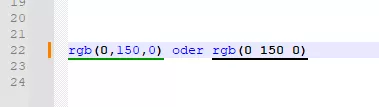
Es gibt ja zwei mögliche Schreibweisen: rgb(0,150,0) oder rgb(0 150 0)
Bei der ersten Variante funktioniert die Unterstreichung, bei der zweiten nicht...
Notepad++ Color Picker funktioniert nicht mehr. Zeigt die Farbe nicht mehr unter den #ff0000 an.
-
-
Nur daß die Unterstreichung in beiden Fällen die gleiche Farbe haben müßte...

-
Nur daß die Unterstreichung in beiden Fällen die gleiche Farbe haben müßte...

das ist glaub ich wegen den Kommas nicht so.. oder?
Hab jetzt diese 2 rgb's
Schreibweisen: rgb(0,150,0) oder rgb(0 150 0)
im internetsuche eingegeben, aber diese art zeigt was anderes..
hier die bilder.
zu Beachten ist: RGB color (150, 0, 0) zeigt es im internet und nicht (0,150,0)
-
Jetzt bringst du alles durcheinander...
rgb(0,150,0) und rgb(0 150 0) ist die gleiche Farbe -> grün - nur die Schreibweise unterscheidet sich
rgb(150,0,0) ist rot...
-
Wenn ich color: rgb(0 150 0) (grün) und textdecoration: underline in Firefox für ein Element eingebe (Inspector), wird das angenommen. Persönlich würde ich die Variante mit Kommata bevorzugen. Ändere ich die Farbe im Inspector, fügt Firefox Kommata ein, das dürfte einen Grund haben.
-
Fakt ist, daß beide Schreibweisen im CSS funktionieren - nur im Notepad++ funktioniert bei der Schreibweise ohne Komma die Unterstreichung nicht...
-
Auch Visual Studio Code "schluckt" die Schreibweise color: rgb(0 150 0) und zeigt die Farbe "Grün" an.
Aber bevorzugen würde ich auch color: rgb(0, 150, 0), bzw. color: #009600.
Nur wenn "Deckkraft" eine Rolle spielt, dann color: rgba(0, 150, 0, 0.5).

-
Nein.
Hallo

das dachte ich mir schon

genau so hat es Endor ja auch beschrieben, oder etwa nicht?
Richtig. Aber RTFM hätte Dir die Nachfrage erspart. Ich kannte das übrigens selbst nicht. Die Suche danach hat aber nur wenige Sekunden gedauert.
Gruß Ingo
-
Fakt ist
Fakt ist auch, dass NPP nur so gut ist wie die Definitionsdatei, und alles andere als ein Maßstab für CSS, allein schon, weil es keine Syntaxprüfung beinhaltet wie andere "echte" CSS-Editoren. Wenn Firefox - und dessen Entwickler sind dahingehend ganz sicher näher am CSS-Ball als die von NPP - mir Komma einsetzt, nutze ich das auch. Daher vermute ich auch einen Fehler in NPP bzw der XML. So wie auch das XML für Autoit und NSIS alles andere als vollständig sind und das schon seit Jahren - und da funktionieren etliche Kombinationen auch nicht richtig. Mir ist das letztlich egal, wenn oder falls es falsch angezeigt oder verworfen wird von Firefox, nur sollte man dann auch das obige akzeptieren. Deswegen nutze ich auch Stylus für die Überprüfung, auch nicht perfekt, aber für Syntax erheblich besser als NPP.
-
Ändere ich die Farbe im Inspector, fügt Firefox Kommata ein, das dürfte einen Grund haben. […] Wenn Firefox - und dessen Entwickler sind dahingehend ganz sicher näher am CSS-Ball als die von NPP - mir Komma einsetzt, nutze ich das auch.
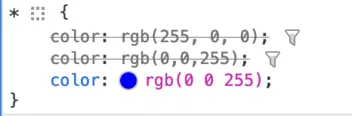
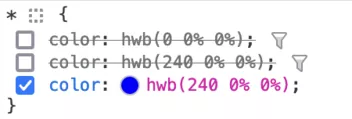
Standardmäßig zeigt Firefox die Farben genau so an, wie auf der Website angegeben. Einfaches Beispiel, Firefox verändert da überhaupt nichts. Jede Zeile mit jeweils unterschiedlicher Schreibweise bleibt komplett, wie es im CSS der Website steht:
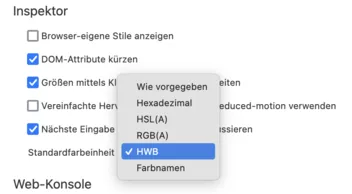
Die ersten zwei Zeilen sind nur durchgestrichen, weil sie durch die jeweils nächste überschrieben werden. Man kann in den Einstellungen der Entwicklerwerkzeuge aber auch einstellen, welche Farbdarstellung man bevorzugt. Dann wird alles in die jeweilige Schreibweise umgewandelt:
Wenn Firefox für die Anzeige ein bestimmtes Format erzwingt oder man beispielsweise den Farbwähler nutzt, um eine Farbe zu verändern, dann ist das Ergebnis natürlich konsistent und nicht mal so und mal so. Daraus folgt aber nicht, dass nach Ansicht von Mozilla die eine Schreibweise „besser“ oder „schlechter“ als die andere sei. Sie mussten sich halt für irgendeine Schreibweise entscheiden. Das beinhaltet keine Wertung. Die Schreibweise mit Komma ist bei rgb() halt vermutlich die geläufigste. Bei hwb() oder hsl() andererseits wäre es mit Komma gar nicht erlaubt, da müssen es Leerzeichen sein.
-
Firefox verändert da überhaupt nichts
Ganz sicher? Ansonsten muss ich leider behaupten, dass Firefox sich da inkonsistent zeigt, siehe Bildkette:
-
Ganz sicher?
Das habe ich doch per Screenshot gezeigt. Den Code habe ich selbst auf eine Seite eingefügt und wie du siehst, unterscheiden sich alle drei Zeilen in ihrer Darstellung.
Ansonsten muss ich leider behaupten, dass Firefox sich da inkonsistent zeigt, siehe Bildkette:
Du verwendest den Farbwähler. Dazu hatte ich explizit etwas geschrieben:
Wenn Firefox für die Anzeige ein bestimmtes Format erzwingt oder man beispielsweise den Farbwähler nutzt, um eine Farbe zu verändern, dann ist das Ergebnis natürlich konsistent und nicht mal so und mal so. Daraus folgt aber nicht, dass nach Ansicht von Mozilla die eine Schreibweise „besser“ oder „schlechter“ als die andere sei. Sie mussten sich halt für irgendeine Schreibweise entscheiden.
Ich habe ein paar Stellen hervorgehoben. Sprich: Mozilla hat sich für rgb(<r>, <g>, <b>) entschieden, also verwendet der Farbwähler (oder allgemeiner: Firefox, wenn Firefox die Farbe setzt) immer diese Schreibweise. Aber nicht, weil es besser oder richtiger als rgb(<r> <g> <b>) wäre. Was 1:1 von der Website kommt, verändert Firefox wie gesagt nicht, außer man hat eingestellt, dass man ein bestimmtes Farbformat haben möchte. Dann gilt das Gleiche wie beim Farbwähler.
-
Sprich: Mozilla hat sich für rgb(<r>, <g>, <b>) entschieden
Darauf kann ich mich einlassen. Eingestellt habe ich dazu nichts, wüsste nicht mal wo. Ich hab das schon länger so gesehen und daher für "richtiger" erachtet und schreibe auch so meine Werte, ich komme damit auch "besser" zurecht. Danke für die Aufklärung

-
color: #fff !important; geht nicht!
hüstel, vielleicht weil dein Notepad++ die Hintergrundfarbe weiß hat und du deshalb den weißen Unterstrich nicht siehst

denn color: #000 !important; geht ja auch
-