CSS Code für neue Einträge im Kontextmenü
-
Boersenfeger -
29. Juli 2024 um 18:48 -
Erledigt
-
-
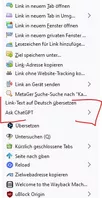
Moin, für 2 neue Einträge im Kontextmenü benötige ich sowohl Icons als auch Code.
Wo sollen die sein?
-
Wer mag helfen?
Teste bitte für den oberen Eintrag:
CSS
Alles anzeigen#context-translate-selection::before { padding-left: 3px !important; margin-right: 0 !important; margin-left: -9px !important; content: '' !important; display: block !important; width: 19px !important; height: 15px !important; background-image: url(chrome://browser/skin/translations.svg) !important; background-repeat: no-repeat !important; background-position: 0 0 !important; background-size: 15px 15px !important; -moz-context-properties: fill; fill: red !important; }Den unteren habe ich hier nicht.
Den unteren habe ich hier nicht.
Meinst du damit die Erweiterung?
 Ask from ChatGPT™ – Get this Extension for 🦊 Firefox (en-US)Download Ask from ChatGPT™ for Firefox. Select a text and send it to ChatGPT to translate or explain more!addons.mozilla.org
Ask from ChatGPT™ – Get this Extension for 🦊 Firefox (en-US)Download Ask from ChatGPT™ for Firefox. Select a text and send it to ChatGPT to translate or explain more!addons.mozilla.orgWenn ja, die hat hier ein Icon:
-
Den unteren habe ich hier nicht.
Ist wohl für Boersenfeger nicht relevant. Mensch, Boersenfeger, du solltest nun schon seit langem wissen, dass man genügend Informationen angeben sollte.
Meinst du damit die Erweiterung?
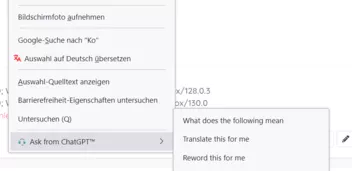
Der Text ist anders und diese Erweiterung bringt ihr eigenes Symbol mit.
-
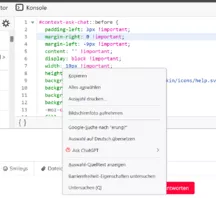
Für Ask Chat findet man im Inspector, ist dort auf hidden true gesetzt.
Wie man den aktiviert, keine Ahnung. About:config Eintrag?Selector wäre:
#context-ask-chat
#context-translate-selection und #context-ask-chat habe ich hier so gemacht:
CSS
Alles anzeigen#context-translate-selection{ appearance: none !important; background: url("..//icons/Translate1.png") no-repeat !important; min-height: 24px!important; padding-left:28px!important; background-position:7px 9px!important;} #context-translate-selection:hover{ appearance: none !important; background: #ecf0f6 url("..//icons/Translate1.png") no-repeat !important; min-height: 24px!important; padding-left:28px!important; background-position:7px 9px!important;} #context-ask-chat{ appearance: none !important; background: url("..//icons/Ask-Chat1.png") no-repeat !important; min-height: 24px!important; padding-left:28px!important; background-position:7px 9px!important;} #context-ask-chat:hover{ appearance: none !important; background: #ecf0f6 url("..//icons/Ask-Chat1.png") no-repeat !important; min-height: 24px!important; padding-left:28px!important; background-position:7px 9px!important;}Symbole:


Mfg.
Endor -
About:config Eintrag?
Wahrscheinlich ja. Gib mal im Nightly in about:config chat als Suchbegriff ein und setze die Einstellung browser.ml.chat.enabled auf true.
-
Habe ich schon getestet, hat aber nicht funktioniert.
Auch nach Neustart nicht. -
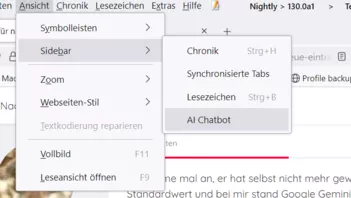
Gib mal unter browser.ml.chat.provider folgenden Text ein: https://gemini.google.com und schließe mit Enter ab. Jetzt erscheint links die Gemini-Sidebar und du musst eventuell noch die Cookies akzeptieren. Was da Boersenfeger stehen hast, weiß ich nicht, wahrscheinlich ChatGPT.
-
Gib mal unter browser.ml.chat.provider folgenden Text ein
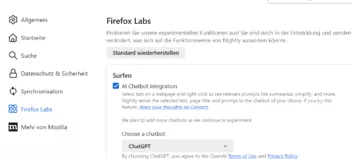
Gerade gefunden, das lässt sich alles in den Einstellungen in Firefox Labs einstellen und wäre dort ChatGPT.
-
Gerade gefunden


-
Gerade gefunden, das lässt sich alles in den Einstellungen in Firefox Labs einstellen und wäre dort ChatGPT.
Ah, danke. Firefox Labs hatte ich dunkel in Erinnerung, wahrscheinlich aus einem Artikel von Sören. Bei mir steht da Google Gemini drin. Sollte ich da, geistig umnachtet, schon herumgespielt haben?
 Ich muss aber auch sagen, dass die Einstellung bei mir in about:config fett hervorgehoben war, sprich sie war benutzerdefiniert verändert.
Ich muss aber auch sagen, dass die Einstellung bei mir in about:config fett hervorgehoben war, sprich sie war benutzerdefiniert verändert. -
Gerade gefunden


Auch ein blinder Hahn findet mal ein Korn.

-
Nun, da ist auch klar, warum die Kontextmenüeinträge kein Symbol mitbringen.
-
dass man genügend Informationen angeben sollte.

Dann hätte ich das gleich gewusst

Und der andere Eintrag in seinem Screenshot ist auch nicht neu.
-
Dann hätte ich das gleich gewusst
Eben.
-
wieder nur Zeit verplempert

-
Ich nehme mal an, er hat selbst nicht mehr gewusst, woher die Einträge kommen. Wenn ihr sagt, bei euch steht ChatGPT als Standardwert und bei mir stand Google Gemini, habe ich wohl auch mal getestet, als Sören darüber geschrieben hat und das dann wieder vergessen.
-
bei euch steht ChatGPT als Standardwert
Nein.
Das musste ich erst selber aktivieren durch den Haken:
und dann konnte ich es auswählen.
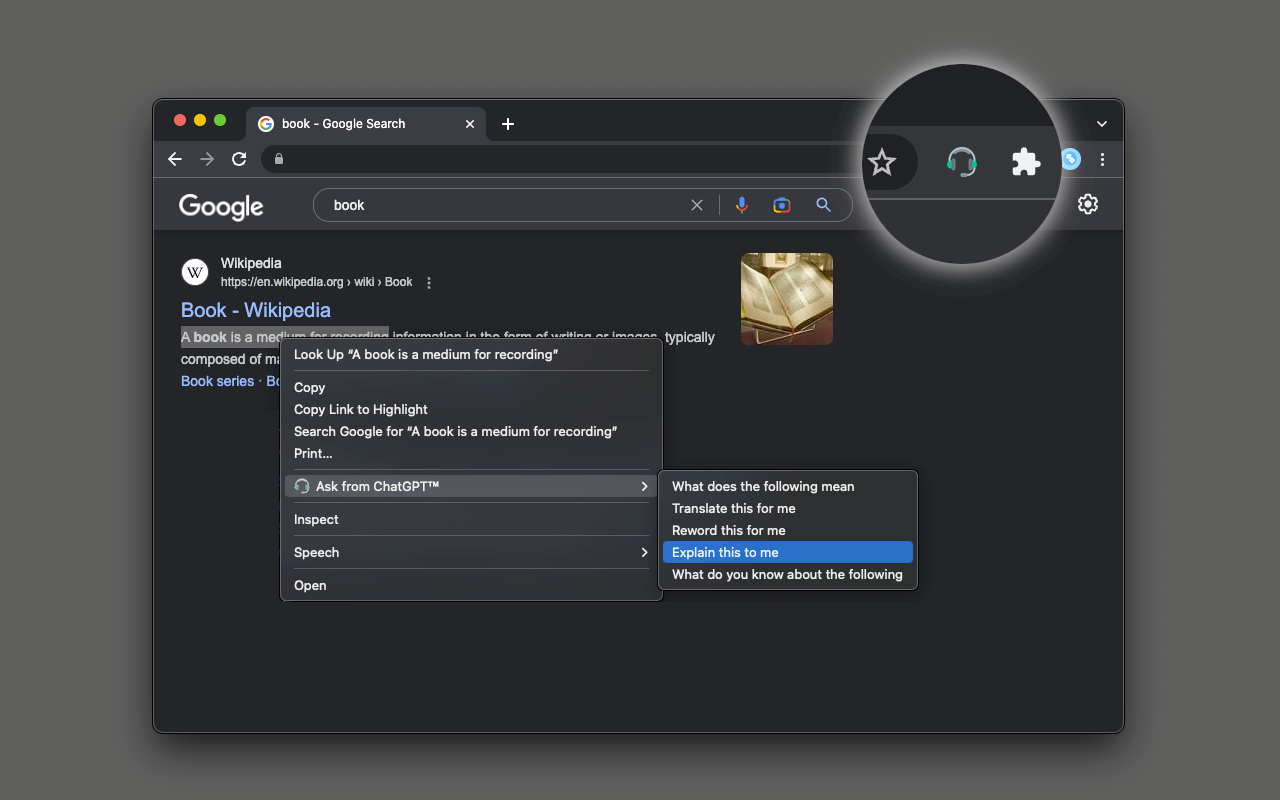
Dann gibt es auch diesen Einrag neu:
-
Das musste ich erst selber aktivieren durch den Haken:
Ach so, ich hatte die Einstellung ja vorhin erst über about:config aktiviert (siehe oben browser.ml.chat.enabled). Die stand bis dahin auf false. Das entspricht dem Eintrag in den Einstellungen.
-
Das wäre dann mein Vorschlag für den Eintrag:
CSS
Alles anzeigen#context-ask-chat::before { padding-left: 3px !important; margin-right: 0 !important; margin-left: -9px !important; content: '' !important; display: block !important; width: 19px !important; height: 15px !important; background-image: url("chrome://global/skin/icons/help.svg") !important; background-repeat: no-repeat !important; background-position: 0 0 !important; background-size: 15px 15px !important; -moz-context-properties: fill; fill: red !important; } -