- Firefox-Version
- 129.0
- Betriebssystem
- Win10
![]() Hallo community,
Hallo community,
Betrifft: userchrome.css
Gibt es eigentlich irgendwo eine vollständige Liste über die EIgenschaften, die man bezüglich eines [Objekts] mit CSS ansprechen kann?
Also zB eine Liste:
Code
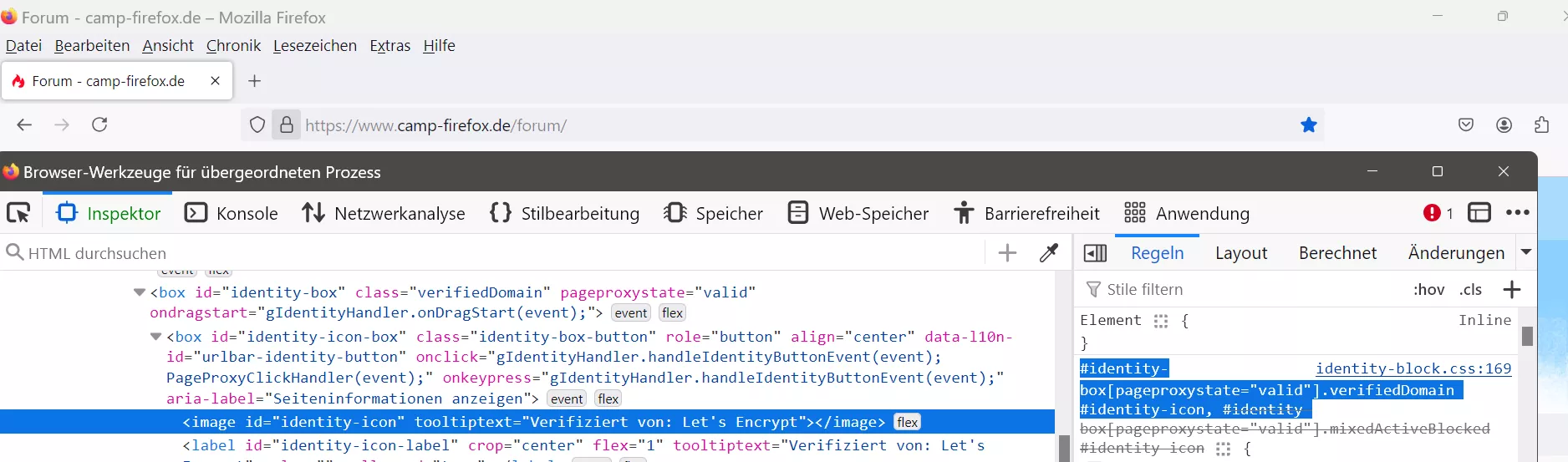
Zum [OBJEKT #identity-box] kann man folgende [Eigenschaften] mit CSS "ansprechen":
- .mixedDisplayContent
- .mixedDisplayContentLoadedActiveBlocked
- .weakCipher
- .... ??? ....Code
Zum [OBJEKT #urlbar] kann man folgende [Eigenschaften] mit CSS "ansprechen":
- [pageproxystate='valid']
- ... ??? ....Wo findet man so etwas?
(Es müßte sich vermutlich sogar auf die Fx-Version beziehen....)
Ad-hoc konnte ich bei meiner Google-Suche dazu nichts passendes finden. ![]()