Und jetzt sortierst du alles nach moz-document auseinander bzw zusammen,d amit ganz deutlich ist, welcher code welchen Teil von Firefox betrifft. Weil oben "browser", unten "browser", mittendrin und am Ende "sidebar" ist schlichter Spaghetticode, blickt doch kein Schwein durch.
Firefox altes Profil ins Neue funktioniert nicht
-
Andy 123 -
14. Juni 2024 um 13:12 -
Erledigt
-
-
War da nicht auch was mit -moz-image-region?
Richtig, das wurde schon vor längerer Zeit entfernt.
Ergänzend: Normalerweise müsste das durch anderen Code ersetzt werden (der aber anders funktioniert, keine 1:1-Ersetzung). Wenn das einfach entfernt werden kann, ohne dass es irgendwelche Auswirkungen hat, dann war das vorher schon überflüssig. Wahrscheinlich, weil der Code dafür schon angepasst wurde, dabei aber keine Altlasten entfernt wurden.

-
Doch, weil ich das falsch gesehen hatte. Soll die Fläche nicht farbig sein? Könnte dann so aussehen:
Das sieht toll aus. Bevor ich was falsch mache, sagst du mir bitte, was in deinem Code geändert werden muss? Oder ist er schon, gesehen habe ich es noch nicht.
-
Und jetzt sortierst du alles nach moz-document auseinander
Tue ich doch gar nicht, der Code war von vornherein ein chaos und ich habe nur einen primären Teil der Sidebar abgetrennt, man sollte den Thread schon vollständig und genau verfolgen bevor man derartige Behauptungen "…".
-
was in deinem Code geändert werden muss?
Teste bitte mal mit diesem verändertem Code:
CSS
Alles anzeigen@-moz-document url("chrome://browser/content/browser.xhtml") { /* Eigene Anpassung - Open Shell - Farbcode Taskleiste umgekehrt #AB78BA, RGB: 186 120 171, Open Shell am 22.01.2023 ( #BC8AAA > #DBA2CC > #D1ADC5 > #CF9FC0 2. Wahl) Hintergrundfarbe */ #navigator-toolbox > toolbar:not(#TabsToolbar):not(#toolbar-menubar), .browserContainer > findbar, #browser-bottombox { background-color: #BA78AB !important; } #PersonalToolbar menupopup, panel { --panel-background: linear-gradient(#BA78AB, #666699) !important; } .scrollbox-clip > scrollbox[orient="vertical"] { max-height: 600px !important; overflow: auto !important; } #toolbar-menubar { background: #8888C1 !important; } #TabsToolbar { background: #666699 !important; } menu.bookmark-item, .bookmark-item > .toolbarbutton-text, .bookmark-item > .toolbarbutton-text { font-size: 13px !important; font-weight: bold !important; font-family: "Arial Black" !important; } #back-button > .toolbarbutton-icon { list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACRklEQVR42mNkoBAwElKg6NkiXprqW/nk+dtFbdlO50gyQMGnz9PVTnt+ZKCpeHrxvIbbm0oaiTJA0jqXTUxBryPCRydfXU2a6T/Df4asnJ6Gl8cnEzZA0W+iuoaa7HIvWzlDTi52oAKIktLChoZ3V9bgN0AjcmGyhY7gRG0VQW5mFlYGZmYWBkZGiJJDe/YxMDCzMfxnYmf49+8/gygf+6dZTUn8YFkZpxoBMVmVmcZqnGHCglwM7BycDGxsHAwsrGxAQ5iBHmBg+PvnL8PvXz8Zfv74zvD9+zeGixeuMeyZX8XIKO/ZYSAlwbdeXoRBgZOLi4Gbh5eBi5uXgZOLh4GdHWgICzPYBb+BBoA0f/36meH7l88M927fZtgxF2iAjEudgYgAx3rW/18URMXEGUTFxBiEhIQZ+PgFGLi5ORnY2djABvz48Yvh0+evDG/fvmN4+uQpw7UrFxnu7p8C8aCIYQw/j7DMdF5u9khBITEGUXFJBmFhYaBBggz8vDzgcPj0+QvDu/cfGN68fcvw+uVzhuePrjPc2j2JESUQJa0y4uSVlCbLKWjwiQgJMYgICzEICwkwMLIwMezctJjh6/ffDD9+/mX49v0rgyAf26eDi5r4MaJRQMNHWUZNa6mptau5mJAoAy8PNwMjKzNDe1F4w5dHp4lLSBxiOiz8MmoNVp4hFQrSqswMbCwMs9tyGr7cO0qcATDAJWtur2rtvEjHwk1uy/Smho8395FmAAiwCqsLatg5N/37z7j96oap20g2gBAAANL/rRFdJw3QAAAAAElFTkSuQmCC") !important; background-repeat: no-repeat !important; transform: scale(1.8, 1.8) !important; } #forward-button > .toolbarbutton-icon { list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACRElEQVR42qWSXUhTYRzGn21nerZktosCRZSMSLJvqhsxuohAo4u6s0gIyuhDKogQgs4Jg6SPi7LoIjK0yIrAclGBSUwq0KKsmHM41zadsfmxc87OtuP5ejtuV1GYwwfem/f9P7/nD+9jwiJl+tflmasvNlesWlF/re3N5ZHuc9GcAeU1zUz77ZNsx7OBaO9776FA9+nXOQGWbWtg2tsusrKqY9gX0R+7vt2IhYebJvquywsCOCv3Ma13WlhNJyCEIJWS8cod+OodidSNdp3w/QVovPSAj/KSY25YV2ehKxJ21uwCMd6IAdF13TgahvzTyY/fJ095Hh689wegtuEKWb+pEjRthzUvHxRlhclszgwQw6xpKlRFgaLMghMkfPIKTyNB/9GxHobLALbvZ8jaDeuwpMAB2mYDZc2HeQ5grKAZyZqqQEqnwXECJmNTCIUimEpSQYutcG8GsHLHcVJaXoHlRcVwFBYiPy8L0Ix0WVaQTEpIJAQkBB4CH4fAxaHCGtSpgiygrPoIKSpdg+KSMjidS2GjaVgsFugkC0hLEkRRzBgFfhozXKJTmBw/Fvt8n88Aquqa+LigOubSbXkWWCkztlbvgWqYJWkWYjIJISFiIuIXQoFA43jfrY55v9FevJE539rFyinJWD+NaSP1S/+7/jHf0IEZz/PR//bAVrKFab7rYiVOhMf/Q3O/fNLChX1s6teguqAiFZRXMWdvPmLfdneGB3tc9eLPD+6cqrx69+Fa2m6v8bp7L8gxTxzzyIRF6jeCrCBtCu4ugQAAAABJRU5ErkJggg==") !important; background-repeat: no-repeat !important; transform: scale(1.8, 1.8) !important; } #reload-button > .toolbarbutton-icon { list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgBAMAAACBVGfHAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAAG1BMVEUAAAAAAAD/AP+AAID///+AgIAAAIAA//8AAP/Pj3S0AAAAAXRSTlMAQObYZgAAAAFiS0dEBI9o2VEAAAAHdElNRQflCBwKDRFya1geAAAAAW9yTlQBz6J3mgAAAP5JREFUKM9t0bFuwyAQBuCzVJI1OKLyGtMHSEHdK8vZzXDZLbWIvarcNQvmsXtcEM6Qf7H+Twe2dQDPIykPtZE9RR4qtD3nVOf7Ej51hqavyYe0bTd4Jxj01rWmkeF+n5Q0aAzBC3eF6Fqt9amA/UASYwxd0vAZfQZwWlt7KNB/AoijZfii+nZBeuHRLlYxjBdkWNYMfhhn7vslpZ8Mo//m/pcKeD8T7FPOeoegAHahAHgfIz1g57P8AnQhhJn+oekKuBhTuknJPawEgU9zoicQr7Wn2zXQbW4DhVcCIesATvkTAbvSFZY9OJ6RCqcCAvMqEbGuTiDnYbtZJniafy6uYxaP6DVMAAAAJXRFWHRkYXRlOmNyZWF0ZQAyMDIxLTA4LTI4VDEwOjEzOjE3KzAwOjAwC4GrmgAAACV0RVh0ZGF0ZTptb2RpZnkAMjAyMS0wOC0yOFQxMDoxMzoxNyswMDowMHrcEyYAAAAASUVORK5CYII=") !important; background-repeat: no-repeat !important; transform: scale(1.8, 1.8) !important; } /* Scrollbar (Bildlaufleisten 2 Farben, #CC6699, #666699): innerhalb von Firefox */ :root{ /* Farbe 1: Thumb (Daumen) - Farbe 2: Hintergrund*/ scrollbar-color: (#CC6699, #666699) !important; } /* Lesezeichen - Ordnericon gelb */ .bookmark-item[container="true"] { list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=') !important; } .scrollbox-clip > scrollbox[orient="vertical"] { max-height: 600px !important; overflow: auto !important; } /*Schriftfarbe der Menüleiste*/ .menubar-text{ color: #fff !important; } } /* Lesezeichen verwalten - Ordnericon stehend gelb */ @-moz-document url-prefix("chrome://browser/content/places/places.xhtml") { treechildren::-moz-tree-image(container) { list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=') !important; } } @-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml"), url("chrome://browser/content/browser.xhtml"){ treechildren::-moz-tree-image(container) { list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=') !important; } #bookmarks-view,#sidebar-header,#sidebar-box,.sidebar-placesTreechildren, #sidebar-search-label,#sidebar-search-container,#placesList > treechildren { appearance: none !important; font-size: 8px !important; font-family: "Arial Black" !important; background: linear-gradient(#BA78AB, #666699) !important; } treechildren::-moz-tree-cell-text { font-size: 13px !important; font-weight: bold !important; font-family: "Arial Black" !important; } .sidebar-placesTreechildren::-moz-tree-cell-text(container) { font-size: 16px !important; font-weight: bold !important; font-family: "Arial Black" !important; } } -
der Code war von vornherein ein chaos
Du hast was hinzugefügt am Ende, statt die Abschnitte zu nutzen, die schon vorhanden waren. Sowas macht das Chaos nicht besser.
-
Teste bitte mal mit diesem verändertem Code:
was in deinem Code geändert werden muss?
Fehlt dieses über den Bereich "Eigene Anpassungen" - Oder soll es so sein? Ich brauche unbedingt den gesamten Code, sonst komme ich durcheinander.. Es sind heute mehre Code gekommen (Darkness hatte auch noch einen)
@-moz-document url("chrome://browser/content/browser.xhtml"),
url("chrome://browser/content/places/bookmarksSidebar.xhtml") {
#bookmarks-view,sidebarheader,#sidebar-box,.sidebar-placesTreechildren,
#sidebar-search-label,#sidebar-search-container,#placesList > treechildren {
font-size: 8px !important;
font-family: "Arial Black" !important;
background: linear-gradient(#BA78AB, #666699) !important;
} -
Ich brauche unbedingt den gesamten Code,
Teste bitte mal mit diesem verändertem Code:
-
Teste bitte mal mit diesem verändertem Code:
Hallo Andreas,
hat leider nicht funktioniert.
-
hat leider nicht funktioniert.
Was genau hat nicht funktioniert?
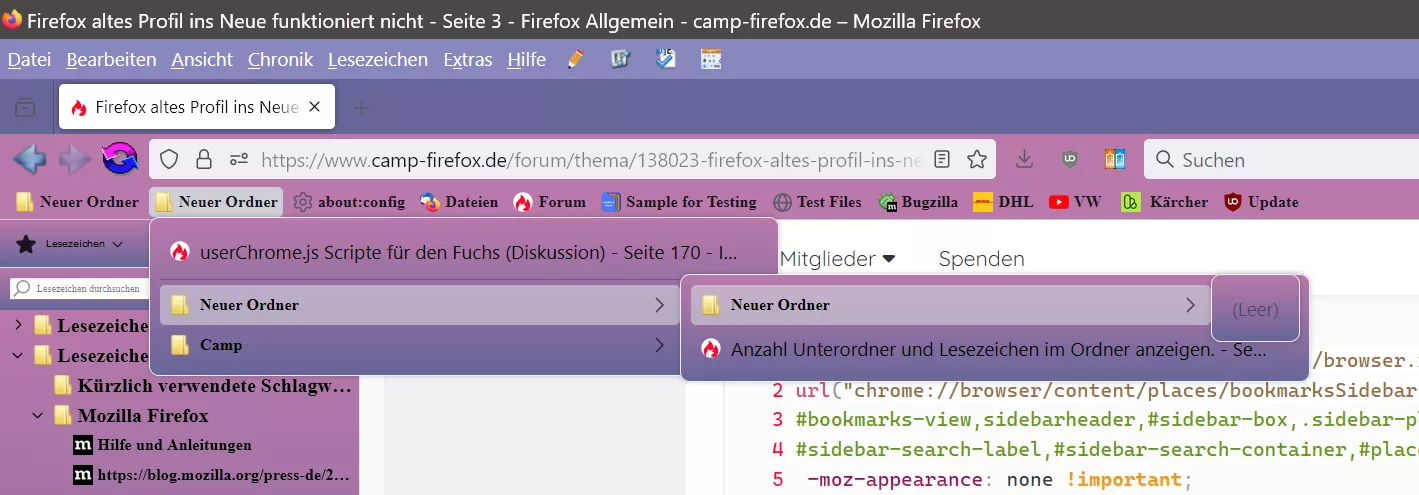
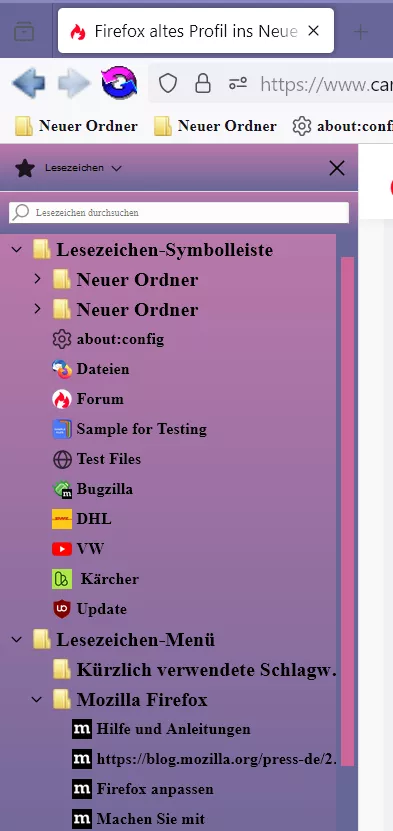
Siehe meinen Screenshot in Beitrag Nr. 65, das passt alles

-
Siehe meinen Screenshot in Beitrag Nr. 65, das passt alles

Genau deinen Code aus Beitrag # 65 habe ich eingegeben, so wie er angegeben ist als Gesamt-Code.
Sonst war über den Bereich "Eigene Anpassungen"
Alles anzeigen@-moz-document url("chrome://browser/content/browser.xhtml"),
url("chrome://browser/content/places/bookmarksSidebar.xhtml") {
#bookmarks-view,sidebarheader,#sidebar-box,.sidebar-placesTreechildren,
#sidebar-search-label,#sidebar-search-container,#placesList > treechildren {
font-size: 8px !important;
font-family: "Arial Black" !important;
background: linear-gradient(#BA78AB, #666699) !important;
}diese Zeilen. Sind sie überflüssig geworden? Deshalb fragte ich erneut nach dem Gesamt-Code. Ich habe es gesehe, dass es bei dir funktioniert.
Linker Scrollbalken für die Sidebar ist auch ohne Farbe seit heute. Rechte Bildlaufleiste ist OK. Kann andere Gründe haben.
Ich habe so häufig Code eingegeben, dass ich mir nicht vorstellen kann, dass da etwas falsch sein könnte. Als .css ist sie auch in chrome gespeichert.
Grüße Andy
-
-
Sowas macht das Chaos nicht besser.
Andreas greift etwas auf, siehe #65, und das ist dann kein Chaos, oh man, Du solltest endlich mal interpretieren richtig erlernen.
-
Sind sie überflüssig geworden?
Nein.
Siehe meinen Screenshot in Beitrag Nr. 65, das passt alles
Ausser "Arial Black". Bei dir sind auch Serifen zu sehen.
Ich hab mich bei euch zwei schon vorherige Seite ausgeklinkt, vorerst. Da ist zu viel Abweichung vom Original, vor allem in der Reihenfolge der Elemente.Andreas greift etwas auf
Das ist aber nicht so'n Müll, wie du angeboten hattest. Halt dich doch einfach raus, wenn du es nicht besser machen kannst.
-
Andreas greift etwas auf
Das ist aber nicht so'n Müll, wie du angeboten hattest. Halt dich doch einfach raus, wenn du es nicht besser machen kannst.
Und Du wirst dann gleich beleidigend, das zeigt mal wieder eindeutig Deinen Charakter.
-
Ausser "Arial Black". Bei dir sind auch Serifen zu sehen.
Ich habe absolut keinen Überblick mehr.
Wenn der obere Teil des Codes woanders gelagert ist, so ist es für mich neu. Deshalb fragte ständig nach, Sonst gehörte er immer zum Gesamt-Code in der CSS. Seit heute wohl nicht mehr - zumindest weiß ich es erst seit heute. Aus erneute Eingaben wegen Veränderungen reagiert Firefox nicht.
Heute hatte ich sehr viele Code erhalten, die ich nach Eingang getestet hatte. Warum es nicht funktioniert, weiß nur der Laptop.
-
Du hast nach den Änderungen am CSS jedesmal einen Neustart des Firefox gemacht???
-
Sonst gehörte er immer zum Gesamt-Code in der CSS.
Das ist doch der Gesamt-Code.
Wo der Text darin steht, spielt doch in diesem Fall keine Rolle.
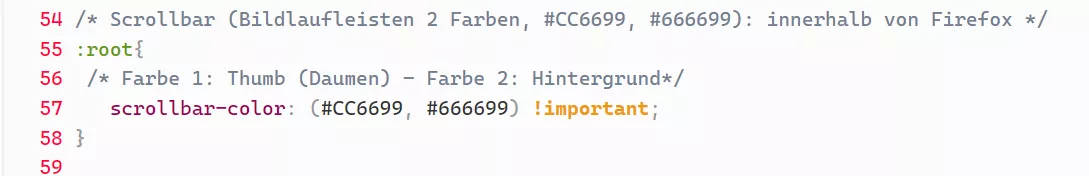
Linker Scrollbalken für die Sidebar ist auch ohne Farbe
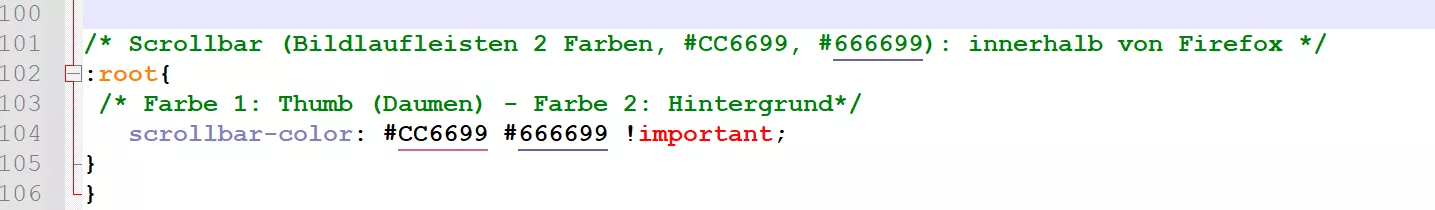
Das war wohl ein Kopierfehler

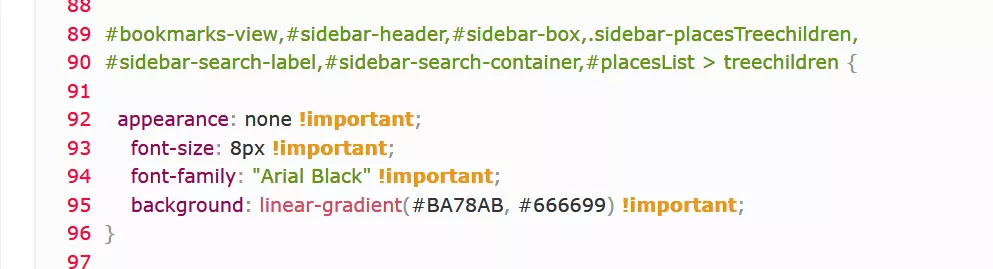
Entfern bitte mal diese Einträge oben:
Und setzt diesen Text ans Ende vom Code, vor der letzten Klammer }
-
Das ist aber nicht so'n Müll, wie du angeboten hattest. Halt dich doch einfach raus, wenn du es nicht besser machen kannst.
Man sollte jemandem mit über 10.000 Beiträgen in diesem Forum nicht immer noch erinnern müssen, wie ein respektvoller Umgang miteinander aussieht. Es ist nicht deine Aufgabe, anderen zu sagen, an welchen Themen sie sich beteiligen sollen und an welchen nicht, zumal wir in diesem Forum noch nie die Anforderung hatten, dass nur perfekte Lösungen geteilt werden dürfen. Die Hürde, dann noch anderen Nutzern zu helfen, wäre damit viel zu hoch. Konstruktive Verbesserungsvorschläge sind immer gerne gesehen. Aber wie überall im Leben macht auch hier der Ton die Musik.
-
Änderungen am CSS jedesmal einen Neustart des Firefox gemacht???
Ja. Vielleicht sollte ich besser jedesmal das Win 11 neustarten. Was ich brauche, ist eine CSS mit allen Veränderung.en von der ersten bis letzten Zeile. Ich denke immer, dass ich immer nur Teilcode speichere. Nach den Angaben fehlen die Zeinen über "Eigenschaften" und das bringt gedanklich alles durcheinander.
-