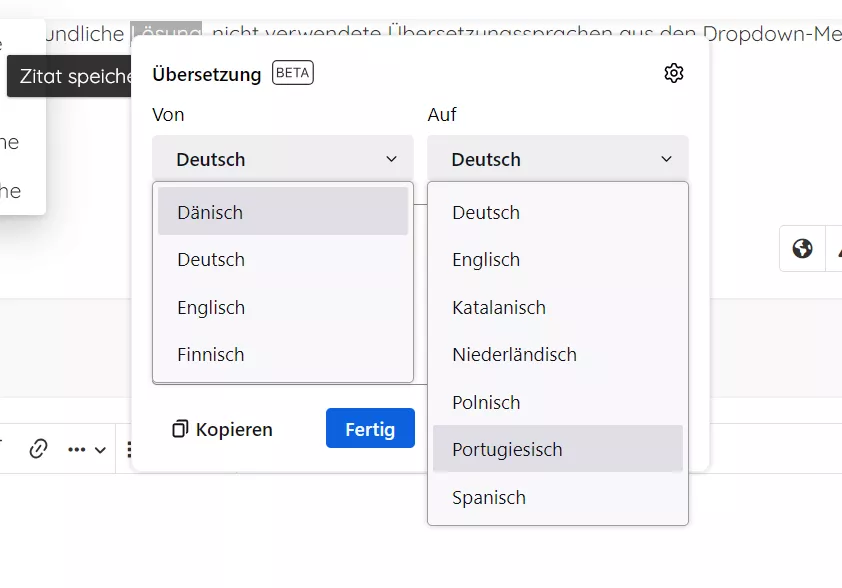
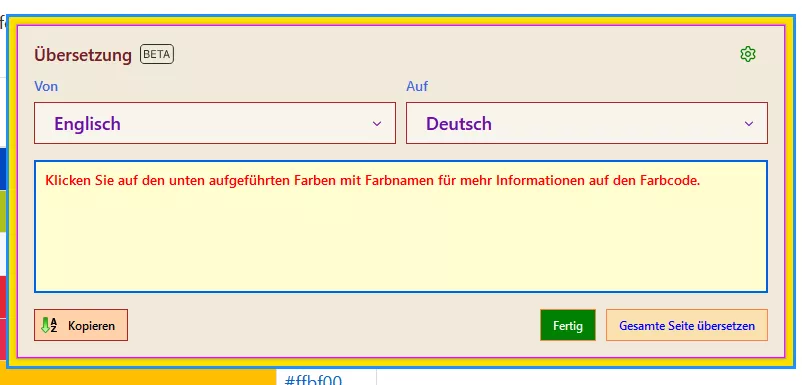
aber die Schriftgröße ändert sich hier nicht.
Hallo Endor, k.A. warum das bei dir auch so ist![]()
ob das dann so gewollt ist.
Eigentlich sollte nur der übersetzte Text größer sein.
von mir vielen Dank
Gerne wie immer![]()
wenn das nicht funktioniert hätte
Naja, bei 2 Usern gibt es wohl Probleme damit.