- Firefox-Version
- 1289.0 (64Bit)
- Betriebssystem
- Windows 10 Version 22H2 (Build 19044.4651)
So, jetzt habe ich etwas!
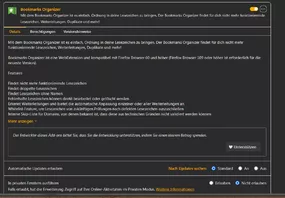
Wenn man in der Add-on-Verwaltung in einem Add-on auf den Button mit den drei Punkten klickt
kommt man zu dem Punkt "Verwalten". Darauf geklickt öffnet sich ein Einstellungsmenü.
Das z.B. meine ich:
Dort sind doch die runden "Knöpfe", hier blau.
Nur wie ist der Selektor damit ich auch diese orange machen kann?
CSS
input[type="radio"]:enabled:checked {
background-color: var(--uc-color-orange-normal) !important;
border-width: 1px !important;
border-style: solid !important;
border-color: var(--uc-color-orange-normal) !important;
}
input[type="radio"]:enabled:checked:hover {
background-color: var(--uc-color-orange-normal) !important;
}
input[type="radio"]:enabled:hover {
background-color: var(--uc-color-orange-normal) !important;
}
input[type="radio"] {
border-width: 1px !important;
border-style: solid !important;
border-color: var(--uc-color-white-dark) !important;
}Der Code greift nicht mehr!
Ach, auch wenn ich den Schieberegler in der Farbe anpassen konnte,
auch :
CSS
input[type="checkbox"].toggle-button {
background: var(--uc-color-grey-light) !important;
border-color: var(--uc-color-white-dark)! important;
}
input[type="checkbox"].toggle-button:checked {
background: var(--uc-color-orange-normal) !important;
border-color: var(--uc-color-orange-normal) !important;
}
input[type="checkbox"].toggle-button:hover {
background: var(--uc-color-orange-normal) !important;
border-color: var(--uc-color-orange-normal) !important;
}will nicht mehr funktionieren.
Kann mir hier jemand helfen?