Zeile 170, das stimmt doch was nicht,
Das ist doppelt vorhanden:
{ display: none !important; }
Zeile 170, das stimmt doch was nicht,
Das ist doppelt vorhanden:
{ display: none !important; }
Zeile 170, das stimmt doch was nicht,
Das ist doppelt vorhanden:
{ display: none !important; }
Das kann aber nicht alles sein! Denn nach dem ersten { display: none !important; }
kommt noch ":" und danach ein Kommentar.
Die ":" werden auch angemarkert!
Und so wie das alles aufgebaut ist, vermute ich, dass das irgendwann irgendwas verloren gegangen ist.
Hier noch einmal die betreffenden Zeilen!
::-moz-placeholder /* Hilfstext: Suche oder Adresse eingeben */ {color: transparent !important; }
#pageActionButton , /* Rechts im Adressfeld: Aktionen für diese Seite (Drei Punkte) */
#pageActionSeparator , /* Rechts im Adressfeld: Graue senkrechte Trennlinie (neben "Aktionen für diese Seite" */
#reader-mode-button /* Rechts im Adressfeld: Leseansicht öffnen (Icon einer Papierseite mit Text - gibt es nur bei manchen, nicht allen Seiten) */
{ display: none !important; }: /* Leseansicht öffnen (Gibt es nur bei manchen, nicht allen Seiten) */
{ display: none !important; }::-moz-placeholder wird ausgeblendet,
#pageActionButton und
#pageActionSeparator auch.
Und nun die Zeile nur mit angedeuteten Kommentaren:
Ich meine, vor /* Leseansicht öffnen (Gibt es nur bei manchen, nicht allen Seiten) */ fehlt ein Selektor
und der ist beim Kopieren verlorengegangen und versehendlich durch den ":" ausgetauscht(ersetzt) worden.
Es macht halt einen Unterschied, ob der Browser in maximaler Fensterbreite genutzt wird, oder halt nicht.
Nein, macht es nicht. Die Breite für die Vorschläge war mit dem Code immer größer als das Eingabefeld. Das hat sich aus dem CSS zwangsläufig ergeben. Vielleicht passt es bei manchen durch die Angabe der max-width zufällig bei ganz bestimmten Toolbar-Konfigurationen und Fensterbreiten, weil die berechnete Breite dadurch reduziert wird. Das hängt dann aber von der konkreten Breite ab und nicht von der Tatsache, ob die maximale Fensterbreite genutzt wird oder nicht.
Erst als ich seinen Code im Vollbildmodus des FF testete, stimmte alles überein.
Du bist die einzige Person in diesem Thema, die vom Vollbildmodus spricht. Der Themenstarter schrieb, dass er die volle Fensterbreite nutzt, was wie gesagt nicht das Gleiche bedeutet. Wenn man meint, dass die Information wirklich so wichtig ist, dass man über das Fehlen wütend wird, sollte man doch selbst etwas genauer sein, oder nicht?
Es macht halt einen Unterschied, ob der Browser in maximaler Fensterbreite genutzt wird,
Das hatte ich schon vor 'ner Stunde korrigiert.
Ich kann nur davon berichten, was ich festgestellt und gesehen habe.
Nacktes Profil, sein CSS, minimierte Fensterbreite, nix passte,
nacktes Profil, sein CSS, maximiertes Fenster, und schon passte es.
Aber diese Sache ist ja, so denke ich, schnurz. Z.Z. passt es ja beim Ersteller, scheinbar.
Den neuen CSS(-Code) den ich zu beigetragen habe, damit das "Popup" einen "Schlagschatten" bekommt,
ändert ja sowieso so einiges, wenn er es denn nutzt.
Damit das nicht untergeht => RE: FF 126: Adresseauflistung komplett nach oben verschoben und Umrandung der Url- und Searchbar nicht mehr
Und dann wäre ja auch noch der Fehler in seinem CSS => RE: FF 126: Adresseauflistung komplett nach oben verschoben und Umrandung der Url- und Searchbar nicht mehr
Bei mir passt die Breite. Bei der Searchbar und beim Popup, beides 380px bei voller Browserbreite.Vollbild! Kann man eine solch wichtige Information nicht angeben!!
Ja, dann passt es.
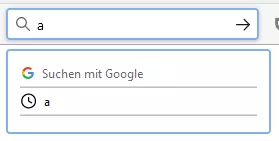
Verkleinere ich die Browserbreite sieht das bei mir so aus.

Ich schrieb ja das es so dann tolerierbar wäre, wenn man die Browserbreite verkleinert.
Ich arbeite nun mal so in voller Browserbreite und nicht mit Mini-Browserbreite. Wie kann man so arbeiten? Wenn man einen Monsterbildschirm mit wasweißich-Auflösung hat oder zwei Monitore, wo es egal ist das man zig Fenster nebeneinander hat ohne das die sich gegenseitig stören?
Ich schrieb ja das es so dann tolerierbar wäre, wenn man die Browserbreite verkleinert.
Mit tolerierbar arbeiten wir hier aber nicht. ![]()
Der Code passt sauber oder es ist kein guter Code.
Hast du denn den Code von Mira, oder meine zumindest mal probiert?
Der erste CSS-Code von dir aus #40 ...
#search-container {
width: 380px !important;
max-width: 380px !important;
}
#PopupSearchAutoComplete {
width: calc(380px + 2*var(--panel-shadow-margin)) !important;
max-width: calc(380px + 2*var(--panel-shadow-margin)) !important;
margin-left: calc(0px - var(--panel-shadow-margin)) !important;
background: transparent !important;
--panel-shadow: 2px 2px 2px #787878 !important;
--panel-border-color: #7FB0EF !important;
--panel-border-radius: 4px !important;
--panel-shadow-margin: 4px !important;
--ug-panel-border-width: 2px !important;
}
slot {
border-width: var(--ug-panel-border-width, initial) !important;
}Beim zweiten ...
#search-container {
min-width: 250px !important;
max-width: 380px !important;
}
#PopupSearchAutoComplete {
margin-left: calc(0px - var(--panel-shadow-margin)) !important;
background: transparent !important;
--panel-shadow-margin: 4px !important;
--panel-shadow: 2px 2px 2px #787878 !important;
--panel-border-color: transparent !important;
--panel-border-radius: 4px !important;
border-radius: 4px !important;
outline: 2px solid #7FB0EF !important;
outline-offset: calc(0px - var(--panel-shadow-margin) - 2px) !important;
}Da bevorzuge ich den ersten CSS-Code, auch weil alle Ecken beim PopUp gerundet sind und nicht nur die unten rechts.
Vielen Dank.
Auch Danke an die anderen, die sich wegen mir geärgert und trotzdem geholfen haben.
Hast du denn den Code von Mira, ... mal probiert?
Ja.
Da bevorzuge ich den ersten CSS-Code, auch weil alle Ecken beim PopUp gerundet sind und nicht nur die unten rechts.
Hmm, verstehe, das ist vermutlich weil das eine Dingens im anderen Dinges drin ist (wie Sören Hentzschel es erwähnt hatte), aber der Hintergrund darüber liegt in Windows, aber evtl. nicht hier am Mac, oder so ähnlich. ![]()
Eine verkürzte Version von #1 sollte auch klappen, und dabei deine alten Breiteneinstellungen beibehalten, während Firefox hoffentlich den Rest berechnet.
Weniger ist oft mehr.
#search-container {
min-width: 250px !important;
max-width: 380px !important;
}
#PopupSearchAutoComplete {
margin-left: calc(0px - var(--panel-shadow-margin)) !important;
background: transparent !important;
--panel-shadow: 2px 2px 2px #787878 !important;
--panel-border-color: #7FB0EF !important;
--panel-border-radius: 4px !important;
--panel-shadow-margin: 4px !important;
--ug-panel-border-width: 2px !important;
}
slot {
border-width: var(--ug-panel-border-width, initial) !important;
}![]()
Horstmann Klappt mit dem etwas verkürzten auch. Danke.
Kann so nicht sein!
Denn dann müssten auch oben der "Border" (Rand) sichtbar sein.
Auch der "Schatten" würde so nicht dargestellt werden.
Ist jetzt aber auch egal, wenn Du mit anderem Code Deine Ziele erreicht hast,
ist das prima und freut mich.
Klappt mit dem etwas verkürzten auch.
Prima. ![]()

