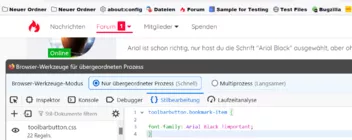
Und hier hast du angeblich die neue CSS benutzt:
Beitrag
RE: Sind die Codes noch aktuell oder haben sich einige geändert?
[…]
Ach so.
Mira_Belle war so nett und teilte mir in Beitrag #30 mit, dass sie die Chrome für mich aufgeräumt hat. Jetzt ist der doppelte Eintrag nicht mehr da.
Grüße Andy
Ach so.
Mira_Belle war so nett und teilte mir in Beitrag #30 mit, dass sie die Chrome für mich aufgeräumt hat. Jetzt ist der doppelte Eintrag nicht mehr da.
Grüße Andy
Andy 123
Oben die ist aber die alte Version von dir![]()