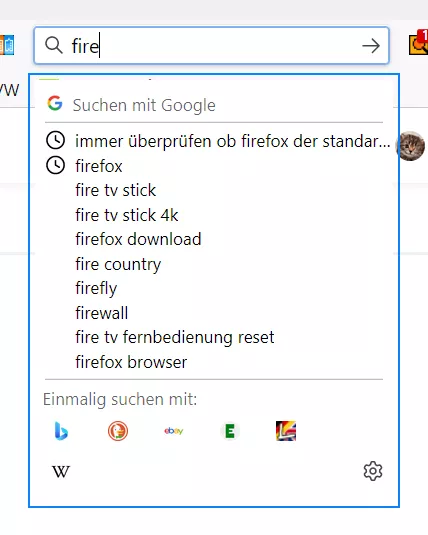
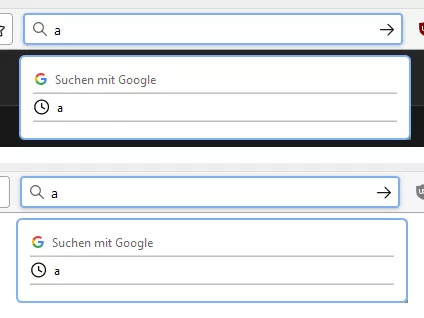
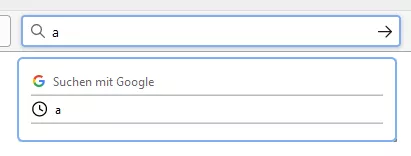
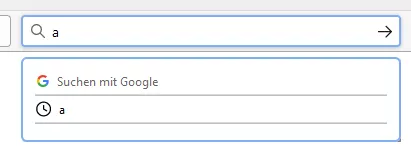
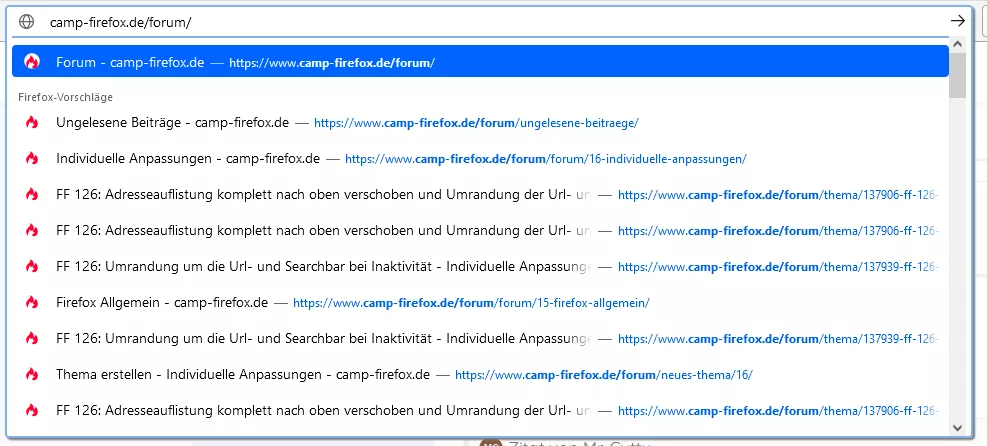
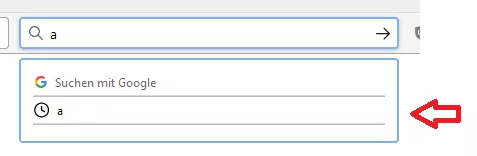
Mit Firefox 126 wurde meine Adressauflistung extrem nach oben verschoben, die sonst am Abschluss der Urlbar positioniert war.
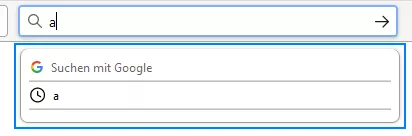
Auch ist die etws stärkere graue Umrandung um die Url- und Searchbar wenn man die Felder nicht nutzt weg., nur noch leicht grau.
CSS
/* -------------------------------------------------------- */
/* Anpassungen der Urlbar und Liste mit Adressenvorschlägen */
/* -------------------------------------------------------- */
/* Maximale Höhe der Adressenauflistung */
.urlbarView {
height: 400px !important;
max-height: 400px !important;
}
/* Abstand oben und unten in der Adressenauflistung */
#urlbar-results {
margin-top: 2px !important;
margin-bottom: 3px !important;
}
/* Scrollbar und Position der Adressenauflistung */
.urlbarView {
overflow-y: scroll !important;
margin-top: 2px !important;
margin-bottom: 2px !important;
}
/* Andere Farbe für Trennstrich zwischen Urlbar und Adressenauflistung */
.urlbarView-body-inner {
border-top: 2px solid #7FB0EF !important;
}
/* Vergrößerung der Urlbar deaktivieren */
#urlbar[breakout][breakout-extend] {
top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important;
left: 1px !important;
width: 100% !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-input-container {
height: var(--urlbar-height) !important;
padding-block: 0 !important;
padding-inline: 0 !important;
}
#urlbar[breakout][breakout-extend][breakout-extend-animate] > #urlbar-background {
animation-name: none !important;
}
/* #urlbar[breakout][breakout-extend] > #urlbar-background {
box-shadow: 2px 2px 2px #787878 !important;
} */
#urlbar[breakout][breakout-extend][open] > #urlbar-background {
border-radius: 4px 4px 4px 4px !important;
border: 2px solid #7FB0EF !important;
box-shadow: 2px 2px 2px #787878 !important;
}CSS
/* --------------------------------------------------- */
/* Umrandung um die Url- und Searchbar bei Inaktivität */
/* --------------------------------------------------- */
#urlbar:not([focused="true"], [open]):-moz-lwtheme > #urlbar-background,
#searchbar:not(:focus-within):-moz-lwtheme {
border: 1px solid #A6A6A6 !important;
}