- Firefox-Version
- 129.0 (64Bit)
- Betriebssystem
- Windows 10 Version 22H2 (Build 19044.4651)
So habe an den zwei Skripten schon etwas herum gebastelt!
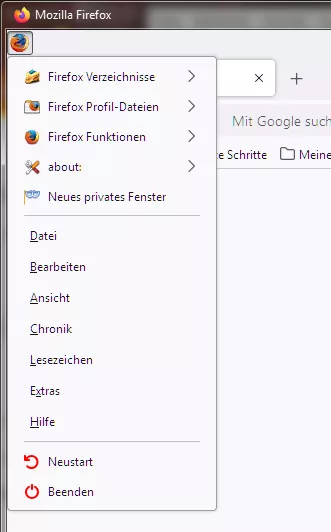
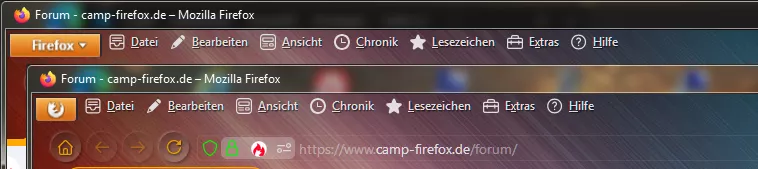
Z.Z. sieht das Ergebnis so aus:
Ich habe es geschafft dem ersten JavaScript ein neues eigenes Symbol zuzuweisen.
Ach, die Symbole für "Neustart" und "Beenden" sind auch ersetzt.
Das sind alles Symbole, die im Profilordner unter "\chrome\icons" liegen.
Den oberen Teil des Menüs werde ich wohl auch noch umgestalten.
about: wird wohl ein Direktlink auf about:about werden,
darunter kommt eventuell wieder der Direktlink zu "Einstellungen hin.
Was ich mit den Menüs "Firefox Funktionen", "Firefox Profil-Dateien" und "Firefox Verzeichnisse" anstellen soll,
da bin ich mir jetzt noch unschlüssig.
Eventuell brauch ich da etwas Unterstützung.
Mir will es einfach nicht gelingen, dass sich der Explorer im richtigen Pfad öffnet.
Zwar habe ich auch Notepad++ im angegebenen Pfad installiert,
aber lieber wäre es mir Visual Studio Code würde verknüpft werden.
Da bin ich noch dran.
Ach, die original Skripts findet man hier => RE: userChrome.js Scripte für den Fuchs (Diskussion)
und die Fehlerkorrektur und die Veränderungen, die schon eingeflossen sind,
hier => RE: userChrome.js Scripte für den Fuchs (Diskussion)
und folgenden Beiträgen.
Wenn gewünscht, kann ich ja auch den derzeitigen Stand der Skripts hier hochladen.