Horstmann Der Screenshot aus #19 ist der zum dort geposteten CSS-Code, den ich der Searchbar betreffend zusammengefasst hatte statt alles einzeln, entsprechend ist das mit #search-container da mit drinnen statt extra außerhalb. Und die Screenshots siind auch nicht gefälscht, so funktioniert es bei mir.
FF 126: Adresseauflistung komplett nach oben verschoben und Umrandung der Url- und Searchbar nicht mehr
-
Mr. Cutty -
14. Mai 2024 um 16:05 -
Erledigt
-
-
Nuja, habe gerade den "Code" im nackten Profil getestet. Passt so weit, nur das Suchergebnisfenster ist breiter
als das Suchfeld.Nur was mir so gar nicht klar wird, von was für einen Schlagschatten dreht es sich denn noch?
Mr. Cutty Und eine Bitte!
Stell bitte Dein ganzes CSS ein.Das macht es für jene, die Dir helfen wollen, viel, viel einfacher!
Und was passieren kann, wenn der Eindruck entsteht, dass man veräppelt wird,
kannst Du ja an Horstmanns Reaktion sehen.
Also her mit dem ganzen CSS. -
Was ich mit Schlagschatten meinte ist z.B. bei #1 und #14 zu sehen.
Theme: Shades of Firefox (die CSS-Sachen gibt es teilweise schon länger als ich das Theme nutze).
Der CSS-Code entspricht den Stand 21.05.2024 um 15:42 Uhr.CSS
Alles anzeigen/* -------------------------------------------- */ /* Farbe ändern bei Hover-Effekt in der Menübar */ /* -------------------------------------------- */ #main-menubar > menu:hover { background-color: #D4D4D4 !important; color: #000000 !important } /* ------------------------------------------------------ */ /* Anderes Icon für die Adressleiste + Deckkraft für Icon */ /* in Adress- und Suchleiste auf .6 geändert + Pfeil in */ /* Suchleiste ausgeblendet */ /* ------------------------------------------------------ */ #urlbar:not(.searchButton) > #urlbar-input-container > #identity-box[pageproxystate="invalid"] #identity-icon { list-style-image: url('chrome://global/skin/icons/defaultFavicon.svg') !important; fill-opacity: .6 !important; } .searchbar-search-icon { fill-opacity: .6 !important; } .searchbar-search-icon-overlay { display: none; } /* ---------------- */ /* Status/Url-Panel */ /* ---------------- */ #statuspanel { border: none !important; background-color: #F5F6F7 !important; height: 24px !important; max-width: 80% !important; box-shadow: 0px 0px 4px 0px #353535 !important; padding-top: 2px !important; margin-bottom: 15px !important; } #statuspanel-label { border: none !important; background: transparent !important; margin-left: 16px !important; margin-right: 16px !important; font-size: 11px !important; color: #000000 !important; } /* ------------------------------------------------- */ /* Aktiver Tab mit fetten Titel und grauer Umrandung */ /* ------------------------------------------------- */ .tabbrowser-tab[selected="true"] { font-weight: bold !important; } .tabbrowser-tab .tab-background[selected="true"] { border: 1px solid #8A8A8A !important; } /* -------------------------- */ /* Inaktiver Tab Umrandung */ /* -------------------------- */ .tabbrowser-tab .tab-background:not([selected]):not([multiselected]) { border: 1px solid #C4C4C4 !important; opacity: .6 !important; } /* --------- */ /* Tab-Höhe */ /* --------- */ .tabbrowser-tab { min-height: 34px !important; max-height: 38px !important; vertical-align: bottom !important; margin-top: 1px !important; margin-bottom: 6px !important; margin-left: 5px !important; } /* ----------------------- */ /* Tabreiter-Breite ändern */ /* ----------------------- */ tabs tab[fadein]:not([pinned]) { min-width: 302px !important; max-width: 302px !important; } /* ---------------- */ /* Ladekreis im Tab */ /* ---------------- */ .tab-throbber[busy]::before, .tab-throbber[progress]::before { width: 16px !important; height: 16px !important; animation: unset !important; -moz-context-properties: unset !important; fill: unset !important; animation: unset !important; opacity: unset !important; animation: unset !important; } .tab-throbber[busy]::before { background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAACGFjVEwAAAASAAAAAJNtBPIAAAMAUExURQAAADGk/xaD3Qh20TGk/zCj/zCj/gluwzGk/wFjtgFjtzGk/zim/zKk/wiE6ABhswOJ7wSJ8QOF6weK8AiC5DGk/wiU9gKM8wOJ8AOJ8AeK8AKH7QBitgiF6QJjtQOD5wmE5gGM8wKJ8QSJ8ABitRWT9QqK7jGk/waB4wBjtgOJ8AJktwaJ8Cee/A2L7wqM8QqL8A2N8hyW9wmK7yug/QR83QFitQGL8gKK8gOH7gKO+gBhtABgsCGZ+QFjtgFgsiGY9gFhsgKK8hKQ8xKQ8wOJ8QKH7QWL9ASE6AJjti2h/QiG6hCL7QBgsQqL8QaR9QKM8gSI7gmL8AOH7gBhtAqK7iSb+gRltxOP8gKE5QuT+gJ21AWP+gSJ8QJrwwCN+haS9BqV9gGG7gaH7QBhsguN9A+Q9giJ7wBmvCGY9gGQ/xab+gGB4wGJ8QJ41QJktwNuxQFhswJovgBlugJpvwSI7zCj/w+N8B6Y+BmR8BKO7gFhsgl30Sug/RSS9RV4xAKO9QF71wKO9AVouwGM9wSR/ANpvgGH7xCP8gaE6BaS8waA4gBgsQBitQd/3wNrwgNovAeR9gKI7wN93Q6G4gSJ7wFjtgeM9Ad+3Al30gWL8wJmugJjtiWc+iaa9h6AyRiX8gFpvgOM8gNwygKI8Ad30gyT/QFhsgaH7AiC4gV20gyA3AqG5gl2zwuD4wp82QVrwQV62AOQ/AFmvASQ/AV51gR31ACL9wCM+QWE6AhvxTCj/wlzxg1ywwJltgKD5gWB4QON9gSC5QR/3wF31QSA4QaA4gR72RKB2wGG7AxtuwqA2gGE6ABhshaa+gNqwQN93AWF6Ap30R+Y+ByJ4gJuxAWO9YPJ/22+/ymp/Bif+SSm+zKu/BGa+B6h/A6X+AaR9lXA/jmy/BOb+U69/j+1/Red/Uq7/mLH/mvK/i2r/B2Y7BqO4QaA21vD/ke4/Cuh7g2V+AGM9VG18RWV8RCO6SSU4xOF2jyt8i6c5jmh5Emt6yeO1xF9zlW79gF11EKoZbwAAADZdFJOUwBNAwYZJyIFRA0JOQ1CCSvDKhS7QRX++tnTrpJ7HxwNB/Tdx4p5NysmEtC/illNpZ2Ya11ULSXw66KSgmtlRjUuF+WOhoWAe1I8NDIiIRr77bezqJJyXTAQ/dTRwb+UhYFyaGFdR0NCQUD+9fDo5svAq6KSiWxnZ2JcU05IRzr9/Pf10rWvr5iRdm5ZVT87/f3y4trXy7WpooR/c2RQTv737+GzsaKdnJiUkYp7eGpjVRvf3Mq8tJiLimo+/u/p497Oy8XEuq+se/369vTz29TPspl3auHcfkqnbde6AAAAGmZjVEwAAAAAAAAAEAAAABAAAAAAAAAAAAAoA+gAABdEKXAAAADLSURBVBjTYwABXxnts2fzVcwYoCClOS9HUTzybf9sMJddJXqSU665+Cexu9+nMQMF5lyQkLRM9fPTi/l4+3UxA4PctqkCSRCt8c8eveFn6BGOdWOCCDDFPH0axzBTOFgDZrrInYdTGHYGSXPBBDifvVjA4DbdjZkBBjZlbWJIXubuCBfIXObD4N3h7AnjM+leZ2CQL3cul4MKcJepA0mNxAQ9R3YQ36uMEewAQaPLtpmsbNwmZYwKEJURmWUgoKvOBDeMT5SFJQLCBgDYkjZ0WdsOpgAAABpmY1RMAAAAAQAAABAAAAAQAAAAAAAAAAAAKAPoAACMN8OkAAAAzGZkQVQAAAACGNNjAAFNm8L8fdrWZgwQwJSiHX1gksWZxgkhzCA+u81WZS1JpVxz8QdvtUEiPceFA93U5CPqWh7c/VrMwOC4SirYA6J31v3b3/kZMgz0kxmgoOXmzTiG9YausjABkXtPpzCscw5lhgkwP3uygMHYJZkJJqB57102Q7qqMSdMIOPVy3MMPkZGZjCBmqxnOgwKabZpMCWsy5bxMTAIzQvzUgB7gZWRGywuVGvCwcrCwsrB6AU1XgHIBgJeFgYE4GER5YOwAM+1MgKWKUjrAAAAGmZjVEwAAAADAAAAEAAAABAAAAAAAAAAAAAoA+gAAGGhEE0AAADOZmRBVAAAAAQY02MAAbmUEO38QhlfBghgqi7aekhLYn/eQmtmMD9lRlCgsICWkoViYyFIxH6lvmWSIIO82hLFhsgQBgautYaufRC9rg333/IzhLu4pMMMi338OI6hJqFciAEK+u7ensKgp1rFDhPgun8ngCE9MY0JJqD5+Gk2g6BtGhdMIOPmkyiGCN25nDCBxQ+fSDOwO+g6QPXYvX5505SBQWE3IytYhGlt1k0rEEOBm5GDlYVFnYPRKp4PopaNgxEIdrMxIAAPSwTUIADZfTFUuxx0WQAAABpmY1RMAAAABQAAABAAAAAQAAAAAAAAAAAAKAPoAACMa2I3AAAAymZkQVQAAAAGGNNjAAHNapnlhctt5BigwLNkxkVhgUPRzTLsYL7dagMDg+BAZYlJeYVcQD7/GudZ3RrMzGrSkyxyQhgYuLoTQr0hWkvNFRv5GeS6urxhhkk1+McxmBpVycMERB7cn8zgbVvHAAOcD26JMziEOcAFmD/eFmPwM3Fggglk3LuziYGplgMusPjRnXYGBjZGVihf5sOTe6ZAmhsqUvTzxdMdIIYCNyMvKwuLSOTD5zHMELVsvIxAEJVlxQS3kEdUlAfCAgDf9y/YcpD5rQAAABpmY1RMAAAABwAAABAAAAAQAAAAAAAAAAAAKAPoAABh/bHeAAAAz2ZkQVQAAAAIGNNjAAGu8BSVEOsUTQYIYOLftXqFvlTg1mkpzGB++DoXZ1eddimBqdHLQSJyyarlIn4M8oI7p0ockGFgYBYxqpKF6C2VcMozY+DUDQPyIcDAIqCEwU+3TgEm0GfeFM3AZsLGAANc4v5nGFgYWRACn8QUGXgYWeECvR8fSzAw8HLABQru3ZJmYGBjVIfyZV6/yt4IpLkZWZmAVEbbt6c340ES7NyMHKwam/98fnKnlRmilo2D8cSnh0/uAeVhgIeldYu7H4gFAILeMFPrLLCEAAAAGmZjVEwAAAAJAAAAEAAAABAAAAAAAAAAAAAoA+gAAIyOgIIAAADHZmRBVAAAAAoY02MAAWZ+O5vZczw5GaDAsSbUxdnQcmlRDzOYL1eVmFhe6i4tFbjNGiTCOc9WT1CIj8EnaYnyYRuggINuphBEq4eAZLQZA0NtrTzMsHYJJRkGHkZWBhjwVnI6wsDCyAIX4MoN2I8iwGzeZAHUwgYX8BT3l2Rg4OVgggksvi8mzcDABjdV5estf1MgzQ0W0czQfnPzlhVIgsmL8crC+vl/fjy6HcMHUcu29OPLFw+fZsfzwUyT3XLvWZSVLIgJALE+LojdtclfAAAAGmZjVEwAAAALAAAAEAAAABAAAAAAAAAAAAAoA+gAAGEYU2sAAADCZmRBVAAAAAwY02MAAXbHcLsN1facDFDA1VfZpZqgs7rEjgnM58sMC9OrMg7tMJhhAxJh4jbxEpJnYvLzkJY61gMUYGNUZ4ZoTQ8W3ubIwMDBywADnQLKcxh4GFnhAqYCkksZWBhZ4ALsWhKHUAS4lJwkUbR4WgQIoBjapqjoBrQWrkQm0l9RFkhzX8kvsmNispv2/bHYdpCEQsGXz7/m13//cPvxQT6wUo9nD989fP/o5v3tfFDNPvFR2dlR8T4gNgBe2C+FR2bP3gAAABpmY1RMAAAADQAAABAAAAAQAAAAAAAAAAAAKAPoAACM0iERAAAAzGZkQVQAAAAOGNNjAAMux/Bee19OBihgYpsXZmuU2LnLngnC52ZkrKtLNVZ1Xl0NFuFmZOVjZ2IQUptluNITyGdjZIVq9dbRXwU0h5eXAQaSpaR6GHgY2eACGsHCqxhEGVngApxLlI8xsDCKwgWYBbQCUbSES0oEAw2dZwZzYNGiRZ0MDDX9/bMhAtY5AUoaDAwbnr381dbLwNmrfXriRFeQSTHPX3z+U1//9/VdfylmsNlW994/f3rn5i2xHXxQ0wR3RN2/H2UlCGIDAAL7MsKyenoTAAAAGmZjVEwAAAAPAAAAEAAAABAAAAAAAAAAAAAoA+gAAGFE8vgAAADOZmRBVAAAABAY02OAAB5ZHzlNdgYYYONgNNGtqKzxhXCZuBk5WNkc0mwT19kzgQS8GFlBNJ+GccIae5B6RnWoTo3QjhOaDAy8HEwws1INDe0YeBhZ4YbLSuuvZWBhZIELcK0IWsnAUukDF2APFrZk2NA/gR8mwB8oIM0w89X7xTCBkqnK6xhMb777IAPh20yWUJZlYNj+6Mm3tgxOTs/CPCelTpALY+48/fC3f8KenAAnS7D/mK1u3b59665Yk7krzL9+8VsmPjioIwhiAwDxMTGCVTTkVgAAABpmY1RMAAAAEQAAABAAAAAQAAAAAAAAAAAAKAPoAACNRUXoAAAAzmZkQVQAAAASGNNjgAAeUdEIZiYGGGDjYGRknDvPmxPCZedm5FVnYfGaW1FlBuIzcTOqM4HEhVKNkn1B6hnVoTr9KlW7gbo4eOGGqakmhDNsnOkAN1wotKObYfP/zXABZnfDToYFL79wwgV09N0Yzr185AkTMDOQWsPQ/vBhAdRUJpnAIA8G09sPP6hABOYcFZDayMBg9ej9G+1qR0e75dFaAskgk2Ju3nn999TCvfsXSeqwg822un/v1t2JEy0kjWGmC+44KK4oMMsHxAYANeQ1dpYcrIsAAAAaZmNUTAAAABMAAAAQAAAAEAAAAAAAAAAAACgD6AAAYNOWAQAAAMxmZEFUAAAAFBjTY4AAPlFRHgYEYOFlBAIONnYIl8mLkYOVhYWVwySTEyxwg5EVLKXgpZuqycDAFXdJHWZQpq0IM0PJm/92MLNkK4zkGKa8uJkBE5CvVBVhWPDuniZMgMk4wZgh+8ktZpgAc6lzEkPU03u9MAE5V0NjBuk7rwpgAikGBiIMpo9vfpWB8KtnSEkLMTBY3br1dponJ5e9zDZhKQ+QSTH370cu3Lf5/AVl4SR2sAO3N/g3BTgpSQonM0ENE9RRztUKThICsQEIVC+YZzzb/wAAABpmY1RMAAAAFQAAABAAAAAQAAAAAAAAAAAAKAPoAACNGeR7AAAAzmZkQVQAAAAWGNNjgAAmUVF2BgRg280IBBxsEB6X9SpGDnUWFlYORm4mkEDct7drwQwmVsbdQH38317cq4EapG7iwMQQ9/xJK8ws+bkmnAxTnt8UgQkoZNpqMCx4+lgTJsCUbpTOkH3nLhdMgF3vsh5D1M27njABx/KEdAbpW48LmKACdi4upgymYo8jrSF8z9WGoXwMDFZiYo3T7DkZ+G2W6ht6A8WZW/ybcq42axccDbI0BmvmczW3WKQkqSxs6QEzTMPdMlZA2lgWxAYAqV0uuETm4EIAAAAaZmNUTAAAABcAAAAQAAAAEAAAAAAAAAAAACgD6AAAYI83kgAAAMhmZEFUAAAAGBjTY4AAHlFRHgYYYFKZcJ4RCHjZIHxm7d8PT4qwsLDyMnKzgwSKf7x7tQwsxcrIDST53zy/6Q6kISJAXXF3HrXATeOoZWI4cOeWCFzAwUSIoen2R2a4hYK6ggz+tx5wwgXUKrwZrt19kAHjc+oZOTBIi/m3wQTCu4w2MmiIi+fYQPj86xIqFRgYXM0D8kLsmZnNemY6uwuC7FqSu2hywbTCohkGOnpMIJUKbhKSWgLCQfo6cAf5JbUHW7rpCYHYACIRLf8UOISaAAAAGmZjVEwAAAAZAAAAEAAAABAAAAAAAAAAAAAoA+gAAI38Bs4AAADOZmRBVAAAABoY02MAAUeZ/CIWdgY4sJ7/+1/kCUYOFgiXue3n8ye3NwmycjBys4PlXz+63ZoGZDCxMnIDKbnTN5+5Q/WqM7IxMBTfvdUCN42Xl4Fh8t0HInABNkYehpNin7jgAiyMLAyKDeIIATYTNgatJkV7GJ+5TtePYad5QBFMwCxMN4JBwyl3sg2E71tllMbMwOCmJBGtws/FINe7XrVCFiiu0C6pdbhtucrMnS5d3kwMIJHQ2FjhIH0DnVJBJqhhssmuK3SSvPlAbACJ2y7eifZKbQAAABpmY1RMAAAAGwAAABAAAAAQAAAAAAAAAAAAKAPoAABgatUnAAAAyGZkQVQAAAAcGNNjAAE5leb6+dpyDFDAJVP/6/PDF1+XskH4zNpvbt65fe/ZxC5GLyaQQMjXW3dj0oSALHVGbiDJ//a+WDxUMysjUFdxw4MWmGlMHLwMDNHi4n0MMMDGyMOQo2jOBRdgYWRhmBSQiyoQm6tkDzeDFahljZJECUyAs7aWiUFDS/JwNYSvmanrAHRaqLLyYhtfBmbNcD3bufIgp7sFCh+Lk5m9KzSxUhbiGWNLfX3DDhfVKlmYYfIiSe6leoLyIDYAQfYtrrQ1OiwAAAAaZmNUTAAAAB0AAAAQAAAAEAAAAAAAAAAAACgD6AAAjaCnXQAAAMdmZEFUAAAAHhjTYwABX5XmvXubVXwZIIA5ZM+bD4/e//u8ZwOYz6X99vGtu49v3Xn+bKsCSCAk8sGDllQ+vtTpW4y4gXz+RnFxd6hmVkY2BoYSc8XpDDDAy8HAcMTCog/IhCnhYZjipMQOF2BhZGGYqqTFhSJgKakcjqJlvbLAbBifCWToxiWxx+2gTlYHWcvQLRV0qUeOgYHTUc2EmwkowF6qr79y7ZwNHpVhtfIQnamuHc4uqokVdfIwwyLUPIz11ITA7gEA9GQymKQKXlYAAAAaZmNUTAAAAB8AAAAQAAAAEAAAAAAAAAAAACgD6AAAYDZ0tAAAAM1mZEFUAAAAIBjTYwABM5X8CaeaVfgZIIBZpf/7l9uvfvyaX8wM5hc2Nog9ELt7+/273wUgEescRfHYdCGG1NZHL7+kAPXnWVi4QfSqZmV5MDDMVppkyQQ1TVCXl4HhuISkKQMMsDHyMBzVEmCGC4gyijJcVA7khAuwAAWkY6X4UbR0B0ntggvwcjAwyK+YvtIeymdlZAOSIoYGM3s1GZjYuVgZuUHCTB46zmvW1/SpzWPkZmcAi6iVq6om2obNZWWCmSWvoZauJssH5gMAQH4uI6dio/4AAAAaZmNUTAAAACEAAAAQAAAAEAAAAAAAAAAAACgD6AAAjtLPPAAAAMxmZEFUAAAAIhjTYwABM+v8CfvyVeQYIIDdemFjpNiX19/qi5lBfKaQPHNF8U8P7t989FMbJGIz2clpep1QRFrr7Sc/ihkYfI9ISJRC9M668+InP8OcqVo6DFDQ+vxVCcMqAWFTmIBgVlY3wwzhYHYGGGCtYGFYEdTOBRdgYWRh6Jwu7QvjM7Ey8jDUGBhWw1Xw8jIwaM7q6OSHGcHIBiTV3F3W83NCNHiBNap1qZaLmPqwcjByM0FUauhV2IaZMHKwwc1iF/LxYYuAsAEXDDCbTeY8hgAAAABJRU5ErkJggg==") !important; } .tab-throbber-fallback[busy] { list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAACGFjVEwAAAASAAAAAJNtBPIAAAMAUExURQAAADGk/xaD3Qh20TGk/zCj/zCj/gluwzGk/wFjtgFjtzGk/zim/zKk/wiE6ABhswOJ7wSJ8QOF6weK8AiC5DGk/wiU9gKM8wOJ8AOJ8AeK8AKH7QBitgiF6QJjtQOD5wmE5gGM8wKJ8QSJ8ABitRWT9QqK7jGk/waB4wBjtgOJ8AJktwaJ8Cee/A2L7wqM8QqL8A2N8hyW9wmK7yug/QR83QFitQGL8gKK8gOH7gKO+gBhtABgsCGZ+QFjtgFgsiGY9gFhsgKK8hKQ8xKQ8wOJ8QKH7QWL9ASE6AJjti2h/QiG6hCL7QBgsQqL8QaR9QKM8gSI7gmL8AOH7gBhtAqK7iSb+gRltxOP8gKE5QuT+gJ21AWP+gSJ8QJrwwCN+haS9BqV9gGG7gaH7QBhsguN9A+Q9giJ7wBmvCGY9gGQ/xab+gGB4wGJ8QJ41QJktwNuxQFhswJovgBlugJpvwSI7zCj/w+N8B6Y+BmR8BKO7gFhsgl30Sug/RSS9RV4xAKO9QF71wKO9AVouwGM9wSR/ANpvgGH7xCP8gaE6BaS8waA4gBgsQBitQd/3wNrwgNovAeR9gKI7wN93Q6G4gSJ7wFjtgeM9Ad+3Al30gWL8wJmugJjtiWc+iaa9h6AyRiX8gFpvgOM8gNwygKI8Ad30gyT/QFhsgaH7AiC4gV20gyA3AqG5gl2zwuD4wp82QVrwQV62AOQ/AFmvASQ/AV51gR31ACL9wCM+QWE6AhvxTCj/wlzxg1ywwJltgKD5gWB4QON9gSC5QR/3wF31QSA4QaA4gR72RKB2wGG7AxtuwqA2gGE6ABhshaa+gNqwQN93AWF6Ap30R+Y+ByJ4gJuxAWO9YPJ/22+/ymp/Bif+SSm+zKu/BGa+B6h/A6X+AaR9lXA/jmy/BOb+U69/j+1/Red/Uq7/mLH/mvK/i2r/B2Y7BqO4QaA21vD/ke4/Cuh7g2V+AGM9VG18RWV8RCO6SSU4xOF2jyt8i6c5jmh5Emt6yeO1xF9zlW79gF11EKoZbwAAADZdFJOUwBNAwYZJyIFRA0JOQ1CCSvDKhS7QRX++tnTrpJ7HxwNB/Tdx4p5NysmEtC/illNpZ2Ya11ULSXw66KSgmtlRjUuF+WOhoWAe1I8NDIiIRr77bezqJJyXTAQ/dTRwb+UhYFyaGFdR0NCQUD+9fDo5svAq6KSiWxnZ2JcU05IRzr9/Pf10rWvr5iRdm5ZVT87/f3y4trXy7WpooR/c2RQTv737+GzsaKdnJiUkYp7eGpjVRvf3Mq8tJiLimo+/u/p497Oy8XEuq+se/369vTz29TPspl3auHcfkqnbde6AAAAGmZjVEwAAAAAAAAAEAAAABAAAAAAAAAAAAAoA+gAABdEKXAAAADLSURBVBjTYwABXxnts2fzVcwYoCClOS9HUTzybf9sMJddJXqSU665+Cexu9+nMQMF5lyQkLRM9fPTi/l4+3UxA4PctqkCSRCt8c8eveFn6BGOdWOCCDDFPH0axzBTOFgDZrrInYdTGHYGSXPBBDifvVjA4DbdjZkBBjZlbWJIXubuCBfIXObD4N3h7AnjM+leZ2CQL3cul4MKcJepA0mNxAQ9R3YQ36uMEewAQaPLtpmsbNwmZYwKEJURmWUgoKvOBDeMT5SFJQLCBgDYkjZ0WdsOpgAAABpmY1RMAAAAAQAAABAAAAAQAAAAAAAAAAAAKAPoAACMN8OkAAAAzGZkQVQAAAACGNNjAAFNm8L8fdrWZgwQwJSiHX1gksWZxgkhzCA+u81WZS1JpVxz8QdvtUEiPceFA93U5CPqWh7c/VrMwOC4SirYA6J31v3b3/kZMgz0kxmgoOXmzTiG9YausjABkXtPpzCscw5lhgkwP3uygMHYJZkJJqB57102Q7qqMSdMIOPVy3MMPkZGZjCBmqxnOgwKabZpMCWsy5bxMTAIzQvzUgB7gZWRGywuVGvCwcrCwsrB6AU1XgHIBgJeFgYE4GER5YOwAM+1MgKWKUjrAAAAGmZjVEwAAAADAAAAEAAAABAAAAAAAAAAAAAoA+gAAGGhEE0AAADOZmRBVAAAAAQY02MAAbmUEO38QhlfBghgqi7aekhLYn/eQmtmMD9lRlCgsICWkoViYyFIxH6lvmWSIIO82hLFhsgQBgautYaufRC9rg333/IzhLu4pMMMi338OI6hJqFciAEK+u7ensKgp1rFDhPgun8ngCE9MY0JJqD5+Gk2g6BtGhdMIOPmkyiGCN25nDCBxQ+fSDOwO+g6QPXYvX5505SBQWE3IytYhGlt1k0rEEOBm5GDlYVFnYPRKp4PopaNgxEIdrMxIAAPSwTUIADZfTFUuxx0WQAAABpmY1RMAAAABQAAABAAAAAQAAAAAAAAAAAAKAPoAACMa2I3AAAAymZkQVQAAAAGGNNjAAHNapnlhctt5BigwLNkxkVhgUPRzTLsYL7dagMDg+BAZYlJeYVcQD7/GudZ3RrMzGrSkyxyQhgYuLoTQr0hWkvNFRv5GeS6urxhhkk1+McxmBpVycMERB7cn8zgbVvHAAOcD26JMziEOcAFmD/eFmPwM3Fggglk3LuziYGplgMusPjRnXYGBjZGVihf5sOTe6ZAmhsqUvTzxdMdIIYCNyMvKwuLSOTD5zHMELVsvIxAEJVlxQS3kEdUlAfCAgDf9y/YcpD5rQAAABpmY1RMAAAABwAAABAAAAAQAAAAAAAAAAAAKAPoAABh/bHeAAAAz2ZkQVQAAAAIGNNjAAGu8BSVEOsUTQYIYOLftXqFvlTg1mkpzGB++DoXZ1eddimBqdHLQSJyyarlIn4M8oI7p0ockGFgYBYxqpKF6C2VcMozY+DUDQPyIcDAIqCEwU+3TgEm0GfeFM3AZsLGAANc4v5nGFgYWRACn8QUGXgYWeECvR8fSzAw8HLABQru3ZJmYGBjVIfyZV6/yt4IpLkZWZmAVEbbt6c340ES7NyMHKwam/98fnKnlRmilo2D8cSnh0/uAeVhgIeldYu7H4gFAILeMFPrLLCEAAAAGmZjVEwAAAAJAAAAEAAAABAAAAAAAAAAAAAoA+gAAIyOgIIAAADHZmRBVAAAAAoY02MAAWZ+O5vZczw5GaDAsSbUxdnQcmlRDzOYL1eVmFhe6i4tFbjNGiTCOc9WT1CIj8EnaYnyYRuggINuphBEq4eAZLQZA0NtrTzMsHYJJRkGHkZWBhjwVnI6wsDCyAIX4MoN2I8iwGzeZAHUwgYX8BT3l2Rg4OVgggksvi8mzcDABjdV5estf1MgzQ0W0czQfnPzlhVIgsmL8crC+vl/fjy6HcMHUcu29OPLFw+fZsfzwUyT3XLvWZSVLIgJALE+LojdtclfAAAAGmZjVEwAAAALAAAAEAAAABAAAAAAAAAAAAAoA+gAAGEYU2sAAADCZmRBVAAAAAwY02MAAXbHcLsN1facDFDA1VfZpZqgs7rEjgnM58sMC9OrMg7tMJhhAxJh4jbxEpJnYvLzkJY61gMUYGNUZ4ZoTQ8W3ubIwMDBywADnQLKcxh4GFnhAqYCkksZWBhZ4ALsWhKHUAS4lJwkUbR4WgQIoBjapqjoBrQWrkQm0l9RFkhzX8kvsmNispv2/bHYdpCEQsGXz7/m13//cPvxQT6wUo9nD989fP/o5v3tfFDNPvFR2dlR8T4gNgBe2C+FR2bP3gAAABpmY1RMAAAADQAAABAAAAAQAAAAAAAAAAAAKAPoAACM0iERAAAAzGZkQVQAAAAOGNNjAAMux/Bee19OBihgYpsXZmuU2LnLngnC52ZkrKtLNVZ1Xl0NFuFmZOVjZ2IQUptluNITyGdjZIVq9dbRXwU0h5eXAQaSpaR6GHgY2eACGsHCqxhEGVngApxLlI8xsDCKwgWYBbQCUbSES0oEAw2dZwZzYNGiRZ0MDDX9/bMhAtY5AUoaDAwbnr381dbLwNmrfXriRFeQSTHPX3z+U1//9/VdfylmsNlW994/f3rn5i2xHXxQ0wR3RN2/H2UlCGIDAAL7MsKyenoTAAAAGmZjVEwAAAAPAAAAEAAAABAAAAAAAAAAAAAoA+gAAGFE8vgAAADOZmRBVAAAABAY02OAAB5ZHzlNdgYYYONgNNGtqKzxhXCZuBk5WNkc0mwT19kzgQS8GFlBNJ+GccIae5B6RnWoTo3QjhOaDAy8HEwws1INDe0YeBhZ4YbLSuuvZWBhZIELcK0IWsnAUukDF2APFrZk2NA/gR8mwB8oIM0w89X7xTCBkqnK6xhMb777IAPh20yWUJZlYNj+6Mm3tgxOTs/CPCelTpALY+48/fC3f8KenAAnS7D/mK1u3b59665Yk7krzL9+8VsmPjioIwhiAwDxMTGCVTTkVgAAABpmY1RMAAAAEQAAABAAAAAQAAAAAAAAAAAAKAPoAACNRUXoAAAAzmZkQVQAAAASGNNjgAAeUdEIZiYGGGDjYGRknDvPmxPCZedm5FVnYfGaW1FlBuIzcTOqM4HEhVKNkn1B6hnVoTr9KlW7gbo4eOGGqakmhDNsnOkAN1wotKObYfP/zXABZnfDToYFL79wwgV09N0Yzr185AkTMDOQWsPQ/vBhAdRUJpnAIA8G09sPP6hABOYcFZDayMBg9ej9G+1qR0e75dFaAskgk2Ju3nn999TCvfsXSeqwg822un/v1t2JEy0kjWGmC+44KK4oMMsHxAYANeQ1dpYcrIsAAAAaZmNUTAAAABMAAAAQAAAAEAAAAAAAAAAAACgD6AAAYNOWAQAAAMxmZEFUAAAAFBjTY4AAPlFRHgYEYOFlBAIONnYIl8mLkYOVhYWVwySTEyxwg5EVLKXgpZuqycDAFXdJHWZQpq0IM0PJm/92MLNkK4zkGKa8uJkBE5CvVBVhWPDuniZMgMk4wZgh+8ktZpgAc6lzEkPU03u9MAE5V0NjBuk7rwpgAikGBiIMpo9vfpWB8KtnSEkLMTBY3br1dponJ5e9zDZhKQ+QSTH370cu3Lf5/AVl4SR2sAO3N/g3BTgpSQonM0ENE9RRztUKThICsQEIVC+YZzzb/wAAABpmY1RMAAAAFQAAABAAAAAQAAAAAAAAAAAAKAPoAACNGeR7AAAAzmZkQVQAAAAWGNNjgAAmUVF2BgRg280IBBxsEB6X9SpGDnUWFlYORm4mkEDct7drwQwmVsbdQH38317cq4EapG7iwMQQ9/xJK8ws+bkmnAxTnt8UgQkoZNpqMCx4+lgTJsCUbpTOkH3nLhdMgF3vsh5D1M27njABx/KEdAbpW48LmKACdi4upgymYo8jrSF8z9WGoXwMDFZiYo3T7DkZ+G2W6ht6A8WZW/ybcq42axccDbI0BmvmczW3WKQkqSxs6QEzTMPdMlZA2lgWxAYAqV0uuETm4EIAAAAaZmNUTAAAABcAAAAQAAAAEAAAAAAAAAAAACgD6AAAYI83kgAAAMhmZEFUAAAAGBjTY4AAHlFRHgYYYFKZcJ4RCHjZIHxm7d8PT4qwsLDyMnKzgwSKf7x7tQwsxcrIDST53zy/6Q6kISJAXXF3HrXATeOoZWI4cOeWCFzAwUSIoen2R2a4hYK6ggz+tx5wwgXUKrwZrt19kAHjc+oZOTBIi/m3wQTCu4w2MmiIi+fYQPj86xIqFRgYXM0D8kLsmZnNemY6uwuC7FqSu2hywbTCohkGOnpMIJUKbhKSWgLCQfo6cAf5JbUHW7rpCYHYACIRLf8UOISaAAAAGmZjVEwAAAAZAAAAEAAAABAAAAAAAAAAAAAoA+gAAI38Bs4AAADOZmRBVAAAABoY02MAAUeZ/CIWdgY4sJ7/+1/kCUYOFgiXue3n8ye3NwmycjBys4PlXz+63ZoGZDCxMnIDKbnTN5+5Q/WqM7IxMBTfvdUCN42Xl4Fh8t0HInABNkYehpNin7jgAiyMLAyKDeIIATYTNgatJkV7GJ+5TtePYad5QBFMwCxMN4JBwyl3sg2E71tllMbMwOCmJBGtws/FINe7XrVCFiiu0C6pdbhtucrMnS5d3kwMIJHQ2FjhIH0DnVJBJqhhssmuK3SSvPlAbACJ2y7eifZKbQAAABpmY1RMAAAAGwAAABAAAAAQAAAAAAAAAAAAKAPoAABgatUnAAAAyGZkQVQAAAAcGNNjAAE5leb6+dpyDFDAJVP/6/PDF1+XskH4zNpvbt65fe/ZxC5GLyaQQMjXW3dj0oSALHVGbiDJ//a+WDxUMysjUFdxw4MWmGlMHLwMDNHi4n0MMMDGyMOQo2jOBRdgYWRhmBSQiyoQm6tkDzeDFahljZJECUyAs7aWiUFDS/JwNYSvmanrAHRaqLLyYhtfBmbNcD3bufIgp7sFCh+Lk5m9KzSxUhbiGWNLfX3DDhfVKlmYYfIiSe6leoLyIDYAQfYtrrQ1OiwAAAAaZmNUTAAAAB0AAAAQAAAAEAAAAAAAAAAAACgD6AAAjaCnXQAAAMdmZEFUAAAAHhjTYwABX5XmvXubVXwZIIA5ZM+bD4/e//u8ZwOYz6X99vGtu49v3Xn+bKsCSCAk8sGDllQ+vtTpW4y4gXz+RnFxd6hmVkY2BoYSc8XpDDDAy8HAcMTCog/IhCnhYZjipMQOF2BhZGGYqqTFhSJgKakcjqJlvbLAbBifCWToxiWxx+2gTlYHWcvQLRV0qUeOgYHTUc2EmwkowF6qr79y7ZwNHpVhtfIQnamuHc4uqokVdfIwwyLUPIz11ITA7gEA9GQymKQKXlYAAAAaZmNUTAAAAB8AAAAQAAAAEAAAAAAAAAAAACgD6AAAYDZ0tAAAAM1mZEFUAAAAIBjTYwABM5X8CaeaVfgZIIBZpf/7l9uvfvyaX8wM5hc2Nog9ELt7+/273wUgEescRfHYdCGG1NZHL7+kAPXnWVi4QfSqZmV5MDDMVppkyQQ1TVCXl4HhuISkKQMMsDHyMBzVEmCGC4gyijJcVA7khAuwAAWkY6X4UbR0B0ntggvwcjAwyK+YvtIeymdlZAOSIoYGM3s1GZjYuVgZuUHCTB46zmvW1/SpzWPkZmcAi6iVq6om2obNZWWCmSWvoZauJssH5gMAQH4uI6dio/4AAAAaZmNUTAAAACEAAAAQAAAAEAAAAAAAAAAAACgD6AAAjtLPPAAAAMxmZEFUAAAAIhjTYwABM+v8CfvyVeQYIIDdemFjpNiX19/qi5lBfKaQPHNF8U8P7t989FMbJGIz2clpep1QRFrr7Sc/ihkYfI9ISJRC9M668+InP8OcqVo6DFDQ+vxVCcMqAWFTmIBgVlY3wwzhYHYGGGCtYGFYEdTOBRdgYWRh6Jwu7QvjM7Ey8jDUGBhWw1Xw8jIwaM7q6OSHGcHIBiTV3F3W83NCNHiBNap1qZaLmPqwcjByM0FUauhV2IaZMHKwwc1iF/LxYYuAsAEXDDCbTeY8hgAAAABJRU5ErkJggg==") !important; } .tab-throbber[progress]::before{ background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAACGFjVEwAAAASAAAAAJNtBPIAAAMAUExURQAAADGk/xaD3Qh20TGk/zCj/zCj/gluwzGk/wFjtgFjtzGk/zim/zKk/wiE6ABhswOJ7wSJ8QOF6weK8AiC5DGk/wiU9gKM8wOJ8AOJ8AeK8AKH7QBitgiF6QJjtQOD5wmE5gGM8wKJ8QSJ8ABitRWT9QqK7jGk/waB4wBjtgOJ8AJktwaJ8Cee/A2L7wqM8QqL8A2N8hyW9wmK7yug/QR83QFitQGL8gKK8gOH7gKO+gBhtABgsCGZ+QFjtgFgsiGY9gFhsgKK8hKQ8xKQ8wOJ8QKH7QWL9ASE6AJjti2h/QiG6hCL7QBgsQqL8QaR9QKM8gSI7gmL8AOH7gBhtAqK7iSb+gRltxOP8gKE5QuT+gJ21AWP+gSJ8QJrwwCN+haS9BqV9gGG7gaH7QBhsguN9A+Q9giJ7wBmvCGY9gGQ/xab+gGB4wGJ8QJ41QJktwNuxQFhswJovgBlugJpvwSI7zCj/w+N8B6Y+BmR8BKO7gFhsgl30Sug/RSS9RV4xAKO9QF71wKO9AVouwGM9wSR/ANpvgGH7xCP8gaE6BaS8waA4gBgsQBitQd/3wNrwgNovAeR9gKI7wN93Q6G4gSJ7wFjtgeM9Ad+3Al30gWL8wJmugJjtiWc+iaa9h6AyRiX8gFpvgOM8gNwygKI8Ad30gyT/QFhsgaH7AiC4gV20gyA3AqG5gl2zwuD4wp82QVrwQV62AOQ/AFmvASQ/AV51gR31ACL9wCM+QWE6AhvxTCj/wlzxg1ywwJltgKD5gWB4QON9gSC5QR/3wF31QSA4QaA4gR72RKB2wGG7AxtuwqA2gGE6ABhshaa+gNqwQN93AWF6Ap30R+Y+ByJ4gJuxAWO9YPJ/22+/ymp/Bif+SSm+zKu/BGa+B6h/A6X+AaR9lXA/jmy/BOb+U69/j+1/Red/Uq7/mLH/mvK/i2r/B2Y7BqO4QaA21vD/ke4/Cuh7g2V+AGM9VG18RWV8RCO6SSU4xOF2jyt8i6c5jmh5Emt6yeO1xF9zlW79gF11EKoZbwAAADZdFJOUwBNAwYZJyIFRA0JOQ1CCSvDKhS7QRX++tnTrpJ7HxwNB/Tdx4p5NysmEtC/illNpZ2Ya11ULSXw66KSgmtlRjUuF+WOhoWAe1I8NDIiIRr77bezqJJyXTAQ/dTRwb+UhYFyaGFdR0NCQUD+9fDo5svAq6KSiWxnZ2JcU05IRzr9/Pf10rWvr5iRdm5ZVT87/f3y4trXy7WpooR/c2RQTv737+GzsaKdnJiUkYp7eGpjVRvf3Mq8tJiLimo+/u/p497Oy8XEuq+se/369vTz29TPspl3auHcfkqnbde6AAAAGmZjVEwAAAAAAAAAEAAAABAAAAAAAAAAAAAoA+gAABdEKXAAAADLSURBVBjTYwABXxnts2fzVcwYoCClOS9HUTzybf9sMJddJXqSU665+Cexu9+nMQMF5lyQkLRM9fPTi/l4+3UxA4PctqkCSRCt8c8eveFn6BGOdWOCCDDFPH0axzBTOFgDZrrInYdTGHYGSXPBBDifvVjA4DbdjZkBBjZlbWJIXubuCBfIXObD4N3h7AnjM+leZ2CQL3cul4MKcJepA0mNxAQ9R3YQ36uMEewAQaPLtpmsbNwmZYwKEJURmWUgoKvOBDeMT5SFJQLCBgDYkjZ0WdsOpgAAABpmY1RMAAAAAQAAABAAAAAQAAAAAAAAAAAAKAPoAACMN8OkAAAAzGZkQVQAAAACGNNjAAFNm8L8fdrWZgwQwJSiHX1gksWZxgkhzCA+u81WZS1JpVxz8QdvtUEiPceFA93U5CPqWh7c/VrMwOC4SirYA6J31v3b3/kZMgz0kxmgoOXmzTiG9YausjABkXtPpzCscw5lhgkwP3uygMHYJZkJJqB57102Q7qqMSdMIOPVy3MMPkZGZjCBmqxnOgwKabZpMCWsy5bxMTAIzQvzUgB7gZWRGywuVGvCwcrCwsrB6AU1XgHIBgJeFgYE4GER5YOwAM+1MgKWKUjrAAAAGmZjVEwAAAADAAAAEAAAABAAAAAAAAAAAAAoA+gAAGGhEE0AAADOZmRBVAAAAAQY02MAAbmUEO38QhlfBghgqi7aekhLYn/eQmtmMD9lRlCgsICWkoViYyFIxH6lvmWSIIO82hLFhsgQBgautYaufRC9rg333/IzhLu4pMMMi338OI6hJqFciAEK+u7ensKgp1rFDhPgun8ngCE9MY0JJqD5+Gk2g6BtGhdMIOPmkyiGCN25nDCBxQ+fSDOwO+g6QPXYvX5505SBQWE3IytYhGlt1k0rEEOBm5GDlYVFnYPRKp4PopaNgxEIdrMxIAAPSwTUIADZfTFUuxx0WQAAABpmY1RMAAAABQAAABAAAAAQAAAAAAAAAAAAKAPoAACMa2I3AAAAymZkQVQAAAAGGNNjAAHNapnlhctt5BigwLNkxkVhgUPRzTLsYL7dagMDg+BAZYlJeYVcQD7/GudZ3RrMzGrSkyxyQhgYuLoTQr0hWkvNFRv5GeS6urxhhkk1+McxmBpVycMERB7cn8zgbVvHAAOcD26JMziEOcAFmD/eFmPwM3Fggglk3LuziYGplgMusPjRnXYGBjZGVihf5sOTe6ZAmhsqUvTzxdMdIIYCNyMvKwuLSOTD5zHMELVsvIxAEJVlxQS3kEdUlAfCAgDf9y/YcpD5rQAAABpmY1RMAAAABwAAABAAAAAQAAAAAAAAAAAAKAPoAABh/bHeAAAAz2ZkQVQAAAAIGNNjAAGu8BSVEOsUTQYIYOLftXqFvlTg1mkpzGB++DoXZ1eddimBqdHLQSJyyarlIn4M8oI7p0ockGFgYBYxqpKF6C2VcMozY+DUDQPyIcDAIqCEwU+3TgEm0GfeFM3AZsLGAANc4v5nGFgYWRACn8QUGXgYWeECvR8fSzAw8HLABQru3ZJmYGBjVIfyZV6/yt4IpLkZWZmAVEbbt6c340ES7NyMHKwam/98fnKnlRmilo2D8cSnh0/uAeVhgIeldYu7H4gFAILeMFPrLLCEAAAAGmZjVEwAAAAJAAAAEAAAABAAAAAAAAAAAAAoA+gAAIyOgIIAAADHZmRBVAAAAAoY02MAAWZ+O5vZczw5GaDAsSbUxdnQcmlRDzOYL1eVmFhe6i4tFbjNGiTCOc9WT1CIj8EnaYnyYRuggINuphBEq4eAZLQZA0NtrTzMsHYJJRkGHkZWBhjwVnI6wsDCyAIX4MoN2I8iwGzeZAHUwgYX8BT3l2Rg4OVgggksvi8mzcDABjdV5estf1MgzQ0W0czQfnPzlhVIgsmL8crC+vl/fjy6HcMHUcu29OPLFw+fZsfzwUyT3XLvWZSVLIgJALE+LojdtclfAAAAGmZjVEwAAAALAAAAEAAAABAAAAAAAAAAAAAoA+gAAGEYU2sAAADCZmRBVAAAAAwY02MAAXbHcLsN1facDFDA1VfZpZqgs7rEjgnM58sMC9OrMg7tMJhhAxJh4jbxEpJnYvLzkJY61gMUYGNUZ4ZoTQ8W3ubIwMDBywADnQLKcxh4GFnhAqYCkksZWBhZ4ALsWhKHUAS4lJwkUbR4WgQIoBjapqjoBrQWrkQm0l9RFkhzX8kvsmNispv2/bHYdpCEQsGXz7/m13//cPvxQT6wUo9nD989fP/o5v3tfFDNPvFR2dlR8T4gNgBe2C+FR2bP3gAAABpmY1RMAAAADQAAABAAAAAQAAAAAAAAAAAAKAPoAACM0iERAAAAzGZkQVQAAAAOGNNjAAMux/Bee19OBihgYpsXZmuU2LnLngnC52ZkrKtLNVZ1Xl0NFuFmZOVjZ2IQUptluNITyGdjZIVq9dbRXwU0h5eXAQaSpaR6GHgY2eACGsHCqxhEGVngApxLlI8xsDCKwgWYBbQCUbSES0oEAw2dZwZzYNGiRZ0MDDX9/bMhAtY5AUoaDAwbnr381dbLwNmrfXriRFeQSTHPX3z+U1//9/VdfylmsNlW994/f3rn5i2xHXxQ0wR3RN2/H2UlCGIDAAL7MsKyenoTAAAAGmZjVEwAAAAPAAAAEAAAABAAAAAAAAAAAAAoA+gAAGFE8vgAAADOZmRBVAAAABAY02OAAB5ZHzlNdgYYYONgNNGtqKzxhXCZuBk5WNkc0mwT19kzgQS8GFlBNJ+GccIae5B6RnWoTo3QjhOaDAy8HEwws1INDe0YeBhZ4YbLSuuvZWBhZIELcK0IWsnAUukDF2APFrZk2NA/gR8mwB8oIM0w89X7xTCBkqnK6xhMb777IAPh20yWUJZlYNj+6Mm3tgxOTs/CPCelTpALY+48/fC3f8KenAAnS7D/mK1u3b59665Yk7krzL9+8VsmPjioIwhiAwDxMTGCVTTkVgAAABpmY1RMAAAAEQAAABAAAAAQAAAAAAAAAAAAKAPoAACNRUXoAAAAzmZkQVQAAAASGNNjgAAeUdEIZiYGGGDjYGRknDvPmxPCZedm5FVnYfGaW1FlBuIzcTOqM4HEhVKNkn1B6hnVoTr9KlW7gbo4eOGGqakmhDNsnOkAN1wotKObYfP/zXABZnfDToYFL79wwgV09N0Yzr185AkTMDOQWsPQ/vBhAdRUJpnAIA8G09sPP6hABOYcFZDayMBg9ej9G+1qR0e75dFaAskgk2Ju3nn999TCvfsXSeqwg822un/v1t2JEy0kjWGmC+44KK4oMMsHxAYANeQ1dpYcrIsAAAAaZmNUTAAAABMAAAAQAAAAEAAAAAAAAAAAACgD6AAAYNOWAQAAAMxmZEFUAAAAFBjTY4AAPlFRHgYEYOFlBAIONnYIl8mLkYOVhYWVwySTEyxwg5EVLKXgpZuqycDAFXdJHWZQpq0IM0PJm/92MLNkK4zkGKa8uJkBE5CvVBVhWPDuniZMgMk4wZgh+8ktZpgAc6lzEkPU03u9MAE5V0NjBuk7rwpgAikGBiIMpo9vfpWB8KtnSEkLMTBY3br1dponJ5e9zDZhKQ+QSTH370cu3Lf5/AVl4SR2sAO3N/g3BTgpSQonM0ENE9RRztUKThICsQEIVC+YZzzb/wAAABpmY1RMAAAAFQAAABAAAAAQAAAAAAAAAAAAKAPoAACNGeR7AAAAzmZkQVQAAAAWGNNjgAAmUVF2BgRg280IBBxsEB6X9SpGDnUWFlYORm4mkEDct7drwQwmVsbdQH38317cq4EapG7iwMQQ9/xJK8ws+bkmnAxTnt8UgQkoZNpqMCx4+lgTJsCUbpTOkH3nLhdMgF3vsh5D1M27njABx/KEdAbpW48LmKACdi4upgymYo8jrSF8z9WGoXwMDFZiYo3T7DkZ+G2W6ht6A8WZW/ybcq42axccDbI0BmvmczW3WKQkqSxs6QEzTMPdMlZA2lgWxAYAqV0uuETm4EIAAAAaZmNUTAAAABcAAAAQAAAAEAAAAAAAAAAAACgD6AAAYI83kgAAAMhmZEFUAAAAGBjTY4AAHlFRHgYYYFKZcJ4RCHjZIHxm7d8PT4qwsLDyMnKzgwSKf7x7tQwsxcrIDST53zy/6Q6kISJAXXF3HrXATeOoZWI4cOeWCFzAwUSIoen2R2a4hYK6ggz+tx5wwgXUKrwZrt19kAHjc+oZOTBIi/m3wQTCu4w2MmiIi+fYQPj86xIqFRgYXM0D8kLsmZnNemY6uwuC7FqSu2hywbTCohkGOnpMIJUKbhKSWgLCQfo6cAf5JbUHW7rpCYHYACIRLf8UOISaAAAAGmZjVEwAAAAZAAAAEAAAABAAAAAAAAAAAAAoA+gAAI38Bs4AAADOZmRBVAAAABoY02MAAUeZ/CIWdgY4sJ7/+1/kCUYOFgiXue3n8ye3NwmycjBys4PlXz+63ZoGZDCxMnIDKbnTN5+5Q/WqM7IxMBTfvdUCN42Xl4Fh8t0HInABNkYehpNin7jgAiyMLAyKDeIIATYTNgatJkV7GJ+5TtePYad5QBFMwCxMN4JBwyl3sg2E71tllMbMwOCmJBGtws/FINe7XrVCFiiu0C6pdbhtucrMnS5d3kwMIJHQ2FjhIH0DnVJBJqhhssmuK3SSvPlAbACJ2y7eifZKbQAAABpmY1RMAAAAGwAAABAAAAAQAAAAAAAAAAAAKAPoAABgatUnAAAAyGZkQVQAAAAcGNNjAAE5leb6+dpyDFDAJVP/6/PDF1+XskH4zNpvbt65fe/ZxC5GLyaQQMjXW3dj0oSALHVGbiDJ//a+WDxUMysjUFdxw4MWmGlMHLwMDNHi4n0MMMDGyMOQo2jOBRdgYWRhmBSQiyoQm6tkDzeDFahljZJECUyAs7aWiUFDS/JwNYSvmanrAHRaqLLyYhtfBmbNcD3bufIgp7sFCh+Lk5m9KzSxUhbiGWNLfX3DDhfVKlmYYfIiSe6leoLyIDYAQfYtrrQ1OiwAAAAaZmNUTAAAAB0AAAAQAAAAEAAAAAAAAAAAACgD6AAAjaCnXQAAAMdmZEFUAAAAHhjTYwABX5XmvXubVXwZIIA5ZM+bD4/e//u8ZwOYz6X99vGtu49v3Xn+bKsCSCAk8sGDllQ+vtTpW4y4gXz+RnFxd6hmVkY2BoYSc8XpDDDAy8HAcMTCog/IhCnhYZjipMQOF2BhZGGYqqTFhSJgKakcjqJlvbLAbBifCWToxiWxx+2gTlYHWcvQLRV0qUeOgYHTUc2EmwkowF6qr79y7ZwNHpVhtfIQnamuHc4uqokVdfIwwyLUPIz11ITA7gEA9GQymKQKXlYAAAAaZmNUTAAAAB8AAAAQAAAAEAAAAAAAAAAAACgD6AAAYDZ0tAAAAM1mZEFUAAAAIBjTYwABM5X8CaeaVfgZIIBZpf/7l9uvfvyaX8wM5hc2Nog9ELt7+/273wUgEescRfHYdCGG1NZHL7+kAPXnWVi4QfSqZmV5MDDMVppkyQQ1TVCXl4HhuISkKQMMsDHyMBzVEmCGC4gyijJcVA7khAuwAAWkY6X4UbR0B0ntggvwcjAwyK+YvtIeymdlZAOSIoYGM3s1GZjYuVgZuUHCTB46zmvW1/SpzWPkZmcAi6iVq6om2obNZWWCmSWvoZauJssH5gMAQH4uI6dio/4AAAAaZmNUTAAAACEAAAAQAAAAEAAAAAAAAAAAACgD6AAAjtLPPAAAAMxmZEFUAAAAIhjTYwABM+v8CfvyVeQYIIDdemFjpNiX19/qi5lBfKaQPHNF8U8P7t989FMbJGIz2clpep1QRFrr7Sc/ihkYfI9ISJRC9M668+InP8OcqVo6DFDQ+vxVCcMqAWFTmIBgVlY3wwzhYHYGGGCtYGFYEdTOBRdgYWRh6Jwu7QvjM7Ey8jDUGBhWw1Xw8jIwaM7q6OSHGcHIBiTV3F3W83NCNHiBNap1qZaLmPqwcjByM0FUauhV2IaZMHKwwc1iF/LxYYuAsAEXDDCbTeY8hgAAAABJRU5ErkJggg==") !important; } .tab-throbber-fallback[progress] { list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAACGFjVEwAAAASAAAAAJNtBPIAAAMAUExURQAAADGk/xaD3Qh20TGk/zCj/zCj/gluwzGk/wFjtgFjtzGk/zim/zKk/wiE6ABhswOJ7wSJ8QOF6weK8AiC5DGk/wiU9gKM8wOJ8AOJ8AeK8AKH7QBitgiF6QJjtQOD5wmE5gGM8wKJ8QSJ8ABitRWT9QqK7jGk/waB4wBjtgOJ8AJktwaJ8Cee/A2L7wqM8QqL8A2N8hyW9wmK7yug/QR83QFitQGL8gKK8gOH7gKO+gBhtABgsCGZ+QFjtgFgsiGY9gFhsgKK8hKQ8xKQ8wOJ8QKH7QWL9ASE6AJjti2h/QiG6hCL7QBgsQqL8QaR9QKM8gSI7gmL8AOH7gBhtAqK7iSb+gRltxOP8gKE5QuT+gJ21AWP+gSJ8QJrwwCN+haS9BqV9gGG7gaH7QBhsguN9A+Q9giJ7wBmvCGY9gGQ/xab+gGB4wGJ8QJ41QJktwNuxQFhswJovgBlugJpvwSI7zCj/w+N8B6Y+BmR8BKO7gFhsgl30Sug/RSS9RV4xAKO9QF71wKO9AVouwGM9wSR/ANpvgGH7xCP8gaE6BaS8waA4gBgsQBitQd/3wNrwgNovAeR9gKI7wN93Q6G4gSJ7wFjtgeM9Ad+3Al30gWL8wJmugJjtiWc+iaa9h6AyRiX8gFpvgOM8gNwygKI8Ad30gyT/QFhsgaH7AiC4gV20gyA3AqG5gl2zwuD4wp82QVrwQV62AOQ/AFmvASQ/AV51gR31ACL9wCM+QWE6AhvxTCj/wlzxg1ywwJltgKD5gWB4QON9gSC5QR/3wF31QSA4QaA4gR72RKB2wGG7AxtuwqA2gGE6ABhshaa+gNqwQN93AWF6Ap30R+Y+ByJ4gJuxAWO9YPJ/22+/ymp/Bif+SSm+zKu/BGa+B6h/A6X+AaR9lXA/jmy/BOb+U69/j+1/Red/Uq7/mLH/mvK/i2r/B2Y7BqO4QaA21vD/ke4/Cuh7g2V+AGM9VG18RWV8RCO6SSU4xOF2jyt8i6c5jmh5Emt6yeO1xF9zlW79gF11EKoZbwAAADZdFJOUwBNAwYZJyIFRA0JOQ1CCSvDKhS7QRX++tnTrpJ7HxwNB/Tdx4p5NysmEtC/illNpZ2Ya11ULSXw66KSgmtlRjUuF+WOhoWAe1I8NDIiIRr77bezqJJyXTAQ/dTRwb+UhYFyaGFdR0NCQUD+9fDo5svAq6KSiWxnZ2JcU05IRzr9/Pf10rWvr5iRdm5ZVT87/f3y4trXy7WpooR/c2RQTv737+GzsaKdnJiUkYp7eGpjVRvf3Mq8tJiLimo+/u/p497Oy8XEuq+se/369vTz29TPspl3auHcfkqnbde6AAAAGmZjVEwAAAAAAAAAEAAAABAAAAAAAAAAAAAoA+gAABdEKXAAAADLSURBVBjTYwABXxnts2fzVcwYoCClOS9HUTzybf9sMJddJXqSU665+Cexu9+nMQMF5lyQkLRM9fPTi/l4+3UxA4PctqkCSRCt8c8eveFn6BGOdWOCCDDFPH0axzBTOFgDZrrInYdTGHYGSXPBBDifvVjA4DbdjZkBBjZlbWJIXubuCBfIXObD4N3h7AnjM+leZ2CQL3cul4MKcJepA0mNxAQ9R3YQ36uMEewAQaPLtpmsbNwmZYwKEJURmWUgoKvOBDeMT5SFJQLCBgDYkjZ0WdsOpgAAABpmY1RMAAAAAQAAABAAAAAQAAAAAAAAAAAAKAPoAACMN8OkAAAAzGZkQVQAAAACGNNjAAFNm8L8fdrWZgwQwJSiHX1gksWZxgkhzCA+u81WZS1JpVxz8QdvtUEiPceFA93U5CPqWh7c/VrMwOC4SirYA6J31v3b3/kZMgz0kxmgoOXmzTiG9YausjABkXtPpzCscw5lhgkwP3uygMHYJZkJJqB57102Q7qqMSdMIOPVy3MMPkZGZjCBmqxnOgwKabZpMCWsy5bxMTAIzQvzUgB7gZWRGywuVGvCwcrCwsrB6AU1XgHIBgJeFgYE4GER5YOwAM+1MgKWKUjrAAAAGmZjVEwAAAADAAAAEAAAABAAAAAAAAAAAAAoA+gAAGGhEE0AAADOZmRBVAAAAAQY02MAAbmUEO38QhlfBghgqi7aekhLYn/eQmtmMD9lRlCgsICWkoViYyFIxH6lvmWSIIO82hLFhsgQBgautYaufRC9rg333/IzhLu4pMMMi338OI6hJqFciAEK+u7ensKgp1rFDhPgun8ngCE9MY0JJqD5+Gk2g6BtGhdMIOPmkyiGCN25nDCBxQ+fSDOwO+g6QPXYvX5505SBQWE3IytYhGlt1k0rEEOBm5GDlYVFnYPRKp4PopaNgxEIdrMxIAAPSwTUIADZfTFUuxx0WQAAABpmY1RMAAAABQAAABAAAAAQAAAAAAAAAAAAKAPoAACMa2I3AAAAymZkQVQAAAAGGNNjAAHNapnlhctt5BigwLNkxkVhgUPRzTLsYL7dagMDg+BAZYlJeYVcQD7/GudZ3RrMzGrSkyxyQhgYuLoTQr0hWkvNFRv5GeS6urxhhkk1+McxmBpVycMERB7cn8zgbVvHAAOcD26JMziEOcAFmD/eFmPwM3Fggglk3LuziYGplgMusPjRnXYGBjZGVihf5sOTe6ZAmhsqUvTzxdMdIIYCNyMvKwuLSOTD5zHMELVsvIxAEJVlxQS3kEdUlAfCAgDf9y/YcpD5rQAAABpmY1RMAAAABwAAABAAAAAQAAAAAAAAAAAAKAPoAABh/bHeAAAAz2ZkQVQAAAAIGNNjAAGu8BSVEOsUTQYIYOLftXqFvlTg1mkpzGB++DoXZ1eddimBqdHLQSJyyarlIn4M8oI7p0ockGFgYBYxqpKF6C2VcMozY+DUDQPyIcDAIqCEwU+3TgEm0GfeFM3AZsLGAANc4v5nGFgYWRACn8QUGXgYWeECvR8fSzAw8HLABQru3ZJmYGBjVIfyZV6/yt4IpLkZWZmAVEbbt6c340ES7NyMHKwam/98fnKnlRmilo2D8cSnh0/uAeVhgIeldYu7H4gFAILeMFPrLLCEAAAAGmZjVEwAAAAJAAAAEAAAABAAAAAAAAAAAAAoA+gAAIyOgIIAAADHZmRBVAAAAAoY02MAAWZ+O5vZczw5GaDAsSbUxdnQcmlRDzOYL1eVmFhe6i4tFbjNGiTCOc9WT1CIj8EnaYnyYRuggINuphBEq4eAZLQZA0NtrTzMsHYJJRkGHkZWBhjwVnI6wsDCyAIX4MoN2I8iwGzeZAHUwgYX8BT3l2Rg4OVgggksvi8mzcDABjdV5estf1MgzQ0W0czQfnPzlhVIgsmL8crC+vl/fjy6HcMHUcu29OPLFw+fZsfzwUyT3XLvWZSVLIgJALE+LojdtclfAAAAGmZjVEwAAAALAAAAEAAAABAAAAAAAAAAAAAoA+gAAGEYU2sAAADCZmRBVAAAAAwY02MAAXbHcLsN1facDFDA1VfZpZqgs7rEjgnM58sMC9OrMg7tMJhhAxJh4jbxEpJnYvLzkJY61gMUYGNUZ4ZoTQ8W3ubIwMDBywADnQLKcxh4GFnhAqYCkksZWBhZ4ALsWhKHUAS4lJwkUbR4WgQIoBjapqjoBrQWrkQm0l9RFkhzX8kvsmNispv2/bHYdpCEQsGXz7/m13//cPvxQT6wUo9nD989fP/o5v3tfFDNPvFR2dlR8T4gNgBe2C+FR2bP3gAAABpmY1RMAAAADQAAABAAAAAQAAAAAAAAAAAAKAPoAACM0iERAAAAzGZkQVQAAAAOGNNjAAMux/Bee19OBihgYpsXZmuU2LnLngnC52ZkrKtLNVZ1Xl0NFuFmZOVjZ2IQUptluNITyGdjZIVq9dbRXwU0h5eXAQaSpaR6GHgY2eACGsHCqxhEGVngApxLlI8xsDCKwgWYBbQCUbSES0oEAw2dZwZzYNGiRZ0MDDX9/bMhAtY5AUoaDAwbnr381dbLwNmrfXriRFeQSTHPX3z+U1//9/VdfylmsNlW994/f3rn5i2xHXxQ0wR3RN2/H2UlCGIDAAL7MsKyenoTAAAAGmZjVEwAAAAPAAAAEAAAABAAAAAAAAAAAAAoA+gAAGFE8vgAAADOZmRBVAAAABAY02OAAB5ZHzlNdgYYYONgNNGtqKzxhXCZuBk5WNkc0mwT19kzgQS8GFlBNJ+GccIae5B6RnWoTo3QjhOaDAy8HEwws1INDe0YeBhZ4YbLSuuvZWBhZIELcK0IWsnAUukDF2APFrZk2NA/gR8mwB8oIM0w89X7xTCBkqnK6xhMb777IAPh20yWUJZlYNj+6Mm3tgxOTs/CPCelTpALY+48/fC3f8KenAAnS7D/mK1u3b59665Yk7krzL9+8VsmPjioIwhiAwDxMTGCVTTkVgAAABpmY1RMAAAAEQAAABAAAAAQAAAAAAAAAAAAKAPoAACNRUXoAAAAzmZkQVQAAAASGNNjgAAeUdEIZiYGGGDjYGRknDvPmxPCZedm5FVnYfGaW1FlBuIzcTOqM4HEhVKNkn1B6hnVoTr9KlW7gbo4eOGGqakmhDNsnOkAN1wotKObYfP/zXABZnfDToYFL79wwgV09N0Yzr185AkTMDOQWsPQ/vBhAdRUJpnAIA8G09sPP6hABOYcFZDayMBg9ej9G+1qR0e75dFaAskgk2Ju3nn999TCvfsXSeqwg822un/v1t2JEy0kjWGmC+44KK4oMMsHxAYANeQ1dpYcrIsAAAAaZmNUTAAAABMAAAAQAAAAEAAAAAAAAAAAACgD6AAAYNOWAQAAAMxmZEFUAAAAFBjTY4AAPlFRHgYEYOFlBAIONnYIl8mLkYOVhYWVwySTEyxwg5EVLKXgpZuqycDAFXdJHWZQpq0IM0PJm/92MLNkK4zkGKa8uJkBE5CvVBVhWPDuniZMgMk4wZgh+8ktZpgAc6lzEkPU03u9MAE5V0NjBuk7rwpgAikGBiIMpo9vfpWB8KtnSEkLMTBY3br1dponJ5e9zDZhKQ+QSTH370cu3Lf5/AVl4SR2sAO3N/g3BTgpSQonM0ENE9RRztUKThICsQEIVC+YZzzb/wAAABpmY1RMAAAAFQAAABAAAAAQAAAAAAAAAAAAKAPoAACNGeR7AAAAzmZkQVQAAAAWGNNjgAAmUVF2BgRg280IBBxsEB6X9SpGDnUWFlYORm4mkEDct7drwQwmVsbdQH38317cq4EapG7iwMQQ9/xJK8ws+bkmnAxTnt8UgQkoZNpqMCx4+lgTJsCUbpTOkH3nLhdMgF3vsh5D1M27njABx/KEdAbpW48LmKACdi4upgymYo8jrSF8z9WGoXwMDFZiYo3T7DkZ+G2W6ht6A8WZW/ybcq42axccDbI0BmvmczW3WKQkqSxs6QEzTMPdMlZA2lgWxAYAqV0uuETm4EIAAAAaZmNUTAAAABcAAAAQAAAAEAAAAAAAAAAAACgD6AAAYI83kgAAAMhmZEFUAAAAGBjTY4AAHlFRHgYYYFKZcJ4RCHjZIHxm7d8PT4qwsLDyMnKzgwSKf7x7tQwsxcrIDST53zy/6Q6kISJAXXF3HrXATeOoZWI4cOeWCFzAwUSIoen2R2a4hYK6ggz+tx5wwgXUKrwZrt19kAHjc+oZOTBIi/m3wQTCu4w2MmiIi+fYQPj86xIqFRgYXM0D8kLsmZnNemY6uwuC7FqSu2hywbTCohkGOnpMIJUKbhKSWgLCQfo6cAf5JbUHW7rpCYHYACIRLf8UOISaAAAAGmZjVEwAAAAZAAAAEAAAABAAAAAAAAAAAAAoA+gAAI38Bs4AAADOZmRBVAAAABoY02MAAUeZ/CIWdgY4sJ7/+1/kCUYOFgiXue3n8ye3NwmycjBys4PlXz+63ZoGZDCxMnIDKbnTN5+5Q/WqM7IxMBTfvdUCN42Xl4Fh8t0HInABNkYehpNin7jgAiyMLAyKDeIIATYTNgatJkV7GJ+5TtePYad5QBFMwCxMN4JBwyl3sg2E71tllMbMwOCmJBGtws/FINe7XrVCFiiu0C6pdbhtucrMnS5d3kwMIJHQ2FjhIH0DnVJBJqhhssmuK3SSvPlAbACJ2y7eifZKbQAAABpmY1RMAAAAGwAAABAAAAAQAAAAAAAAAAAAKAPoAABgatUnAAAAyGZkQVQAAAAcGNNjAAE5leb6+dpyDFDAJVP/6/PDF1+XskH4zNpvbt65fe/ZxC5GLyaQQMjXW3dj0oSALHVGbiDJ//a+WDxUMysjUFdxw4MWmGlMHLwMDNHi4n0MMMDGyMOQo2jOBRdgYWRhmBSQiyoQm6tkDzeDFahljZJECUyAs7aWiUFDS/JwNYSvmanrAHRaqLLyYhtfBmbNcD3bufIgp7sFCh+Lk5m9KzSxUhbiGWNLfX3DDhfVKlmYYfIiSe6leoLyIDYAQfYtrrQ1OiwAAAAaZmNUTAAAAB0AAAAQAAAAEAAAAAAAAAAAACgD6AAAjaCnXQAAAMdmZEFUAAAAHhjTYwABX5XmvXubVXwZIIA5ZM+bD4/e//u8ZwOYz6X99vGtu49v3Xn+bKsCSCAk8sGDllQ+vtTpW4y4gXz+RnFxd6hmVkY2BoYSc8XpDDDAy8HAcMTCog/IhCnhYZjipMQOF2BhZGGYqqTFhSJgKakcjqJlvbLAbBifCWToxiWxx+2gTlYHWcvQLRV0qUeOgYHTUc2EmwkowF6qr79y7ZwNHpVhtfIQnamuHc4uqokVdfIwwyLUPIz11ITA7gEA9GQymKQKXlYAAAAaZmNUTAAAAB8AAAAQAAAAEAAAAAAAAAAAACgD6AAAYDZ0tAAAAM1mZEFUAAAAIBjTYwABM5X8CaeaVfgZIIBZpf/7l9uvfvyaX8wM5hc2Nog9ELt7+/273wUgEescRfHYdCGG1NZHL7+kAPXnWVi4QfSqZmV5MDDMVppkyQQ1TVCXl4HhuISkKQMMsDHyMBzVEmCGC4gyijJcVA7khAuwAAWkY6X4UbR0B0ntggvwcjAwyK+YvtIeymdlZAOSIoYGM3s1GZjYuVgZuUHCTB46zmvW1/SpzWPkZmcAi6iVq6om2obNZWWCmSWvoZauJssH5gMAQH4uI6dio/4AAAAaZmNUTAAAACEAAAAQAAAAEAAAAAAAAAAAACgD6AAAjtLPPAAAAMxmZEFUAAAAIhjTYwABM+v8CfvyVeQYIIDdemFjpNiX19/qi5lBfKaQPHNF8U8P7t989FMbJGIz2clpep1QRFrr7Sc/ihkYfI9ISJRC9M668+InP8OcqVo6DFDQ+vxVCcMqAWFTmIBgVlY3wwzhYHYGGGCtYGFYEdTOBRdgYWRh6Jwu7QvjM7Ey8jDUGBhWw1Xw8jIwaM7q6OSHGcHIBiTV3F3W83NCNHiBNap1qZaLmPqwcjByM0FUauhV2IaZMHKwwc1iF/LxYYuAsAEXDDCbTeY8hgAAAABJRU5ErkJggg==") !important; } /* ---------------------------------------------------- */ /* Vergrößertes Lautsprecher-Symbol in einem Medien-Tab */ /* ---------------------------------------------------- */ .tab-icon-overlay { fill: black !important; transform: scale(1.6, 1.6) !important; } /* ------------------------------------------------------------------ */ /* Abstände der Einträge in (Kontext-)Menüs nicht so weit auseinander */ /* ------------------------------------------------------------------ */ menupopup > menuitem, menupopup > menu { padding-block: 4px !important; padding-inline-start: 14px !important; } /* ----------------------- */ /* Adressleiste bereinigen */ /* ----------------------- */ ::-moz-placeholder /* Hilfstext: Suche oder Adresse eingeben */ {color: transparent !important; } #pageActionButton , /* Rechts im Adressfeld: Aktionen für diese Seite (Drei Punkte) */ #pageActionSeparator , /* Rechts im Adressfeld: Graue senkrechte Trennlinie (neben "Aktionen für diese Seite" */ #reader-mode-button /* Rechts im Adressfeld: Leseansicht öffnen (Icon einer Papierseite mit Text - gibt es nur bei manchen, nicht allen Seiten) */ { display: none !important; }: /* Leseansicht öffnen (Gibt es nur bei manchen, nicht allen Seiten) */ { display: none !important; } /* -------------------------------------------------------- */ /* Anpassungen der Urlbar und Liste mit Adressenvorschlägen */ /* -------------------------------------------------------- */ /* Umrandung um die Urlbar bei Inaktivität */ #urlbar:not([focused]) > #urlbar-background { border: 1px solid #A6A6A6 !important; } /* Maximale Höhe der Adressenauflistung */ .urlbarView { height: 400px !important; max-height: 400px !important; } /* Abstand oben und unten in der Adressenauflistung */ #urlbar-results { margin-top: 1px !important; margin-bottom: 3px !important; } /* Scrollbar und Position der Adressenauflistung */ .urlbarView { overflow-y: scroll !important; margin-top: -1px !important; margin-bottom: 2px !important; } /* Andere Farbe für Trennstrich zwischen Urlbar und Adressenauflistung */ .urlbarView-body-inner { border-top: 2px solid #7FB0EF !important; } /* Vergrößerung der Urlbar deaktivieren */ #urlbar[breakout][breakout-extend] { top: calc((var(--urlbar-container-height) - var(--urlbar-height)) / 2) !important; left: 1px !important; width: 100% !important; } #urlbar[breakout][breakout-extend] > #urlbar-input-container { height: var(--urlbar-height) !important; padding-block: 0 !important; padding-inline: 0 !important; } #urlbar[breakout][breakout-extend][breakout-extend-animate] > #urlbar-background { animation-name: none !important; } /* #urlbar[breakout][breakout-extend] > #urlbar-background { box-shadow: 2px 2px 2px #787878 !important; } */ #urlbar[breakout][breakout-extend][open] > #urlbar-background { border-radius: 4px !important; border: 2px solid #7FB0EF !important; box-shadow: 2px 2px 2px #787878 !important; } /* ------------------------------------------------------ */ /* Anpassungen der Searchbar und des Suchergebnisfensters */ /* ------------------------------------------------------ */ /* Searchbar neben Urlbar mit fester Breite */ #search-container { min-width: 250px !important; max-width: 380px !important; } /* Pfeil in Searchbar dauerhaft anzeigen */ .search-go-button { display: block !important; } /* Umrandung um die Searchbar bei Inaktivität */ #searchbar:not(:focus-within) { border: 1px solid #A6A6A6 !important; } /* Suchergebnisse mit blauen Rahmen um Kasten anzeigen */ #PopupSearchAutoComplete { max-width: 380px !important; background: #FFFFFF !important; margin-left: 0px !important; border: 2px solid #7FB0EF !important; border-radius: 4px !important; --panel-shadow: none !important; --panel-border-color: none !important; } /* Abstand des Fensters mit Suchergebnissen nach oben */ #PopupAutoCompleteRichResult, #PopupSearchAutoComplete { margin-top: 9px !important; } /* ----------------------------------------------- */ /* Schließen-"X" auf jeden geöffneten Tab anzeigen */ /* ----------------------------------------------- */ #TabsToolbar .tab-close-button { display: -moz-box !important; } /* --------------------------------------------------------- */ /* Aus Tab-Kontextmenue "Bildschirmfoto aufnehmen" entfernen */ /* --------------------------------------------------------- */ menuitem [label="Bildschirmfoto aufnehmen"] { display: none !important; } /* --------------------------------------------------------------------------- */ /* Aus Tab-Kontextmenue "Barrierefreiheit-Eigenschaften untersuchen" entfernen */ /* --------------------------------------------------------------------------- */ #context-inspect-a11y { display: none !important; } /* --------------------------------------------------------------------- */ /* Angepasste Suchleiste "Seite durchsuchen" (Theme 'Shades of Firefox') */ /* --------------------------------------------------------------------- */ .browserContainer > findbar { background: #EEEEEE !important; border-top: 1px solid #A6A6A6 !important; } .findbar-textbox { border: 2px solid #7FB0EF !important; } .findbar-container { overflow-inline: clip !important; } .findbar-textbox:focus { outline-offset: -2px !important; } .findbar-textbox[status="notfound"] { outline-offset: -2px !important; } /* ------------------------------------------------- */ /* Menüpunkt "Firefox View" unter "Extras" entfernen */ /* ------------------------------------------------- */ #menu_openFirefoxView { display: none !important; } -
Mr. Cutty Im Code von Beitrag #19 ist dieser von Andreas vorgeschlagene Code nicht enthalten:
box-shadow: 2px 2.5px 2px #787878 !important;
Und im Code von Beitrag #23 auch nicht.
-
Und die Screenshots siind auch nicht gefälscht, so funktioniert es bei mir.
Fälschung meinte ich ja auch nicht, glaube aber da fehlt halt noch was an Code zum besseren Verständnis.
Was den Schatten von manchen Popups angeht, das ist etwas abhängig vom Betriebssystem; wir hatten das Thema mal vor einer Weile....

-
Mr. Cutty Im Code von Beitrag #19 ist dieser von Andreas vorgeschlagenen Code nicht enthalten:
box-shadow: 2px 2.5px 2px #787878 !important;
Und im Code von Beitrag #23 auch nicht.
Weil er da nicht funktioniert hatte. Darum habe ich ihn nicht im Code belassen.
Siehe auch: RE: FF 126: Adresseauflistung komplett nach oben verschoben und Umrandung der Url- und Searchbar nicht mehr -
Wenn ich noch einen dieser base64 Icon Codes sehe, küble ich über alles hier ....

Um 18.04 ist hier das Popup Fenster immer noch um ca. 2 Pixel nach rechts verschoben.
Ergo - Bist du sicher, dass absolut gar kein anderer CSS Code benutzt wird als der in #23, oder eine Erweiterung die das Layout beeinflussen könnte?
-
Und eine Bitte!
Stell bitte Dein ganzes CSS ein.
Also her mit dem ganzen CSS.Ich habe bereits 2 Mal nachgefragt, es wird kein 3. Mal geben. Wenn er es kleckerweise haben will, wird es nur so gelöst.

-
Und eine Bitte!
Stell bitte Dein ganzes CSS ein.
Also her mit dem ganzen CSS.Ich habe bereits 2 Mal nachgefragt, es wird kein 3. Mal geben. Wenn er es kleckerweise haben will, wird es nur so gelöst.
 Beitrag
BeitragRE: FF 126: Adresseauflistung komplett nach oben verschoben und Umrandung der Url- und Searchbar nicht mehr
Was ich mit Schlagschatten meinte ist z.B. bei #1 und #14 zu sehen.
Theme: Shades of Firefox (die CSS-Sachen gibt es teilweise schon länger als ich das Theme nutze).
Der CSS-Code entspricht den Stand 21.05.2024 um 15:42 Uhr.
(Quelltext, 348 Zeilen)
 Mr. Cutty
Mr. Cutty21. Mai 2024 um 15:42 Um 18.04 ist hier das Popup Fenster immer noch um ca. 2 Pixel nach rechts verschoben.
Den gesamten CSS-Code in der userChrome.css hatte ich gepostet und auch wenn die Standard-Theme Hell und andere die bei Firefox Standardmäßig dabei sind aktiviere, passt das Pop-Up immer noch schön drunter.
-
Dann ist ja prima.

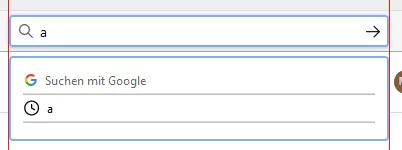
Aber eine Frage noch - das könnte ein OS Ding sein, oder weil ich noch auf 115esr bin - woher kommt der blaue Rahmen um den search-container, also das Eingabefeld vom Suchfeld?
Bei mir ist und bleibt der Rahmen vom Eingabefeld grau, nur das Popup ist blau umrandet.

-
Standard? Auch beim Standard-Theme Hell. Wechsel ich z.B. zum Theme Firefox Alpenglow, ist es lila um die Searchbar. Beim Theme Dunkel ist es türkis.
-
-
Standard? Auch beim Standard-Theme Hell. Wechsel ich z.B. zum Theme Firefox Alpenglow, ist es lila um die Searchbar. Beim Theme Dunkel ist es türkis.
Ist dann wohl vom Betriebssystem abhängig, und dessen Einstellungen.
Nachtrag, ist vom OS abhängig; mein macOs ist auf graues Interface gestellt, in Normalmodus ist der Rahmen auch blau etc..
-
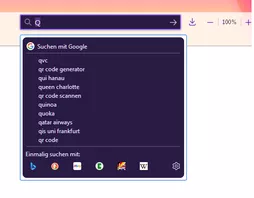
Natürlich muss das Popup angpasst werden vom Hintergrund und Rahmenfarbe wenn man ein anderes Theme nutzt wie Dunkel oder dieses Alpenglühn.
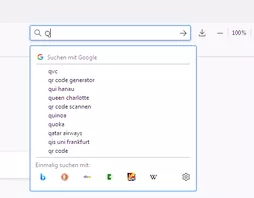
Bei mir passt die Breite. Bei der Searchbar und beim Popup, beides 380px bei voller Browserbreite. Verkleinere ich die Browserbreite entsprechend kann das Popup etwas länger sein als die Searchbar, dies ist aber tolerierbar. Ich nutze den Browser eh hauptsächlich bei voller Browserbreite.
Vom Schlagschatten habe ich keinen Code der beim Popup funktioniert. -
Bei mir passt die Breite. Bei der Searchbar und beim Popup, beides 380px bei voller Browserbreite.Vollbild! Kann man eine solch wichtige Information nicht angeben!!

Ja, dann passt es. -
Vollbild! Kann man eine solch wichtige Information nicht angeben!!

Mein Reden...


-
So, was zum Spielen!!
Lasse mal in Deinem CSS die Zeilen 265 bis Zeile 284 aus.
Dann füge folgendes in die Stilbearbeitung ein und spiele etwas mit den Werten bis es für Dich passt.
CSS
Alles anzeigen/* Suchergebnisse mit blauen Rahmen um Kasten anzeigen */ panel { --panel-shadow: 2px 2px var(--panel-shadow-margin) hsla(0,0%,0%,.2) !important; --panel-border-color: #7FB0EF !important; --panel-border-radius: 4px !important; } #PopupSearchAutoComplete::part(content) { border-width: 5px !important; } #PopupSearchAutoComplete { max-width: 420px !important; margin-left: 16px !important; border-width: 5px !important; } menupopup, panel { @media (-moz-platform: linux) or (-moz-platform: windows) { & { --panel-shadow-margin: 19px !important; } } } /* Abstand des Fensters mit Suchergebnissen nach oben */ #PopupAutoCompleteRichResult, #PopupSearchAutoComplete { margin-top: -13px !important; }Der Code
gehört dann aber in die userChromeShadow.css

Und nun bin ich raus! Mir ist das echt zu blöde, ständig nur Brotkrumen zu bekommen.
Warum ist es denn so schwer, alle relevanten Informationen den Helfern zur Verfügung zustellen?Das ganze Thema hier hätte schon längst abgehakt sein können.
-
Wieso ist das so wichtig, dass du sogar einen wütenden Smiley verwenden musst? Zumal volle Fensterbreite und Vollbild unterschiedliche Dinge sind und der Themenstarter nichts von Vollbild schrieb. Und ob das Fenster auf die volle Breite gezogen ist, spielt hier auch keine Rolle.
Dass die Breite nicht passt, liegt am CSS für #PopupSearchAutoComplete. Wenn dort der Hintergrund und Rahmen gesetzt werden soll, sollte zumindest auch --panel-shadow-margin: 0 !important; gesetzt werden, um das margin im Element direkt eine Ebene darunter zu eliminieren. Aber selbst dann passt es noch nicht genau, weil die Breite via JavaScript berechnet wird und das Ganze noch um Breite vom border zu breit ist.
-
Wieso ist das so wichtig, dass du sogar einen wütenden Smiley verwenden musst?
Ist mir jetzt auch egal! Es macht halt einen Unterschied, ob der Browser in maximaler Fensterbreite genutzt wird, oder halt nicht.
Mit "seinen" Werten bekam ich nie das Bild, welches er gepostet hat.
Erst als ich seinen Code im Vollbildmodus des FF testete, stimmte alles überein.Sauer, weil man alles, aber wirklich alles Mr. Cutty aus der Nase herausziehen muss.
Aber ich habe ihn ja dennoch nicht aufgegeben, er hat nun CSS und einen Hinweis.
Was er daraus macht, .....Vielleicht helfe ich ihm ja doch noch.

Nachtrag!
Irgendwas stimmt in seinem CSS nicht.
Zeile 170, das stimmt doch was nicht, bekomme in Visual Studio Code einen Fehler angezeigt.
-
Verkleinere ich die Browserbreite entsprechend kann das Popup etwas länger sein als die Searchbar, dies ist aber tolerierbar. Ich nutze den Browser eh hauptsächlich bei voller Browserbreite.
Vom Schlagschatten habe ich keinen Code der beim Popup funktioniert.Nochmal was zum Probieren, das könnte/sollte dann ähnlich aussehen wie das URL Popup, mit Schagschatten etc., und mittig sitzen bis das Suchfenster sehr klein wird.
Die korrespondierenden Einträge in deiner CSS müssten dann entsprechend gelöscht bzw. in der Form geöndert werden, v.a. alles was die Searchbar/Popup Breite betrifft, und der komplette Popup Code.
Es sollte keinen Ärger geben mit anderen Popups, aber das hab ich nicht komplett getestet.
CSS
Alles anzeigen#search-container { width: 380px !important; max-width: 380px !important; } #PopupSearchAutoComplete { width: calc(380px + 2*var(--panel-shadow-margin)) !important; max-width: calc(380px + 2*var(--panel-shadow-margin)) !important; margin-left: calc(0px - var(--panel-shadow-margin)) !important; background: transparent !important; --panel-shadow: 2px 2px 2px #787878 !important; --panel-border-color: #7FB0EF !important; --panel-border-radius: 4px !important; --panel-shadow-margin: 4px !important; --ug-panel-border-width: 2px !important; } slot { border-width: var(--ug-panel-border-width, initial) !important; }Nachtrag: Oder etwas einfacher, könntest du auch probieren:
CSS
Alles anzeigen#search-container { min-width: 250px !important; max-width: 380px !important; } #PopupSearchAutoComplete { margin-left: calc(0px - var(--panel-shadow-margin)) !important; background: transparent !important; --panel-shadow-margin: 4px !important; --panel-shadow: 2px 2px 2px #787878 !important; --panel-border-color: transparent !important; --panel-border-radius: 4px !important; border-radius: 4px !important; outline: 2px solid #7FB0EF !important; outline-offset: calc(0px - var(--panel-shadow-margin) - 2px) !important; } -