- Firefox-Version
- 128.0
- Betriebssystem
- Win10 X64
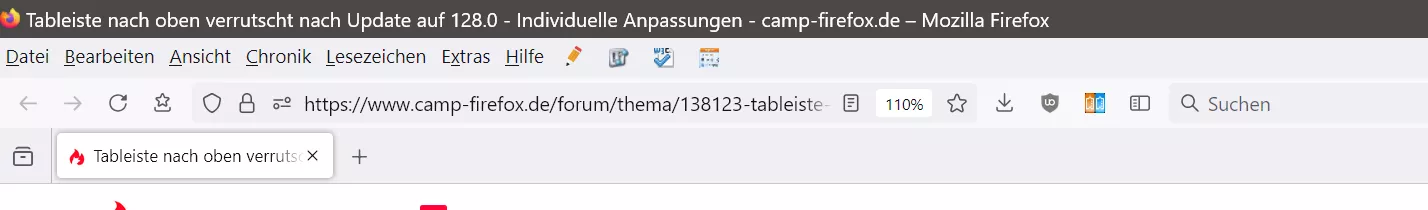
Bisher hatte ich in der userchrome.css u. a. nachstehenden Code. Damit wurde die Tableiste zwischen Menü und Symbol-/Adressleiste angezeigt.
CSS
@-moz-document url-prefix(chrome://browser/content/browser.xhtml) {
#TabsToolbar { -moz-box-ordinal-group: 2;
}
#nav-bar{ border-top-width: 0px !important;
}
/* Menüleiste und Tabs Farbe */
#toolbar-menubar, #menubar-items, #main-menubar
{
color: #000000 !important;
background-color: #cccccc !important;
}
/* Hintergrundfarbe inaktives Tab */
.tab-background {background: #cccccc !important;
}
/* Hintergrundfarbe aktives Tab */
.tab-background[selected]{background-color:#ffffff !important;
}
/* Inaktiver Tab Hover Farbe Weiß */
.tabbrowser-tab:not([visuallyselected]):hover > .tab-stack > .tab-background {
background: #ffffff !important;
}
/* Navigationsleiste - Hovereffekt - Farben
#nav-bar {
--toolbarbutton-hover-background: #ffffff !important; }
#nav-bar .toolbarbutton-1:hover {
fill: #000000 !important;
}*/
/* Adressfeld und Suchfeld in weiß */
#urlbar,
#urlbar *,
#searchbar,
#searchbar *
{
background-color: #ffffff !important;
color: #000000 !important;
}
/* Rahmen von Adressfeld und Suchfeld transparent */
#urlbar-container {
--toolbar-field-focus-border-color: transparent !important;
}
#search-container {
--toolbar-field-focus-border-color: transparent !important;
}
/* Tab-Schließen-Button weniger Abstand, etwas größer */
#TabsToolbar .tab-close-button {
margin-right: -2px !important;
padding: 0 !important;
height: 15px !important;
width: 15px !important;
color: #000000 !important;
}
/* Tab-Schließen-Button immer sichtbar */
.tab-close-button {
display: flex !important;
}
}Nach dem Update auf 128.0 erscheint die Tableiste jetzt über der Symbol-/Adressleiste. Wenn ich statt
folgenden Code verwende
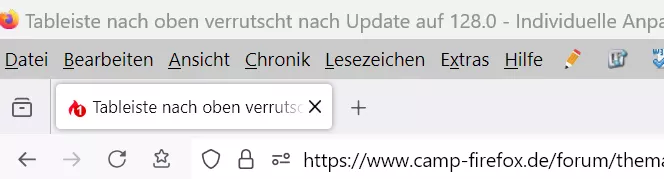
sehe ich gar keine Tabs mehr und auch die Menüpunkte lassen sich nicht mehr richtig anklicken. Was ist da los? ![]()