Ja funktioniert wieder.
Linksklick speichert den sichtbaren Bereich
Umschalttaste + Linksklick die ganze Seite.
jizz Thank you very much.
It works fantastic.
Kind regards
Endor
Automatischer Screenshot
-
geldhuegel -
12. Juni 2024 um 02:11 -
Erledigt
-
-
Ja funktioniert wieder.
Linksklick speichert den sichtbaren Bereich
Umschalttaste + Linksklick die ganze Seite.ahh.. das mit Shift + Linksklick wusste ich nicht. Danke dir.
and..
Thanx jizz
-
saobento Kurze Rückmeldung:
werde ich morgen mal testen!
Speichert leider nicht in den hier erforderlichen gif-Container.
 Animated GIF output? · Issue #196 · MaartenBaert/ssrHey there, I notice you can select gif as a container format, but it doesn't seem to work, failing when you hit start recording. Any hints?github.com
Animated GIF output? · Issue #196 · MaartenBaert/ssrHey there, I notice you can select gif as a container format, but it doesn't seem to work, failing when you hit start recording. Any hints?github.com -
omar1979
Ich habe im Script oben den Chinesischen Text mit Google Translate
übersetzt daher habe ich das dann raus gefunden.
milupo
Das hier werden wir aber noch ändern müssen:Codeconst Services = globalThis.Services || ChromeUtils.import("resource://gre/modules/Services.jsm").Services; const CustomizableUI = globalThis.CustomizableUI || ChromeUtils.import("resource:///modules/CustomizableUI.jsm").CustomizableUI;Erste Zeile braucht es ja glaube ich nicht mehr,
zweite Zeile muss ja nun so sein:Codeconst CustomizableUI = globalThis.CustomizableUI || ChromeUtils.importESModule("resource:///modules/CustomizableUI.sys.mjs").CustomizableUI;Da es hier so auch funktioniert müsste es passen.
Wenn ja lade ich diese Version dann bei mir rauf.
Mfg.
Endor -
Ich habe im Script oben den Chinesischen Text mit Google Translate
übersetzt daher habe ich das dann raus gefunden.
ich versuch jetzt ein eigenes Icon zu setzen..

-
Habe ich hier auch gemacht.

-
Habe ich hier auch gemacht.

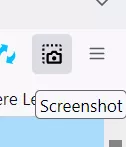
Ein Wunder ist geschehen.. ich hab es geändert, und das Icon sieht man sogar

jetzt noch mal testen, ob es das macht was es soll.

also es tut was es soll.

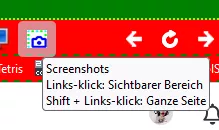
was fehlt, ist, dass wenn man mit der Maus auf dem Icon ist, es keine Tip anzeigt.

-
saobento Kurze Rückmeldung:
werde ich morgen mal testen!
Speichert leider nicht in den hier erforderlichen gif-Container.
https://github.com/MaartenBaert/ssr/issues/196Vielleicht fehlt ein Codec, aber man kann nahezu jede Videodatei mit ffmpeg in gif umwandeln. Die Gif-Datei wird aber deutlich größer wie die Original-Datei.
Mit vokoscreenNG geht es direkt, ich habe das gerade ausprobiert. Die Datei wird aber auch sehr groß.
Zumindest für openSuse gibt es Pakete direkt über den Packetmanager.
-
es keine Tip anzeigt.
Neuer Eintrag als Zeile 76:
tooltiptext: 'Screenshot',
ergibt dann:

-
Mit vokoscreenNG geht es direkt, ich habe das gerade ausprobiert. Die Datei wird aber auch sehr groß.
Funzt nicht: keine Möglichkeit das Video in einem Gif-container zu speichern. An den Codecs liegt es nicht, Breche das jetzt hier mal ab. Gerne über PN weiter.
-
Neuer Eintrag als Zeile 76:
ist schon erledigt, dankeschön

-
dankeschön
Gerne wie immer

-
Vielen Dank allen, die sich hier mit eingebracht haben. Auch bei mir funktioniert das neue Script mit den Änderungen bestens.
omar1979 und Endor habt ihr einen anderen base64 Code eingesetzt oder einen direkten Zugriff auf ein gespeichertes Bild.
Das zweite soll man ja bevorzugt tun, aber ich begreife leider nicht, was man da ändern muss. Vielleicht kann mir da auch noch geholfen werden.
-
omar1979 und Endor habt ihr einen anderen base64 Code eingesetzt oder einen direkten Zugriff auf ein gespeichertes Bild.
also ich hab ein eigenes icon ausgewählt.
Hier die Code:
Code
Alles anzeigen// ==UserScript== // @name AutoSaveScreenshot.uc.js // @description 一键保存截图,左键单击保存可见范围,Shift+左键保存整个页面 // @namespace https://github.com/benzBrake/FirefoxCustomize // @author Ryan, aborix // @include main // @license MIT License // @compatibility Firefox 127 // @homepageURL https://github.com/benzBrake/FirefoxCustomize/tree/master/userChromeJS // @downloadURL https://github.com/benzBrake/FirefoxCustomize/raw/master/AutoSaveScreenshot.uc.js // Link zu diesem Script: https://github.com/benzBrake/FirefoxCustomize/blob/master/userChromeJS/AutoSaveScreenshot.uc.js // @version 0.0.3 // @note 0.0.3 修复总是在第一个窗口截图的问题 // @note 0.0.2 修复在 127 版本的兼容问题 // ==/UserScript== (async function () { const Services = globalThis.Services || ChromeUtils.import("resource://gre/modules/Services.jsm").Services; const CustomizableUI = globalThis.CustomizableUI || ChromeUtils.import("resource:///modules/CustomizableUI.jsm").CustomizableUI; document.addEventListener('DOMContentLoaded', async (e) => { const { location } = e.target; if (location.href.startsWith("chrome://browser/content/screenshots/screenshots-preview.html?")) { let preview_area = await new Promise(resolve => { let count = 0; let timer = setInterval(() => { let area = e.target.documentElement.querySelector("screenshots-preview"); count++; if (area) { clearInterval(timer); resolve(area); } if (count > 300) { clearInterval(timer); reject(null); } }, 10); }); if (preview_area) { let download_btn = await new Promise(resolve => { let count = 0; let timer = setInterval(() => { let btn = preview_area.shadowRoot.querySelector("#download"); count++; if (btn) { clearInterval(timer); resolve(btn); } if (count > 300) { clearInterval(timer); reject(null); } }, 10); }); download_btn.click(); } } }) window.AutoSaveScreenshot = { BTN_ID: "AutoSaveScreenshot-button", init() { if (!(CustomizableUI.getWidget(this.BTN_ID) && CustomizableUI.getWidget(this.BTN_ID).forWindow(window)?.node)) { CustomizableUI.createWidget({ id: this.BTN_ID, removable: true, defaultArea: CustomizableUI.AREA_NAVBAR, type: "custom", onBuild: doc => this.createButton(doc) }); } }, createButton(doc) { let btn = createElement(doc, 'toolbarbutton', { id: this.BTN_ID, label: "AutoSaveScreenshot", tooltiptext: "Screenshots\nLinks-klick: Sichtbarer Bereich\nShift + Links-klick: Ganze Seite", 'data-l10n-id': 'auto-save-screenshot', class: 'toolbarbutton-1 chromeclass-toolbar-additional', style: 'list-style-image: url(file:///C:/Users/Ramo/AppData/Roaming/Mozilla/Firefox/Profiles/g4mso52s.default-release/chrome/Icons/autoscreen.png)', }); btn.addEventListener('click', this, false); return btn; }, handleEvent(event) { if (event.button === 0) { this.takeScreenshot(event.target.ownerDocument, event.shiftKey); } }, async takeScreenshot(doc, isFullPage) { doc.getElementById('key_screenshot').doCommand(); let btn = await this.getScreenSortButton(doc, isFullPage); btn.click(); }, async getScreenSortButton(doc, isFullPage) { let screenshotsPagePanel = await new Promise(resolve => { let interval = setInterval(() => { let screenshotsPagePanel = doc.getElementById("screenshotsPagePanel"); if (screenshotsPagePanel) { clearInterval(interval); resolve(screenshotsPagePanel); } }, 10); }); return screenshotsPagePanel.querySelector("screenshots-buttons").shadowRoot.querySelector(isFullPage ? "#full-page" : "#visible-page"); } } window.AutoSaveScreenshot.init(); /** * 创建 DOM 元素 = DOM-Elemente erstellen * * @param {Document} d HTML 文档 = HTML-Dokument * @param {string} t DOM 元素标签 = DOM-Element-Tag * @param {Object} o DOM 元素属性键值对 = DOM-Elementattribut-Schlüssel-Wert-Paar * @returns */ function createElement(d, t, o = {}) { if (!d) return; let e = /^html:/.test(t) ? d.createElement(t) : d.createXULElement(t); for (let [k, v] of Object.entries(o)) { e.setAttribute(k, v); } return e; } })()und hier das Icon von mir:

und so sieht es aus:

-
Vielen Dank. Leider funktioniert das bei mir nicht. Habe nur einen Platzhalter aber kein Icon. Ich werde mal ein neues Profil testen und mich dann wieder melden.
Jetzt erst allen einen schönen Sonntag.
-
Vielleicht kann mir da auch noch geholfen werden.
Im Skript aus #35 mußt du in Zeile 80 den Pfad zum Icon anpassen...

-
style: 'list-style-image: url(file:///C:/Users/Ramo/AppData/Roaming/Mozilla/Firefox/Profiles/g4mso52s.default-release/chrome/Icons/autoscreen.png)',
Genau wie es grisu2099 schon erwähnt hat, ⬆️ musst du im Zeile 80 den Pfad zu dein Icon anpassen geldhuegel
-
Ihr Lieben, das war mir klar und das habe ich auch gemacht. Wenn ich das Script von omar1979 verwende und mein .png einsetze, habe ich einen Platzhalter. Wenn ich das Script von weiter oben mit den Änderungen von Endor verwende, habe ich gar nichts. Ich muss also erst mal den Fehler suchen. Am besten in einem neuen Profil. Vielleicht liegt es ja an dem, dass schon bei anderen Skripten die Änderung von base64 auf direktes laden nicht funktioniert hat.
Nochmals vielen Dank.
-
Ich möchte Bescheid geben: in einem neuen Profil funktioniert das Skript von omar1979 mit entsprechenden persönlichen Daten auch bei mir einwandfrei.
-
Ich möchte Bescheid geben: in einem neuen Profil funktioniert das Skript von omar1979 mit entsprechenden persönlichen Daten auch bei mir einwandfrei.
Kann es sein, dass evtl. ein anderes/ähnliches Script dazwischen funkt?
-

