Vielleicht sollte ich besser jedesmal das Win 11 neustarten.
Nein, brauchst du nicht.
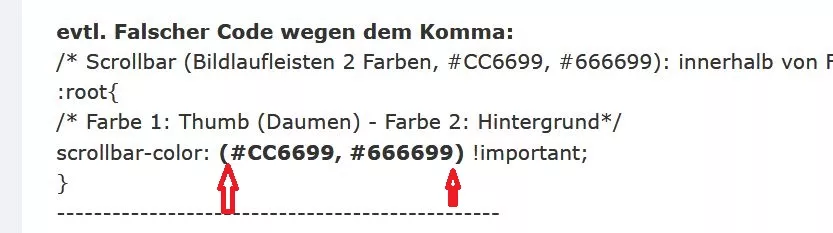
dass ich immer nur Teilcode speichere.
Immer den vorhandenen Inhalt vom Code kompl. entfernen, und dann den neuen wieder einfügen..speichern..Neustart vom Firefox machen.